// MARK: - VIEWMODIFIER
struct PressableStyle: ButtonStyle {
let scaledAmount: CGFloat
// set default scaleAmount
init(scaledAmount: CGFloat) {
self.scaledAmount = scaledAmount
}
func makeBody(configuration: Configuration) -> some View {
configuration.label
.scaleEffect(configuration.isPressed ? scaledAmount : 1.0)
.opacity(configuration.isPressed ? 0.9 : 1.0)
.brightness(configuration.isPressed ? 0.05 : 0)
}
}
// MARK: - EXTENSTION
extension View {
func withPressableStyle(scaledAmount: CGFloat = 0.9) -> some View {
self.buttonStyle(PressableStyle(scaledAmount: scaledAmount))
}
}
struct ButtonStyleBootCamp: View {
// MARK: - PROPERTY
// MARK: - BODY
var body: some View {
Button {
} label: {
Text("Click me")
.font(.headline)
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(Color.blue.cornerRadius(10))
.shadow(color: Color.blue.opacity(0.3), radius: 10, x: 0.0, y: 10.0)
}
.withPressableStyle()
.padding(40)
}
}
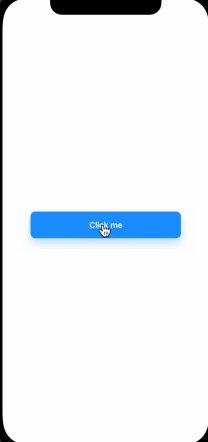
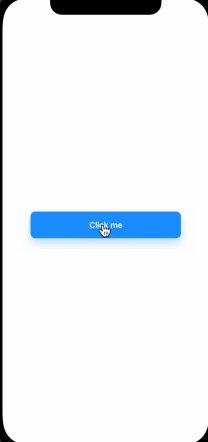
- 3、效果图























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








