学成在线网站
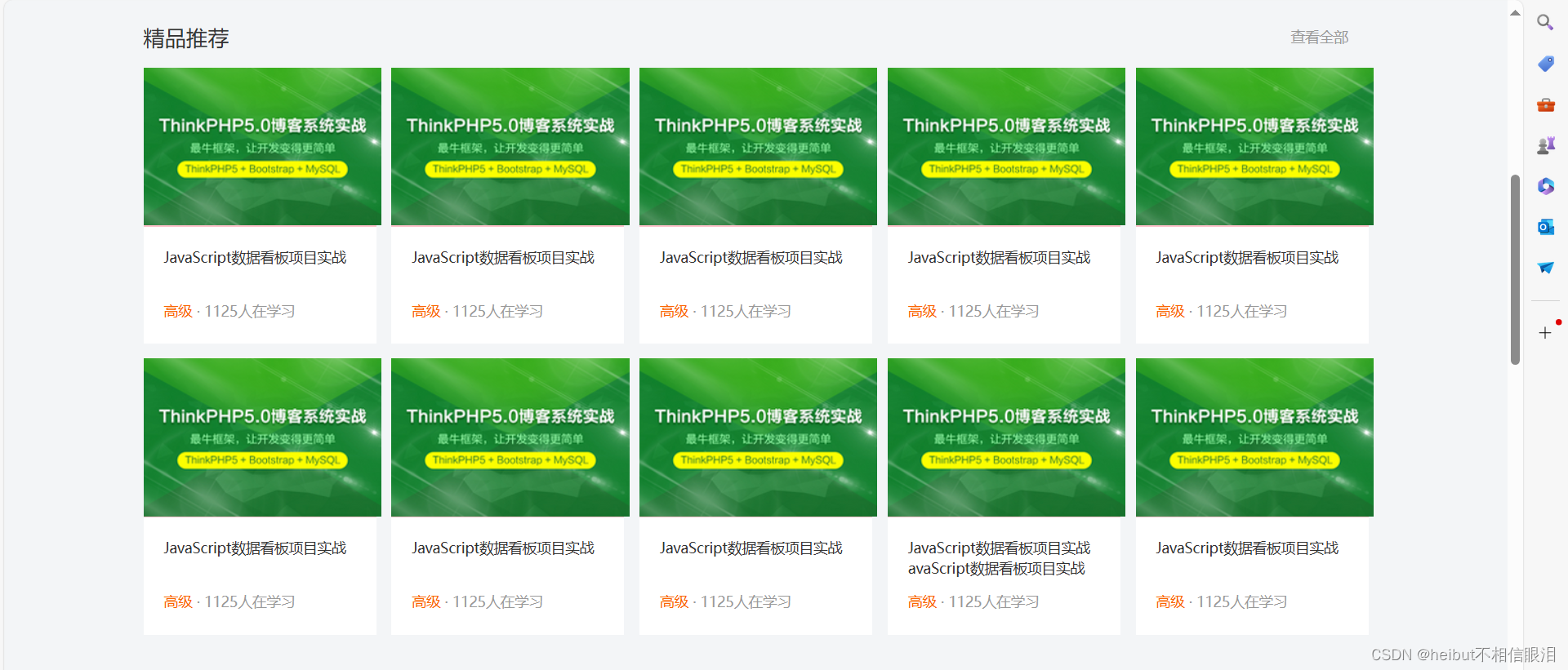
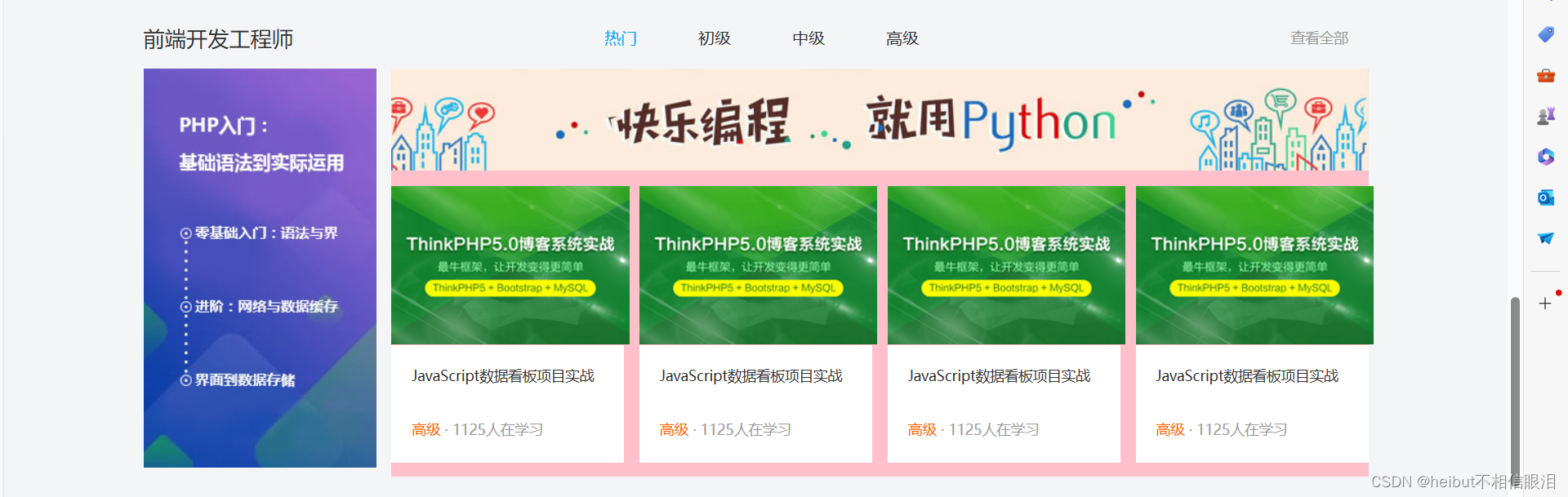
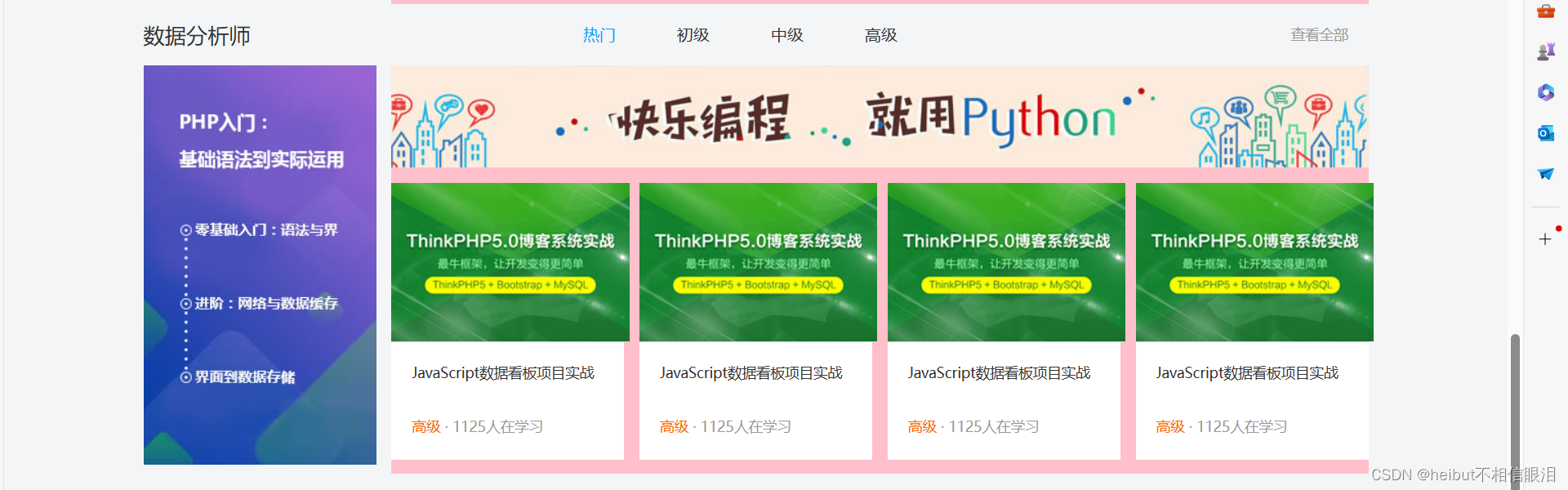
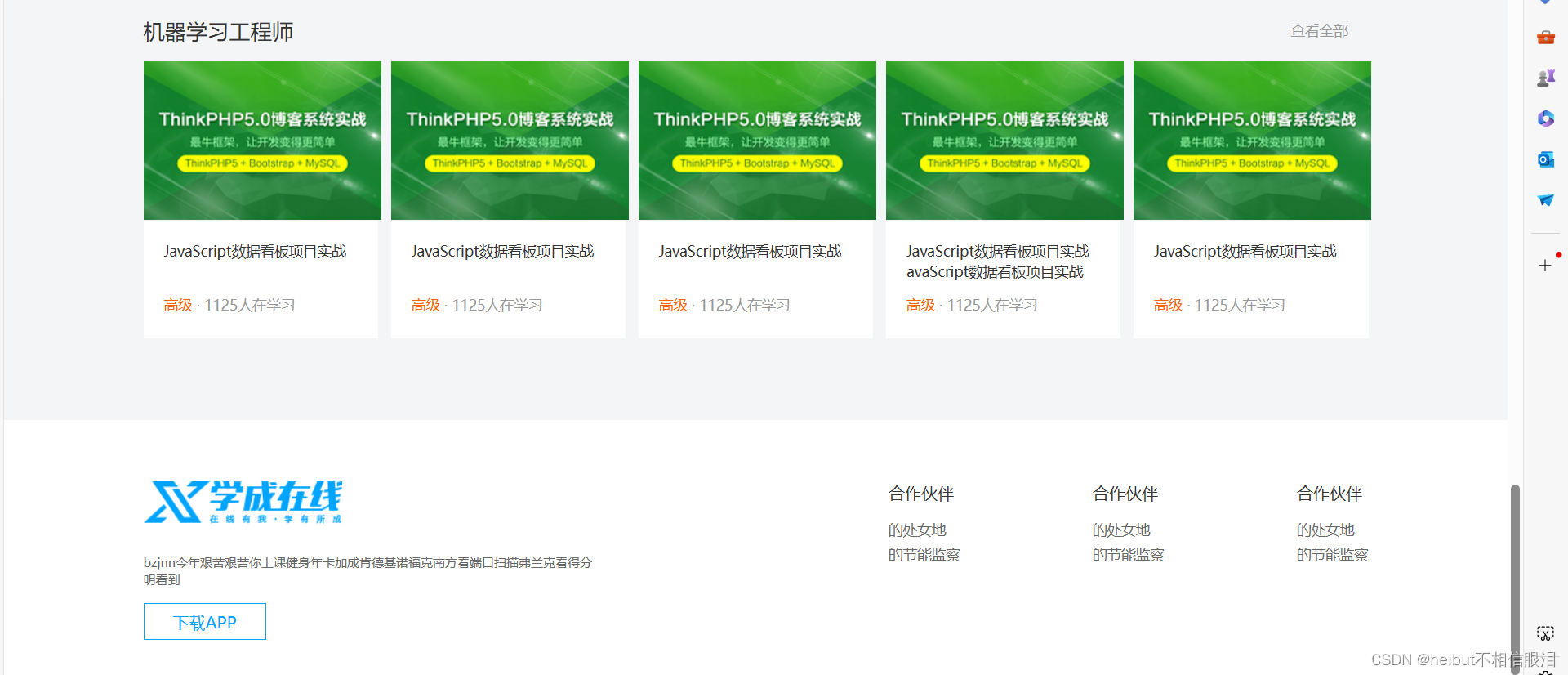
效果图





代码展示

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 这两个顺序不能反 -->
<link rel="stylesheet" href="./CSS/base.css">
<link rel="stylesheet" href="./CSS/index.css">
</head>
<body>
<!--头部区域 (通栏) -->
<!-- 头部需要包括头>版心>学成在线、导航栏、搜索栏、主页 -->
<div class="header">
<div class="wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键字">
<a href="#"></a>
</div>
<!-- 用户 -->
<div class="user">
<a href="#">
<img src="./images/user.png" alt="">
<span>波仔学前端</span>
</a>
</div>
</div>
</div>
<!-- banner区域 -->
<!-- 通栏[背景色]>版心[背景图]>左右部分> -->
<div class="banner">
<div class="wrapper">
<!-- left区域是一个:ul>li*8>a标签> -->
<div class="left">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">商业规划</a></li>
<li><a href="#">云计算&大数据</a></li>
<li><a href="#">运维&测试</a></li>
<li><a href="#">UI设计</a></li>
<li><a href="#">产品</a></li>
</ul>
</div>
<div class="right">
<h3>我的课程表</h3>
<div class="content">
<dl>
<dt>数据可视化教程</dt>
<dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd>
</dl>
<dl>
<dt>数据可视化教程</dt>
<dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd>
</dl>
<dl>
<dt>数据可视化教程</dt>
<dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd>
</dl>
<a href="#">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 精品推荐区域 -->
<div class="recommend wrapper">
<h3>精品推荐</h3>
<ul>
<li> <a href="#">JQuery</a> </li>
<li> <a href="#">HTML</a> </li>
<li> <a href="#">CSS</a> </li>
<li> <a href="#">JQuery</a> </li>
<li> <a href="#">JAVA</a> </li>
<li> <a href="#">JQuery</a> </li>
<li> <a href="#">JavaWeb</a> </li>
</ul>
<!-- 这里给a标签加个类名是为了好修改 -->
<a href="#" class="modify">修改兴趣</a>
</div>
<!-- 精品推荐课程区域 -->
