创建vue3项目
安装脚手架
npm install -g @vue/cli
创建项目
vue create vue3demo
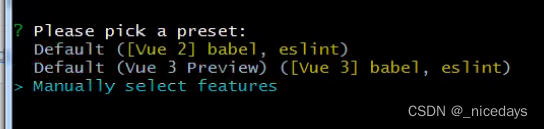
这里选第三个手动选择

根据自己需要选择需要安装的内容

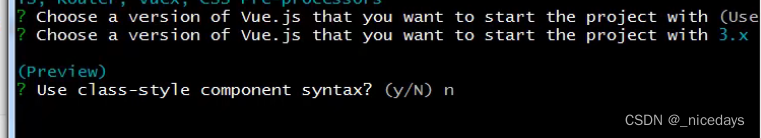
这里选3.x

这里vue3默认支持TS,这里选N

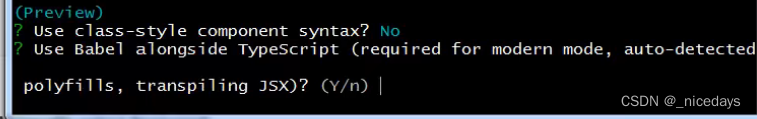
是否使用babel,这里选y

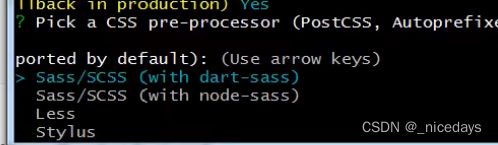
这里选择css预处理器,我习惯用sass

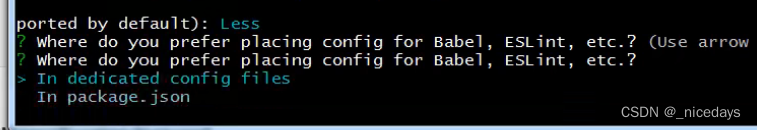
配置放在单独文件还是json里面,我这里放在单独文件里面
![]()
是否保存当前的预设,看自己的需求,闲选择麻烦的话可以保存下来下次就不用再次选择

创建项目成功,cd进入项目,使用yarn serve运行项目,有一些机器是使用npm run serve 运行项目

项目的入口文件





















 9357
9357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








