一个个人博客应该怎么学?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
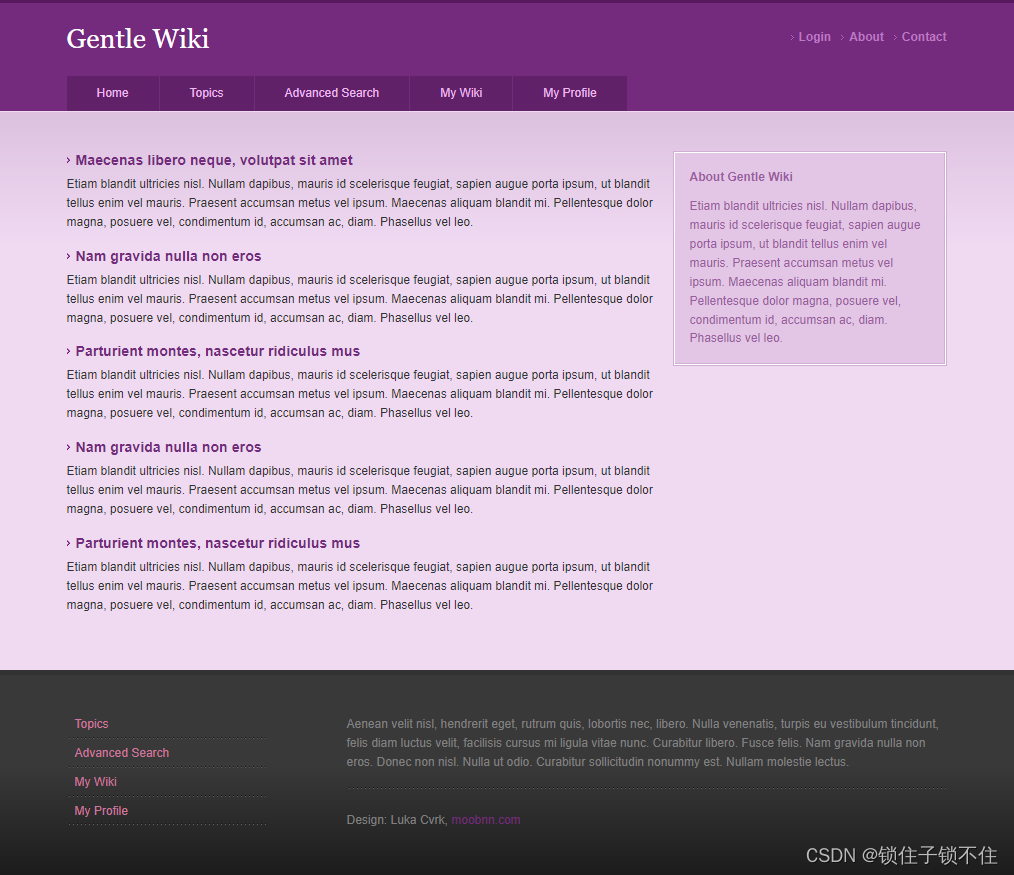
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88736661
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="author" content="Luka Cvrk (www.xxxxxx.com)" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<title>Gentle Wiki</title>
</head>
<body>
<div class="wrap">
<p id="options"><a href="#">Login</a><a href="#">About</a><a href="#">Contact</a></p>
<h1><a href="#">Gentle Wiki</a></h1>
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Topics</a></li>
<li><a href="#">Advanced Search</a></li>
<li><a href="#">My Wiki</a></li>
<li><a href="#">My Profile</a></li>
</ul>
<div class="clear"></div>
<div id="left">
<h2><a href="#">Maecenas libero neque, volutpat sit amet</a></h2>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
<h2><a href="#">Nam gravida nulla non eros</a></h2>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
<h2><a href="#">Parturient montes, nascetur ridiculus mus</a></h2>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
<h2><a href="#">Nam gravida nulla non eros</a></h2>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
<h2><a href="#">Parturient montes, nascetur ridiculus mus</a></h2>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
</div>
<div id="right">
<div class="box">
<h3>About Gentle Wiki</h3>
<p>Etiam blandit ultricies nisl. Nullam dapibus, mauris id scelerisque feugiat, sapien augue porta ipsum, ut blandit tellus enim vel mauris. Praesent accumsan metus vel ipsum. Maecenas aliquam blandit mi. Pellentesque dolor magna, posuere vel, condimentum id, accumsan ac, diam. Phasellus vel leo.</p>
</div>
</div>
</div>
<div id="footer">
<div class="wrap">
<ul>
<li><a href="#">Topics</a></li>
<li><a href="#">Advanced Search</a></li>
<li><a href="#">My Wiki</a></li>
<li><a href="#">My Profile</a></li>
</ul>
<div id="col">
<p>Aenean velit nisl, hendrerit eget, rutrum quis, lobortis nec, libero. Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus.</p>
<p id="copyright">Design: Luka Cvrk, <a title="Awsome Web Templates" href="http://www.xxxxxx.com/">moobnn.com</a></p>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>只有64行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
project: gentle wiki
author: luka cvrk