<div class="course wrapper">
<!-- 标题区域 -->
<div class="hd">
<h3>精品推荐</h3>
<a href="#" class="more">查看全部</a>
</div>
<!-- 内容区域 -->
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战avaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 前端 -->
<div class="wrapper">
<!-- 标题区域 -->
<div class="hd">
<h3>前端开发工程师</h3>
<ul>
<li><a href="#" class="active">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<!-- 内容区域 -->
<div class="bd">
<div class="left"><img src="./images/left.jpg" alt=""></div>
<div class="right">
<div class="top"><img src="./images/top.jpg" alt=""></div>
<div class="buttom">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 数据分析师 -->
<div class="wrapper">
<!-- 标题区域 -->
<div class="hd">
<h3>数据分析师</h3>
<ul>
<li><a href="#" class="active">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<!-- 内容区域 -->
<div class="bd">
<div class="left"><img src="./images/left.jpg" alt=""></div>
<div class="right">
<div class="top"><img src="./images/top.jpg" alt=""></div>
<div class="buttom">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 机器学习工程师 -->
<div class="ML">
<!-- 标题区域 -->
<div class="hd">
<h3>机器学习工程师</h3>
<a href="#" class="more">查看全部</a>
</div>
<!-- 内容区域 -->
<div class="bd1">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战avaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./images/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i>人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 版权区域 -->
<div class="footer">
<div class="wrapper">
<div class="left">
<a href="#"><img src="./images/logo.png" alt=""></a>
<p>bzjnn今年艰苦艰苦你上课健身年卡加成肯德基诺福克南方看端口扫描弗兰克看得分明看到</p>
<a href="#" class="downloads">下载APP</a>
</div>
<div class="right">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">的处女地</a></dd>
