在这个万物vue的年代,网页设计越来越框架化。
上网搜个资料学习学习吧,咵咵咵,“游泳健身,vue了解一下”
我只是想简单地学个html,js啊!怎么就这么复杂!
曾几何时,在网上找个网页模板,纯纯的html不带一点儿复杂的东西,最多加点儿jquery。我上面加个头就能当jsp的课后作业了。虽然这种东西已经过时。但是只是想做个作业而已。。。
或者,买个服务器,上面装个NGINX,或者tomcat,直接把模板往里一扔,我就直接有了一个小小的网站,不用配置什么后台。
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
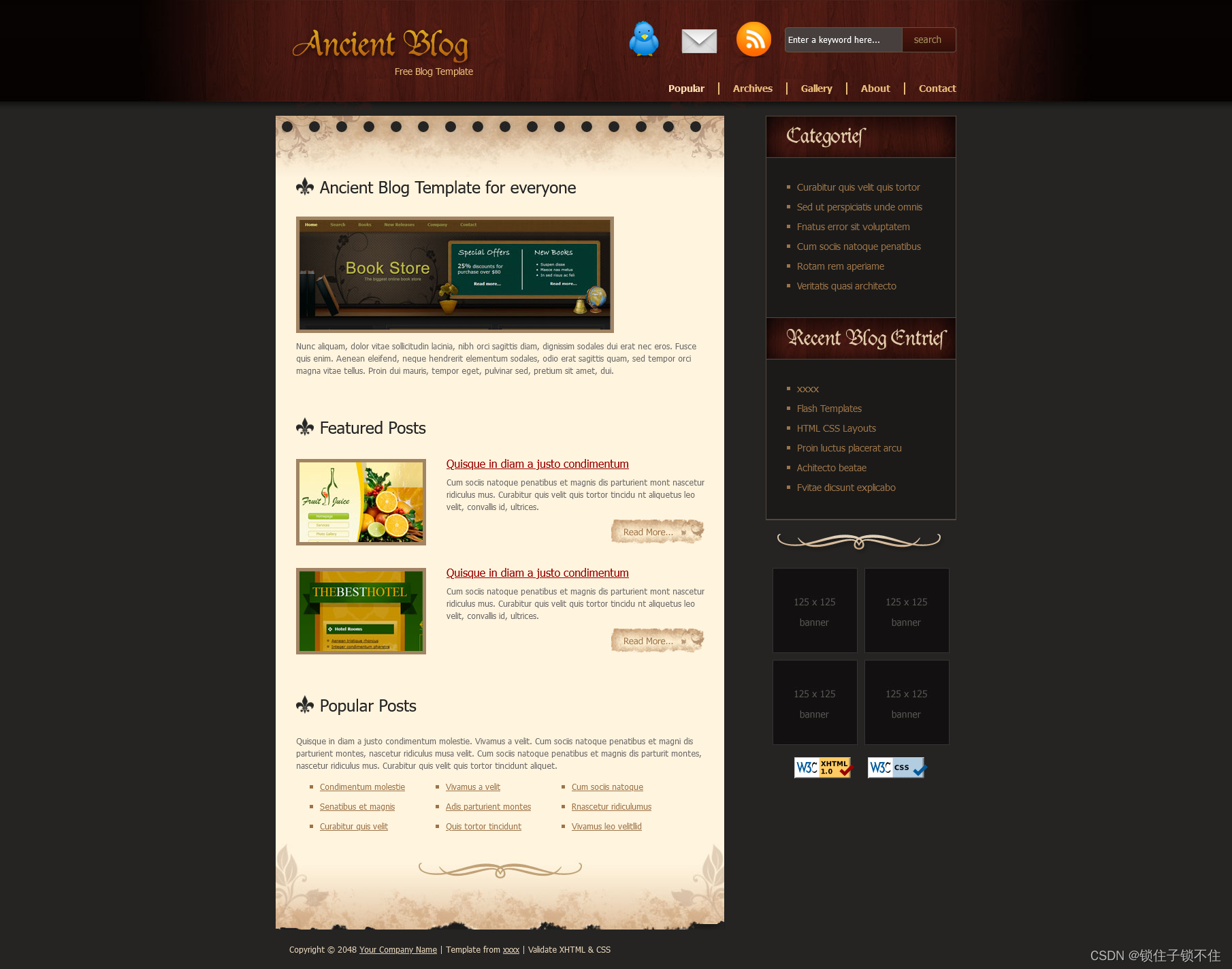
那么,看看这个怎么样?
 高端!
高端!
大气!
上档次!
关键还很简单!
