因为最近项目的需要,将录制视频改成采用onpreviewframe()采集视频帧。看了很多的资料,感觉都写的不是很全,我就看了很多帖子,集百家之长,写了自己的总结和见解,同时附了一个小Demo。对于圆形surfaceView的设置可以参考绘制圆形surfaceview。
相机在绑定 SurfaceHolder.Callback 之后,可以设置将预览显示在SurfaceView上 。这里SurfaceView有自己的生命周期,但是我们也可以获取到预览的数据。
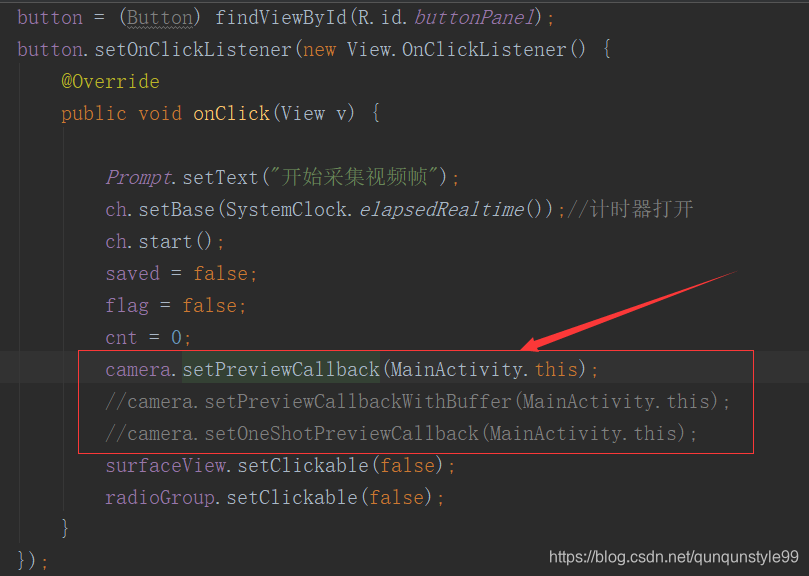
添加绑定
这就是通过绑定PreviewCallBack,来获取到视频帧。
如下图在Activity继承两个回调的接口
 SurfaceHolder.Callback 自动重载如下函数
SurfaceHolder.Callback 自动重载如下函数
@Override
public void surfaceCreated(SurfaceHolder holder) {
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
PreviewCallBack自动回调 onPreviewFrame 这个函数
@Override
public void onPreviewFrame(byte[] data, Camera camera) {
//在预览的时候不停的调用这个函数,有一个自己的子线程。
//data数组中保存的就是每一帧的数据,动态覆盖掉上一帧的数据
//如需保存则将每一帧的信息取出来另存
}
onPreviewFrame 触发方式
onPreviewFrame 这个函数并不是在预览一开始就自动调用的,而是需要触发的。触发的方式有三种:
- setPreviewCallback(PreviewCallback cb)
- setOneShotPreviewCallback(PreviewCallback cb)
- setPreviewCallbackWithBuffer(PreviewCallback cb)
我们可以在按钮的点击事件中加入触发,则程序会自动调用Activity下的 onPreviewFrame() 函数。
 下面说一下三种调用方式的区别:
下面说一下三种调用方式的区别:
- void setPreviewCallback (PreviewCallback cb)
一旦使用此方法注册预览回调接口,onPreviewFrame()方法会一直被调用,直到camera preview销毁 - void setOneShotPreviewCallback (PreviewCallback cb)
使用此方法注册预览回调接口时,会将下一帧数据回调给onPreviewFrame()方法,调用完成后这个回调接口将被销毁。也就是只会回调一次预览帧数据 - void setPreviewCallbackWithBuffer (PreviewCallback cb)
它跟setPreviewCallback的工作方式一样,但是要求指定一个字节数组作为缓冲区,用于预览帧数据,这样能够更好的管理预览帧数据时使用的内存。它一般搭配addCallbackBuffer方法使用
setPreviewCallbackWithBuffer设置缓冲区
这种方式需要提前设置缓冲区
byte[] mPreBuffer = null;
@Override
public void onPreviewFrame(byte[] data, Camera camera) {
// TODO Auto-generated method stub
if (data == null || mPreviewSize == null|| data.length != mPreviewSize.width * mPreviewSize.height * 3 / 2) {
return;
}
//这里size的算法是我看的网上的代码,我并没有自己计算
//mPreviewSize.width = 预览图像的宽
//mPreviewSize.height = 预览图像的高
int size = mPreviewSize.width * mPreviewSize.height * 3 / 2;
if (mPreBuffer == null) {
mPreBuffer = new byte[size];
}
mCamera.addCallbackBuffer(mPreBuffer);
}
同时我们在设置相机时,在startPreview() 之前需要 addCallbackBuffer(mPreBuffer),因为setPreviewCallbackWithBuffer (PreviewCallback cb)使用之前需要指定字节数组作为缓冲。
 注:我们需要在两处添加 addCallBackbuffer() ,一个是在相机初始化的 startPreview() 之前,一个是在onPreviewFrame() 中。
注:我们需要在两处添加 addCallBackbuffer() ,一个是在相机初始化的 startPreview() 之前,一个是在onPreviewFrame() 中。
这里对于缓冲区的申请需要计算一下它的size。
对于我们获取的NV12格式的数据,缓冲区的Size可以使用预览图像的宽、高和每个像素的字节数的乘积计算。宽高可以使用getPreviewSize()方法获取。
其他两种也有申请缓冲区,但是缓冲区是系统自动分配的,不需要我们去申请,当缓冲小到不能支持预览帧数据时,预览回调接口将会return null,然后从缓冲区队列中移除此缓冲区。
注:在surfaceView销毁时或者是停止调用预览帧时,执行setPreviewCallback(null);中止回调然后再释放相机的资源,会减少异常的出现。
Demo后注:
我的Demo是用的setPreviewCallback (PreviewCallback cb),感觉用这个最简单,而且我用着并没有发生 内存抖动 等问题,所以没有使用,是做了一个保存400帧图像数据,然后将每一帧像素平均成一个点,获得一个400长度的一维数组(这是从我的实验室项目中拆出来的,所以没有贴后续的操作)。
若是需要保存图像的话或者是有需要用setPreviewCallbackWithBuffer的话,可以自己添加修改。
demo中还有存储视频的方式,具体可以看一下Android Camera 预览及录制视频。
Demo的GitHub地址:
https://github.com/qunqunstyle/multithreading
























 1597
1597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