<dd><a href="#">的节能监察</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">的处女地</a></dd>
<dd><a href="#">的节能监察</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">的处女地</a></dd>
<dd><a href="#">的节能监察</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
index.css
/* 首页样式 */
/* 版心居中 */
.wrapper{
margin: 0 auto;
width: 1200px;
}
/* 给body先加个背景色,之后在添加头部背景颜色和中间部分的背景颜色 */
body{
background-color: #f3f5f7;
}
/* 头部区域 */
.header{
height: 100px;
background-color: #fff;
}
.header .wrapper{
padding-top: 29px;
display: flex;
}
/* 说明logo为什么要这样设置: */
/* logo有单机跳转到首页的功能
还要搜索引擎优化的功能(用于提升网站百度搜索排名)
所以logo的标签结构就是:h1>a>网站名称(搜索关键字)
h1是重要的意思
a是跳转
网站名称是关键字,但是不显示,所以在a标签的样式里面设置font-size=0
*/
.logo a {
display: block;
width: 195px;
height: 41px;
background-image: url(../images/logo.png);
font-size: 0;
}
/* nav设置左边框是为了让logo和导航栏之间有间距 */
.nav{
margin-left: 102px;
}
/* 对nav里面的ul标签进行设置,让ul里面的每一个li标签浮动 */
.nav ul{
display: flex;
}
/* 对导航栏里面的每一个li标签设置右边距 */
.nav li{
margin-right: 24px;
}
/* 对导航栏里面的每一个li标签里面的a标签设置左右内边距(因为a标签的盒子有下划线) */
.nav li a{
/* a标签对内外边距和行高不生效,所以需要变为块级元素 */
display: block;
padding: 6px 8px;
line-height: 27px;
font-size: 19px;
}
.nav li .active,
.nav li a:hover{
border-bottom: 2px solid #00a4ff;
}
/* 搜索 */
.search{
/* 在search里面加浮动 是为了让input和a标签行内排列 */
display: flex;
margin-left: 64px;
padding-left: 19px;
padding-right: 12px;
width: 412px;
height: 40px;
background-color: #f3f5f7;
border-radius: 20px;
}
.search input{
/* 让input区域占剩下区域的百分之百 */
flex: 1;
/* 边框隐形 */
border: 0;
/* 设置成和父级一样的背景色 */
background-color: transparent;
/* 点击之后不产生边框 */
outline: none;
}
/* ::placeholder 选中就是placeholder 属性文字样式 */
.search input::placeholder{
font-size: 14px;
color: #999;
}
.search a{
/* 让当前的弹性盒子a在侧轴方向居中对齐 */
/* a标签已经变成了弹性盒子,所以对他可以进行行高的设置 */
align-self: center;
width: 30px;
height: 30px;