白色,高级,丝滑。
它只有一个页面,做一个小小的宣传站绰绰有余,稍作修改,添加些后台,做个个人博客也是美美哒。
有时候,也可以找到对应的位置,每个页面对应一个html网页,把它扒下来,学习学习人家是怎么写的,也是美滋滋。
就比如说咱导航啊,样式什么的。直接定位,十几行代码,哦,原来是这样。了解了基础原理再看vue那些精美的封装好的组件,就会有一种豁然开朗的感觉有木有!
来看看一个完整的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ancient Blog Template</title>
<meta name="keywords" content="Ancient Blog Template HTML CSS" />
<meta name="description" content="Ancient Blog Template (HTML/CSS) is provided by templatemo.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field)
{
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<div id="templatemo_wrapper_01">
<div id="templatemo_wrapper_02">
<div id="templatemo_header">
<div id="site_title">
<a href="#">Free Blog Template</a>
</div>
<div id="header_right">
<a href="#" class="button twitter"></a>
<a href="#" class="button mail"></a>
<a href="#" class="button rss"></a>
<div id="search_box">
<form action="#" method="get">
<input type="text" value="Enter a keyword here..." name="q" size="10" id="searchfield" title="searchfield" onfocus="clearText(this)" onblur="clearText(this)" />
<input type="submit" name="Search" value="" id="searchbutton" title="Search" />
</form>
</div>
<div id="templatemo_menu">
<ul>
<li><a href="#" class="current">Popular</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#" class="last">Contact</a></li>
</ul>
</div> <!-- end of templatemo_menu -->
</div>
</div> <!-- end of templatemo_header -->
<div id="templatemo_main">
<div id="templatemo_content_wrapper">
<div id="templatemo_content_top"></div>
<div id="templatemo_content">
<div class="content_box">
<h2>Ancient Blog Template for everyone</h2>
<a href="#" target="_parent"><img class="image_wrapper" src="images/templatemo_image_03.jpg" alt="free templates" /></a>
<p> Nunc aliquam, dolor vitae sollicitudin lacinia, nibh orci sagittis diam, dignissim sodales dui erat nec eros. Fusce quis enim. Aenean eleifend, neque hendrerit elementum sodales, odio erat sagittis quam, sed tempor orci magna vitae tellus. Proin dui mauris, tempor eget, pulvinar sed, pretium sit amet, dui.</p>
</div>
<div class="content_box">
<h2>Featured Posts</h2>
<a href="http://www.xxxx.com/" target="_parent"><img class="image_wrapper image_fl" src="images/templatemo_image_01.jpg" alt="image" /></a>
<h5><a href="#">Quisque in diam a justo condimentum</a></h5>
<p>Cum sociis natoque penatibus et magnis dis parturient mont nascetur ridiculus mus. Curabitur quis velit quis tortor tincidu nt aliquetus leo velit, convallis id, ultrices.</p>
<a class="more float_r" href="#"></a>
<div class="clear h30"></div>
<a href="#" target="_parent"><img class="image_wrapper image_fl" src="images/templatemo_image_02.jpg" alt="image" /></a>
<h5><a href="#">Quisque in diam a justo condimentum</a></h5>
<p>Cum sociis natoque penatibus et magnis dis parturient mont nascetur ridiculus mus. Curabitur quis velit quis tortor tincidu nt aliquetus leo velit, convallis id, ultrices.</p>
<a class="more float_r" href="#"></a>
<div class="clear"></div>
</div>
<div class="content_box last_box">
<h2>Popular Posts</h2>
<p>Quisque in diam a justo condimentum molestie. Vivamus a velit. Cum sociis natoque penatibus et magni dis parturient montes, nascetur ridiculus musa velit. Cum sociis natoque penatibus et magnis dis parturit montes, nascetur ridiculus mus. Curabitur quis velit quis tortor tincidunt aliquet.</p>
<ul class="tmo_list">
<li class="col_3"><a href="#">Condimentum molestie</a></li>
<li class="col_3"><a href="#">Vivamus a velit</a></li>
<li class="col_3"><a href="#">Cum sociis natoque</a></li>
<li class="col_3"><a href="#">Senatibus et magnis</a></li>
<li class="col_3"><a href="#">Adis parturient montes</a></li>
<li class="col_3"><a href="#">Rnascetur ridiculumus</a></li>
<li class="col_3"><a href="#">Curabitur quis velit</a></li>
<li class="col_3"><a href="#">Quis tortor tincidunt</a></li>
<li class="col_3"><a href="#">Vivamus leo velitllid</a></li>
</ul>
</div>
</div> <!-- end of content -->
<div id="templatemo_content_bottom"></div>
</div> <!-- end of content wrapper -->
<div id="templatemo_sidebar">