*/
/* global reset */
:link,:visited { text-decoration:none } :focus, :active { outline: 0 } ul,ol { list-style:none } h1,h2,h3,h4,h5,h6,pre,code { font-size:1em; } ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,body,html,p,blockquote,fieldset,input { margin:0; padding:0 } a img,:link img,:visited img { border:none } address { font-style:normal }
body { font: .74em Arial, Sans-Serif; background: #F0DAF2 url(../images/bg.gif) repeat-x; color: #333; line-height: 1.6em; }
a { color: #752B7D; text-decoration: underline; }
a:hover { color: #808080; }
p { margin: 5px 0 15px;}
h2 { background: url(../images/bullet.gif) no-repeat left 6px; font-size: 1.2em; padding: 0 0 0 9px; }
h2 a { text-decoration: underline; }
h1 { font: 2.3em Georgia; margin: 0 0 22px; }
h1 a { color: #fff; }
h1 a:hover { color: #CFA5D3; }
.clear { clear: both; }
.wrap { margin: 25px auto; width: 880px; }
#options { float: right; color: #B565BE; font-weight: bold; }
#options a { color: #B97AC0; padding: 0 0 0 8px; background: url(../images/bullet.gif) no-repeat left 5px; margin: 0 0 0 10px; }
#options a:hover { color: #E6E8B1; }
#menu { float: left; margin: 0 0 40px; }
#menu li { display: inline; }
#menu li a { float: left; padding: 8px 30px; margin: 0 1px 0 0; color: #EABBEF; background: #612168; }
#menu li a:hover { color: #fff; background: #9842A1; }
#left { float: left; width: 600px; margin: 0 0 40px; }
#right { float: right; width: 270px; margin: 0 0 40px; background: #fff; border: 1px solid #D1AFD5; padding: 1px; }
.box { background: #E3C6E6; border-bottom: 1px solid #D1AFD5; border-right: 1px solid #D1AFD5; color: #9C5CA3; padding: 15px; }
.box h3 { margin: 0 0 10px; }
.box p { margin: 0; }
#footer { clear: both; border-top: 5px solid #323232; background: #393939 url(../images/footerbg.gif) repeat-x bottom; color: #808080; padding: 10px 0; }
#footer ul { float: left; width: 200px; }
#footer li { padding: 5px 8px; background: url(../images/dot.gif) repeat-x bottom; }
#footer li a { color: #CB799F; }
#footer li a:hover { color: #F5CFE1; }
#footer #col { float: right; width: 600px; }
#copyright { background: url(../images/dot.gif) repeat-x top; padding: 24px 0 0; font-size: .9em; }64行的css也不算长,好学得嘞!
嘻嘻(#^.^#)






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