background-image: url(../images/1715757598019.png);
}
/* 用户 */
.user{
margin-left: 32px;
margin-top: 4px;
}
.user img{
margin-right: 7px;
/* vertical-align 行内块和行内垂直方向对齐方式(会影响父级中的所有元素) */
vertical-align: middle;
}
.user span{
font-size: 16px;
color: #666;
}
/* banner区域 */
.banner{
height: 420px;
background-color: #0092cb;
}
.banner .wrapper{
display: flex;
justify-content: space-between;
height: 420px;
background-image: url(../images/banner2.png);
}
.banner .left{
padding: 3px 20px;
width: 191px;
height: 420px;
background-color: rgba(0,0,0,0.42);
}
.banner .left a{
/* 高度 背景色 字体颜色大小 */
/*把a标签变成块级 使得a标签的宽度跟父级相同 */
display: block;
height: 46px;
/* 背景图片不平铺 靠右水平居中 */
background: url(../images/btn.png) no-repeat right center;
/* 字体垂直居中 */
line-height: 46px;
font-size: 16px;
color: #fff;
}
.banner .left a:hover{
/* 字体颜色改变 背景图改变 */
/* 由于没有背景图片数据所以这里不设置背景图 */
color: #00a4ff;
}
/* 课程表 */
.banner .right{
margin-top: 60px;
width: 218px;
height: 305px;
background-color: #209dd5;
border-radius: 10px;
}
.banner .right h3{
/* 左外边距 高度 字体颜色大小不加粗 */
margin-right: 14px;
height: 48px;
line-height: 48px;
color: #fff;
font-size: 15px;
font-weight: 400;
}
.banner .right .content{
padding: 14px;
height: 257px;
background-color: #fff;
border-radius: 10px;
}
.banner .right dl{
margin-bottom: 12px;
border-bottom: 1px solid #e0e0e0;
}
.banner .right dt{
margin-bottom: 8px;
font-size: 14px;
line-height: 20px;
font-weight: 700;
}
.banner .right dd{
margin-bottom: 8px;
font-size: 12px;
line-height: 16px;
}
.banner .right dd span{
color: #00a4ff;
}
.banner .right dd strong{
color: #7d7d7d;
font-weight: 400;
}
.banner .right a{
display: block;
/* 高度 背景色 圆角 */
/* 字体水平垂直居中 */
/* 字体大小颜色 */
height: 32px;
background-color: #00a4ff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #fff;