<div class="sidebar_box_wrapper">
<div class="sidebar_box">
<div class="sb_title"><img src="images/categories.png" alt="Categories" /></div>
<div class="sb_content">
<ul class="tmo_list">
<li><a href="#">Curabitur quis velit quis tortor</a></li>
<li><a href="#">Sed ut perspiciatis unde omnis</a></li>
<li><a href="#">Fnatus error sit voluptatem</a></li>
<li><a href="#">Cum sociis natoque penatibus</a></li>
<li><a href="#">Rotam rem aperiame</a></li>
<li><a href="#">Veritatis quasi architecto</a></li>
</ul>
</div>
</div>
<div class="sidebar_box">
<div class="sb_title"><img src="images/recent_blog_entries.png" alt="Recent Blog Entries" /></div>
<div class="sb_content">
<ul class="tmo_list">
<li><a href="http://www.xxxx/blog" target="_parent">xxxx</a></li>
<li><a href="#" target="_parent">Flash Templates</a></li>
<li><a href="#" target="_parent">HTML CSS Layouts</a></li>
<li><a href="#">Proin luctus placerat arcu</a></li>
<li><a href="#">Achitecto beatae</a></li>
<li><a href="#">Fvitae dicsunt explicabo</a></li>
</ul>
</div>
</div>
</div>
<div class="templatemo_cleaner"></div>
<div class="templatemo_sidebar_bottom"></div>
<div class="templatemo_cleaner"></div>
<div>
<a href="#" class="ads_125"><img src="images/ads_125.jpg" alt="125x125 banner 1" /></a>
<a href="#" class="ads_125"><img src="images/ads_125.jpg" alt="125x125 banner 2" /></a>
<a href="#" class="ads_125"><img src="images/ads_125.jpg" alt="125x125 banner 3" /></a>
<a href="#" class="ads_125"><img src="images/ads_125.jpg" alt="125x125 banner 4" /></a>
</div>
<div class="templatemo_cleaner"></div>
<div align="center">
<a href="#"><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" width="88" height="31" vspace="8" border="0" /></a>
<a href="#"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" vspace="8" border="0" /></a>
</div>
</div> <!-- end of sidebar -->
<div class="clear"></div>
</div> <!-- end of main -->
<div id="templatemo_footer">
Copyright © 2048 <a href="#">Your Company Name</a> |
Template from <a href="http://www.xxxx.com" target="_parent" title="xxxx">xxxx</a> |
Validate XHTML &
CSS
</div> <!-- end of footer -->
</div> <!-- end of wrapper 02 -->
</div> <!-- end of wrapper 01 -->
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="description" content="Your description goes here" />
<meta name="keywords" content="your,keywords,goes,here" />
<meta name="author" content="Your Name" />
<link rel="stylesheet" type="text/css" href="1024px.css" title="1024px" media="screen,projection" />
<title>1024px v3.0</title>
</head>
<body>
<div id="wrap">
<div id="header">
<p id="toplinks">Skip to: <a href="#contentalt">Content</a> | <a href="#sidebar">Navigation</a> | <a href="#footer">Footer</a></p>
<h1><a href="index.html">1024<span class="fade">px</span> v3.0</a></h1>
<p id="slogan">a free website template by Andreas Viklund</p>
</div>
<div id="contentalt">
<h2>General information</h2>
<p class="timestamp">10 Jun, 2010 | Category: <a href="#">Sample</a> | Author: <a href="#">Andreas</a></p>
<img src="images/example.jpg" width="280" height="144" alt="Example right-aligned image" class="right photo" />
<p>This is <strong><span class="blue">1024</span><span class="gray">px</span></strong>, a free website template from <a href="http://www.moobnn.com/">moobnn.com</a>. This is a regular XHTML/CSS template which you can use to build your own website or online presentation. The 1024px template is released as completely free code, which means that you are allowed to use it for any purpose and in any way you may want to, without any obligations or limitations. I kindly ask that you leave the credit text and link (the one that says "Design by Andreas Viklund" in the footer) since that is a nice way of supporting my template design work. But it is no requirement, just a request. Do what works best for you!</p>
<p class="readmore"><a href="#">Example "Read more" link</a> »</p>
<h2>CMS templates and blog themes?</h2>
<p class="timestamp">22 May, 2010 | Category: <a href="#">Sample</a> | Author: <a href="#">Andreas</a></p>
