接上一篇文章,我们将左边留给NavigationView。虽然这玩意我觉得没什么意义,但是还是看下
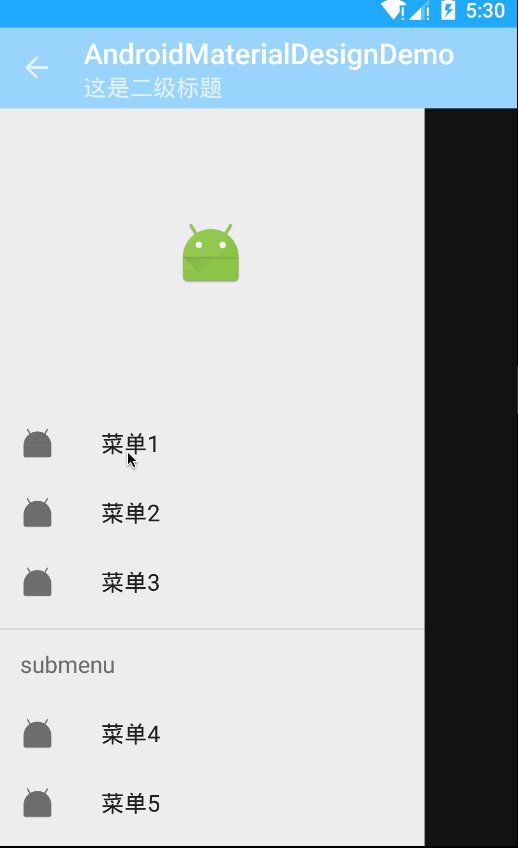
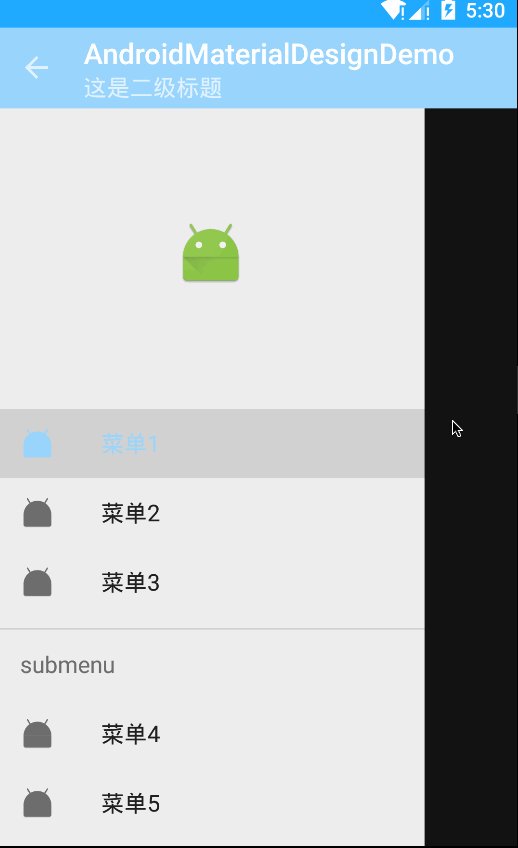
先看效果
再看代码
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<FrameLayout
android:id="@+id/menu"
android:background="@android:color/white"
android:layout_gravity="right"
android:layout_width="200dip"
android:layout_height="match_parent">
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:theme="@style/ThemeOverlay.AppCompat.Light"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
app:menu="@menu/menu_navigation"
app:headerLayout="@layout/navigation_head">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>有两个很明显的参数
- app:headerLayout 这玩意就是顶上那个唯一一个机器人的layout
- app:menu 这玩意就是下面那个列表
我们看下那个列表是怎么实现的
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group>
<item
android:id="@+id/menu_1"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="菜单1">
</item>
<item
android:id="@+id/menu_2"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="菜单2">
</item>
<item
android:id="@+id/menu_3"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="菜单3">
</item>
</group>
<item android:title="submenu">
<menu>
<item
android:id="@+id/menu_4"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="菜单4">
</item>
<item
android:id="@+id/menu_5"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="菜单5">
</item>
</menu>
</item>
</menu>第一层group就是一级主菜单,其中每一个item就是这个主菜单的子菜单。随后的item就是二级菜单,通过android:title设置二级菜单名称,其中menu中的item就是二级菜单中的子菜单。就是这么简单。
写完布局就可以直接跑了,但是我们还得设置点击菜单的监听事件
navigation_view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
if (pre!=null) {
pre.setCheckable(false);
}
menuItem.setCheckable(true);
drawer_layout.closeDrawer(Gravity.LEFT);
pre=menuItem;
return true;
}
});通过动态设置checkable和布局中的android:checked=”true”熟悉,可以产生点击之后的颜色变化效果,这个点击后的颜色跟我们设置的colorPrimary一致






















 2159
2159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