border-radius: 15px;
}
/* 精品推荐 */
.recommend{
display: flex;
margin-top: 11px;
padding: 0 20px;
height: 60px;
background-color: #fff;
box-shadow: 0px 1px 2px 0px rgba(211,211,211,0.5);
line-height: 60px;
}
.recommend h3{
margin-right: 20px;
font-size: 18px;
color: #00a4ff;
font-weight: 400;
}
.recommend ul{
display: flex;
/* 除了精品推荐和修改区域以外都是ul区域 */
flex: 1;
}
.recommend ul li a{
padding: 0 20px;
border-right: 1px solid #000;
font-size: 18px;
}
.recommend ul li:last-child a{
border-right: none;
}
.recommend .modify{
font-size: 16px;
color: #00a4ff;
}
/*精品推荐课程区域 */
.course{
margin-top: 15px;
}
/* 标题-公共类,与其他区域公用 */
.hd{
display: flex;
justify-content: space-between;
height: 60px;
line-height: 60px;
}
.hd h3{
font-size: 21px;
font-weight: 400;
}
.hd .more{
margin-right: 20px;
font-size: 14px;
color: #999;
}
/* li标签也是公共类 */
.bd ul{
display: flex;
flex-wrap: wrap;
/* 对li标签的父级ul标签添加space-between元素,使得li标签的水平间距相等 */
justify-content: space-between;
}
.bd li{
margin-bottom: 14px;
width: 228px;
height: 271px;
background-color: pink;
}
.bd li .pic{
height: 156px;
}
.bd li .text{
padding: 20px;
height: 115px;
background-color: #fff;
}
.bd li .text h4{
/* 字体大小颜色 不加粗 底部外边距 */
margin-bottom: 13px;
height: 40px;
font-size: 14px;
line-height: 20px;
font-weight: 400;
}
.bd li .text p{
font-size: 14px;
line-height: 20px;
color: #999;
}
.bd li .text p span{
color: #fa6400;
}
.bd li .text p i{
font-style: normal;
}
/* 前端 */
.hd ul{
display: flex;
}
.hd li {
margin-right: 60px;
font-size: 16px;
}
.hd li .active{
color: #00a4ff;
}
.bd{
display: flex;
justify-content: space-between;
}
.bd .left{
width: 228px;
/* background-color: pink; */
}
.bd .right{
width: 957px;
background-color: pink;
}
.bd .right .top{
margin-bottom: 15px;
height: 100px;
}
.bd .right .buttom{