<p>If you are planning to use this template with a content management system or blog script, it may be worth checking if the template has been ported to the system of your choice already. Most of my templates have been customized to work with a number of different systems and scripts, and links to these variations can be found on the original <a href="http://andreasviklund.com/templates/">templates site</a>.</p>
<p>If you have any comments, questions, bug reports or suggestions regarding this template, or if you plan to customize this template into a new public theme for any CMS/Blog and want your version linked from my site, then you are very welcome to contact me through my website.</p>
<p>Good luck with your new site design!</p>
<p class="box"><strong>Note:</strong> For more information on how to use this template to build your own website, and for tools and tutorials that can be useful, go to <a href="http://andreasviklund.com/">andreasviklund.com</a>.</p>
</div>
<div id="sidebar">
<h2>Layout variations</h2>
<p>This template comes in two different layout variations. <a href="index.html">Switch to layout #1</a>!</p>
<h2>Sample menu:</h2>
<ul>
<li><a href="#">First page</a></li>
<li><a href="#">Second page</a></li>
<li><a href="#">Third page</a>
<ul>
<li><a href="#">First subpage</a></li>
<li><a href="#">Second subpage</a></li>
</ul>
</li>
<li><a href="#">Fourth page</a></li>
<li><a href="#header">Back to top</a></li>
</ul>
<h2>Sample updates</h2>
<p><strong>June 10th, 2010</strong><br />
Updated version: 1024px v3.0, with minor fixes.</p>
<h2>Sample links:</h2>
<ul>
<li><a href="http://andreasviklund.com/templates/">Free website templates</a></li>
<li><a href="http://andreasviklund.com/templates/commercial/">Commercial templates</a></li>
<li><a href="http://andreasviklund.com/wordpress-themes/">WordPress themes</a></li>
</ul>
</div>
<div id="footer">
<p>Sample footer menu: <a href="#">Link 1</a> | <a href="#">Link 2</a> | <a href="#">Link 3</a> | <a href="#">Link 4</a> | <a href="#header">Back to top</a><br />
© 2010 <a href="http://www.moobnn.com">xxxx</a> <a href="http://xxxxxxxx.com" target="_blank">xxxx</a> | Template design from <a href="http://www.moobnn.com/">moobnn.com</a></p>
</div>
</div>
</body>
</html>
再来看看css
/*
Credit: #
*/
body {
margin: 0px;
padding: 0px;
color: #6c6969;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
line-height: 1.5em;
background-color: #252423;
background-image: url(images/templatemo_body.jpg);
background-repeat: repeat-x;
background-position: top
}
a, a:link, a:visited {
color: #990000;
}
a:hover {
color: #AAAA00;
text-decoration: none;
}
a.more { display: block; width: 137px; height: 35px; background: url(images/templatemo_read_more.png) no-repeat }
p { margin: 0 0 10px 0; padding: 0; }
img { border: none; }
h1, h2, h3, h4, h5, h6 { color: #252525; font-weight: normal }
h1 { font-size: 34px; margin: 0 0 30px 0; padding: 5px; }
h2 { font-size: 24px; margin: 0 0 30px 0; padding: 5px 0 5px 35px; background: url(images/h2.png) no-repeat top left }
h3 { font-size: 21px; margin: 0 0 15px; padding: 0; }
h4 { font-size: 18px; margin: 0 0 15px; padding: 0; }
h5 { font-size: 16px; margin: 0 0 10px; padding: 0; color: #9d764b; }
h6 { font-size: 14px; margin: 0 0 5px; padding: 0; }
.clear { clear: both }
.h10 { height: 10px }
.h20 { height: 20px }
.h30 { height: 30px }
.h40 { height: 40px }
.h50 { height: 50px }
.h60 { height: 60px }
.templatemo_cleaner { height: 0px; clear: both; }
.float_l { float: left }
.float_r { float: right }
.image_wrapper { display: inline-block; border: 5px solid #a08464; margin-bottom: 10px }
.image_fl { float: left; margin: 3px 30px 0 0 }
.image_fr { float: right; margin: 3px 0 0 30px }f
blockquote { font-style: italic; margin-left: 10px}
cite { font-weight: bold; color:#ccc }
cite span { color: #ccc }
em { color: #fff; font-weight: 400 }
.tmo_list { margin: 0 0 0 20px; padding: 0; list-style: none }
.tmo_list li { color:#9c7449; margin:0 0 5px; padding: 3px 0 3px 15px; background:url(images/templatemo_list.png) no-repeat scroll 0 10px }
