新博客地址:http://fantasticmiao.cn/
什么是锚点
当我们插入一张图片时,我们需要调整它的位置。假如一张空白的画布是背景,那么当我们插入一张图片时,我们如何确定图片的位置呢?图片可以看做一个精灵,也就是一个节点。那么对于一个节点的位置很好判断,那就是以背景画布建立坐标系。一般来说,父节点的坐标原点默认为(0,0),也就是说,对于一个960*640的游戏窗口,左下角为(0,0),右上角为(960,640)。如果要将图片(也就是子节点)插入到画布上,那么就是设定坐标为(480,320)。
但问题是,我们只能确保代表图片元素的这个节点是位于最中间的,我们并不能确保整张图片看起来是位于画布最中间,因为图片本身也有大小。那么这里就涉及到一个问题,图片的哪一个点代表整张图片的位置?这个点呢,也被称作锚点。

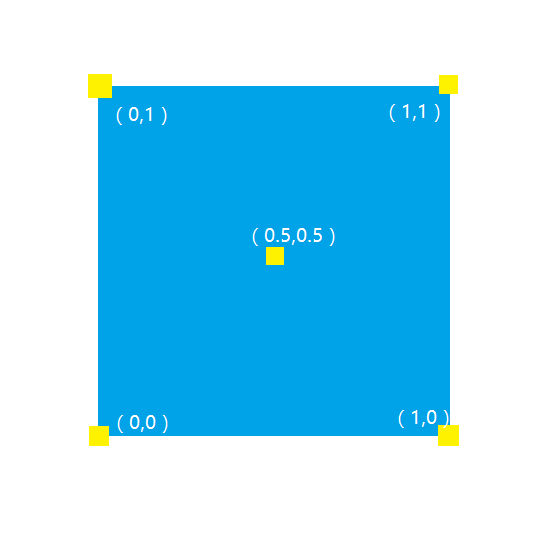
如上图所示,空白代表着背景画布,我们插入的图片是一个蓝色的矩形。如果我们想让矩形看起来位于背景画布的中央,那么我们就应该将锚点设置为矩形的最中央。那么这样一来,只要锚点位于背景中央,自然就代表了矩形位于背景中央。再者,如果将锚点设为矩形左下角,那么当我们设置图片位置为(480,320)时,矩形其实并没有像我们所想的那样位于画布中间,而是矩形左下角位于(480,320)这个位置,这样看起来矩形就处于画布的右上部分。
值得一提的是,锚点的范围是从(0,0)到(1,1),同时默认锚点值为(0.5,0.5)。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








