框架结构如下所示:

text.py里面的内容为:
from flask import Flask,render_template
app=Flask(__name__)
# 创建了网址 ow/info 和函数index 的对应关系
# 以后用户在浏览器上访问 ow/info, 网站自动执行 index
'''@app.route("/show/info")
def index():
return render_template("index.html")
@app.route("/get/news")
def get_news():
return render_template("get_news.html")'''
@app.route("/get_image")
def get_image():
return render_template("get_image.html")
if __name__ =='__main__':
app.run()
get_image.html里面的内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片展示</title>
</head>
<body>
<img src="https://picx.zhimg.com/50/v2-a8723e096181ce5249d7ba59149b692c_200x0.jpg?source=b6762063"/>
<img src="static/personnel.png"/>
<hr />
<!--对图片进行设置-->
<img style="height: 100px;width: 100px" src="https://picx.zhimg.com/50/v2-a8723e096181ce5249d7ba59149b692c_200x0.jpg?source=b6762063"/>
<img style="width: 10%" src="static/personnel.png"/>
</body>
</html>
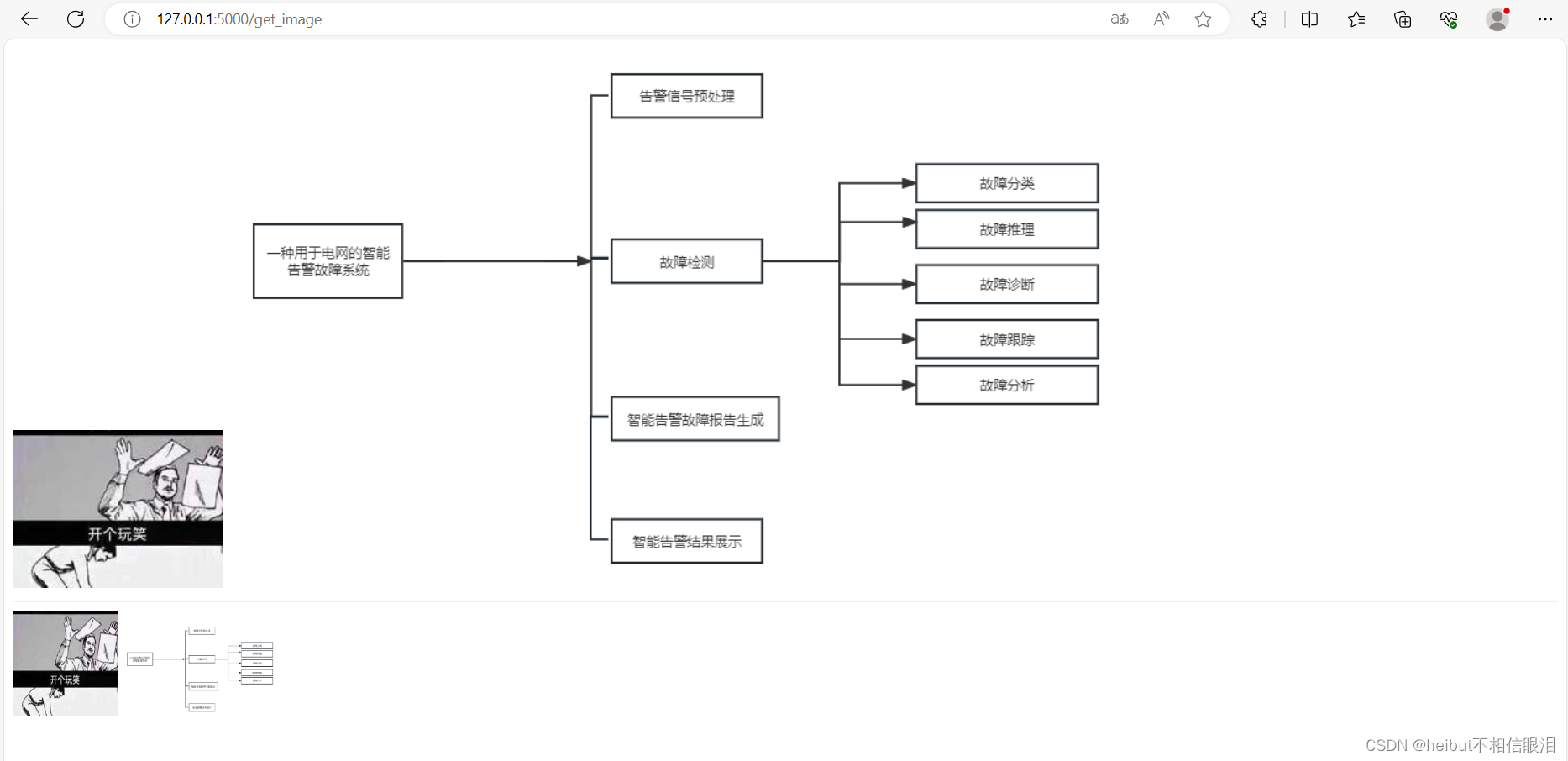
效果展示:






















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