.tmo_list li a { color: #9c7449; text-decoration: underline }
.tmo_list li a:hover { color: #AAAA00 }
.tmo_list li.col_3 { display: block; float: left; width: 170px; }
#templatemo_wrapper_01 { width: 100%; background: url(images/templatemo_header.jpg) no-repeat center top }
#templatemo_wrapper_02 { width: 1000px; margin: 0 auto }
#templatemo_header { width: 980px; height: 160px; padding: 0 20px; margin-bottom: 10px; background: url(images/templatemo_header.jpg) no-repeat center top }
#site_title a {
float: left;
display: inline-block;
width: 270px;
padding: 55px 0 0 0;
margin-top: 40px;
font-size: 14px;
color: #e9bb7b;
font-weight: 400;
text-align: right;
text-decoration: none;
background: url(images/templatemo_logo.png) no-repeat top left
}
#header_right {
float: right;
width: 600px;
text-align: right;
padding-top: 30px;
}
#header_right a.button { display: inline-block; }
#header_right a.twitter { width: 58px; height: 56px; margin-right: 20px; background: url(images/twitter.png) no-repeat }
#header_right a.mail { width: 61px; height: 38px; margin-right: 20px; padding-bottom: 5px; background: url(images/mail.png) no-repeat }
#header_right a.rss { width: 51px; height: 54px; margin-right: 20px; background: url(images/rss.png) no-repeat }
#search_box { float:right; width: 252px; height: 37px; margin: 10px 0 0 0; background: url(images/templatemo_search_box.png) no-repeat; text-align: left }
#search_box form { clear: both; width: 252px; height: 37px; padding: 0; }
#searchfield { width: 160px; height: 25px; padding: 5px; color: #fff; background: none; border: none; }
#searchbutton { width: 75px; height: 30px; padding: 0 0 5px 0; margin: 0; cursor: pointer; background: none; border: none; }
/* menu */
#templatemo_menu {
clear: both;
padding: 0;
margin-top: 30px;
}
#templatemo_menu ul {
float: right;
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
#templatemo_menu ul li {
padding: 0;
margin: 0;
display: inline;
}
#templatemo_menu ul li a {
float: left;
padding: 0 20px;
font-size: 14px;
color: #e9bb7b;
text-align: center;
font-weight: 700;
text-decoration: none;
background: url(images/templatemo_menu_divider.jpg) center right no-repeat;
border-right: 2px solid #e9bb7b;
}
#templatemo_menu ul li a:hover, #templatemo_menu ul .current {
color: #ffdfb2;
}
#templatemo_menu ul .last { border: none; padding-right: 0 }
/* end of menu */
#templatemo_main {
width: 1000px;
}
#templatemo_content_wrapper { float: left; width: 660px; background: url(images/templatemo_content.jpg) repeat-y; }
#templatemo_content_top { width: 660px; height: 90px; background: url(images/templatemo_content_top.jpg) no-repeat }
#templatemo_content_bottom { clear: both; width: 660px; height: 135px; background: url(images/templatemo_content_bottom.jpg) no-repeat }
#templatemo_content { padding: 0 30px }
.content_box { clear: both; margin-bottom: 60px }
.col_w250 { width: 250px }
.last_box { margin: 0 }
#templatemo_sidebar {
float: right;
width: 280px;
}
#templatemo_sidebar .tmo_list { font-size: 14px; margin: 0; padding: 0 }
#templatemo_sidebar .tmo_list li a { text-decoration: none }
.sidebar_box_wrapper {
border: 1px solid #52493f;
background: #1b1a19;
}
.templatemo_sidebar_bottom {
clear: both;
width: 280px;
height: 30px;
margin: 20px 0px 20px 0px;
background: url(images/divider.png) no-repeat center top;
}
.sidebar_box { clear: both; border-bottom: 1px solid #52493f }
.sidebar_box .sb_title {
width: 218px;
height: 30px;
padding: 15px 30px;
border-bottom: 1px solid #52493f;
background: url(images/templatemo_sidebar_title.jpg) top center no-repeat;
}
.sidebar_box .sb_content { padding: 30px }
a.ads_125 {
display: block;
float: left;
width: 125px;
height: 125px;
margin: 0 0 10px 10px;
}
a.ads_125 img { width: 125px; height: 125px; }
.last_box { margin: 0 }
#templatemo_footer {
clear: both;
width: 980px;
padding: 20px;
text-align: left;
color: #e1cfb5;
}
#templatemo_footer a { color: #e1cfb5; }是不是很适合学习!!!
真是绝绝子
有需要的亲们可以直接下载:
安排!!























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