width: 957px;
}
/* 机器学习工程师 */
.ML .bd1 ul{
/* 这里标记重点:因为space-between生效需要有宽度, */
display: flex;
flex-wrap: wrap;
/* 对li标签的父级ul标签添加space-between元素,使得li标签的水平间距相等 */
width: 1200px;
justify-content: space-between;
}
.ML {
margin: 0 auto;
width: 1200px;
}
/* 机器学习工程师 */
.ML .bd1 li {
width: calc(20% - 10px);
margin-bottom: 20px;
list-style: none;
box-sizing: border-box;
}
.bd1 li .pic{
height: 156px;
}
.bd1 li .text{
padding: 20px;
height: 115px;
background-color: #fff;
}
.bd1 li .text h4{
/* 字体大小颜色 不加粗 底部外边距 */
margin-bottom: 13px;
height: 40px;
font-size: 14px;
line-height: 20px;
font-weight: 400;
}
.bd1 li .text p{
font-size: 14px;
line-height: 20px;
color: #999;
}
.bd1 li .text p span{
color: #fa6400;
}
.bd1 li .text p i{
font-style: normal;
}
/* 版权区域 */
.footer{
margin-top: 60px;
padding-top: 60px;
height: 273px;
background-color: #fff;
}
.footer .wrapper{
display: flex;
justify-content: space-between;
}
.footer .left{
width: 440px;
/* background-color: pink; */
}
.footer .left p{
margin-top: 24px;
margin-bottom: 14px;
font-size: 12px;
line-height: 17px;
color: #666;
}
.footer .left .downloads{
display: block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
font-size: 16px;
color: #00a4ff;
}
.footer .right {
display: flex;
}
.footer .right dl{
margin-left: 130px;
}
.footer .right dt{
margin-bottom: 12px;
font-size: 16px;
line-height: 23px;
}
.footer .right a{
font-size: 14px;
color: #666;
line-height: 24px;
}
base.css
/* 基础公共样式清除默认样式+设置通用样式 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
body{
font: 14px/1.5 "Microsoft YaHei","Heiti SC","Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;
color: #333;
}
a{
color: #333;
text-decoration: none;
}






















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








