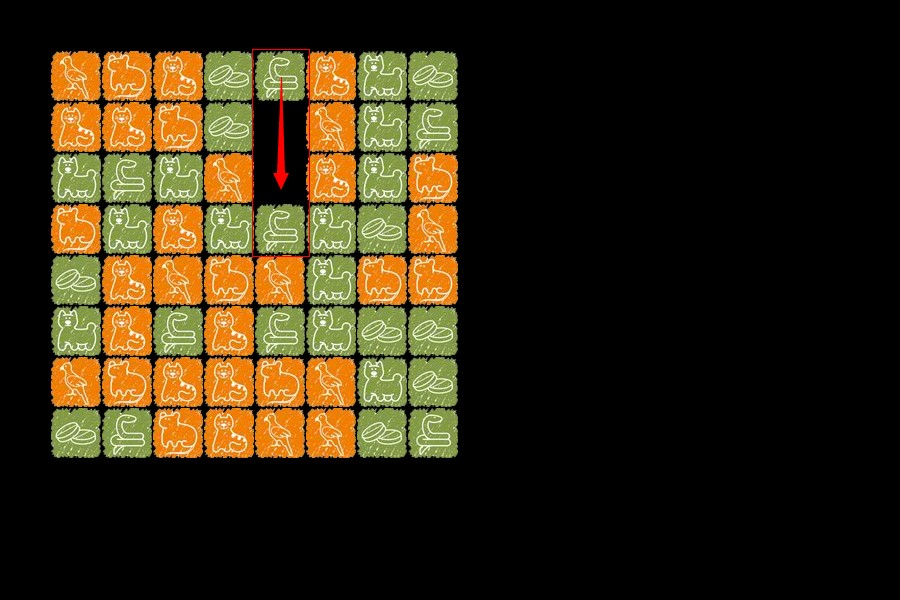
连连看的基本逻辑大家都懂,这里就不在多说,看下判断思路如图:
如果知道两个图标同排,或者同竖,那么只要判断它们之间的图标都为空,就可以一条直线连接,这个是基本的情况,包括两个相邻的图标。
接下来就是用三条直接连接的特殊情况,特殊情况我们可以转换为基本情况。
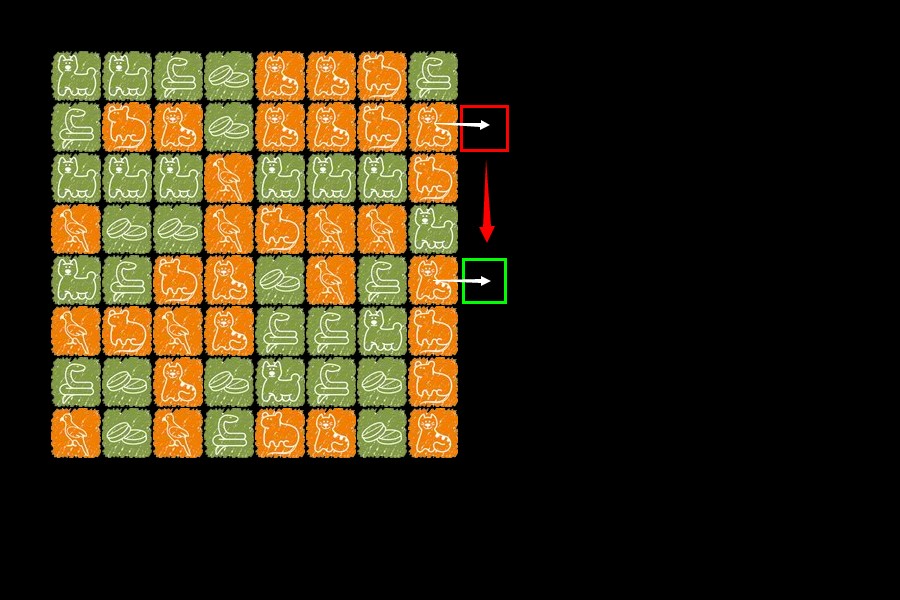
如果两个图标,不是相邻且中间没办法连线时,首先找出两个图标四周的空元素,以图标为中心向上下左右分别找,碰到不为空的元素退出判断。
然后再找出空元素是否有在同一排或者同一竖的,这时又回到了基本情况了,如果有同排或者同竖的中间可以连线,表示这两个图标可连。
上图的A图标向左有1个空,向上有3个空,B图标向右有3个空,然后发现AB四周的空元素中,有两个是同竖且可以连线,所以AB可以连线。
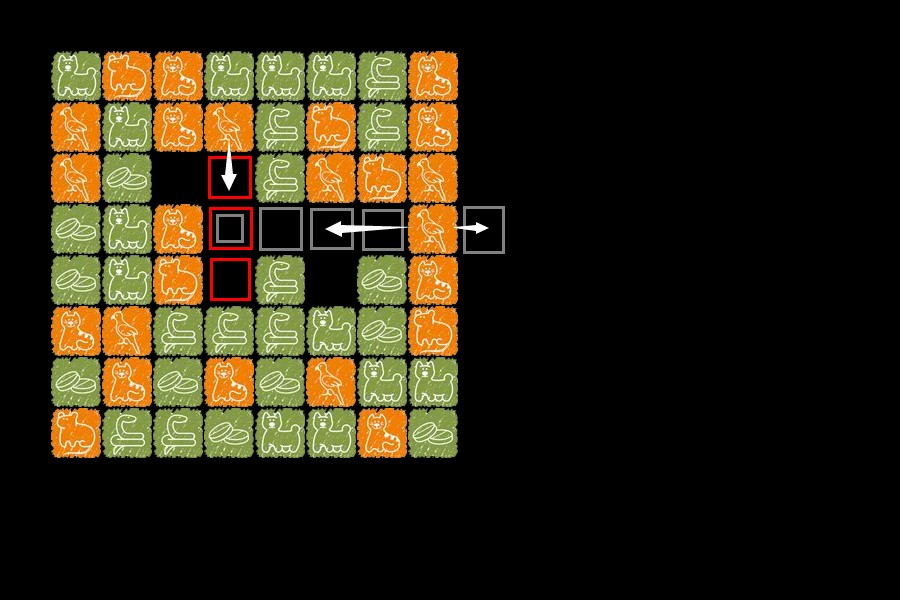
上图两个图标四周的空元素有两个是一样的,这又是个特殊情况,这种情况下只要两条线,他们就可以相连了。
package com.llk.play
{
/**
* ...
* @author ragged
*/
public class LinkJudge
{
/**
* 判断两个图标是否相连
* @param $arr
* @param $first
* @param $second
* @return
*/
public static function link($arr:Array, $first:Array, $second:Array):Array
{
var tempArr:Array = [];
var resultArr:Array = [];
if ($first[0] == $second[0])
{
if (Math.abs($first[1] - $second[1]) == 1)
{
//竖相邻
resultArr = [[$first, $second]];
}
else
{
//同竖,判断直线连
tempArr = findErect($arr, $first, $second);
//数组长度为零,表示不可直连
if (tempArr.length == 0)
{
resultArr = lastCase($arr, $first, $second);
}
else
{
resultArr.push(tempArr);
}
}
}
else if ($first[1] == $second[1])
{
if (Math.abs($first[0] - $second[0]) == 1)
{
//排相邻
resultArr = [[$first, $second]];
}
else
{
//同排,判断直线连
tempArr = findRow($arr, $first, $second);
//数组长度为零,表示不可直连
if (tempArr.length == 0)
{
resultArr = lastCase($arr, $first, $second);
}
else
{
resultArr.push(tempArr);
}
}
}
else
{
//非同排同竖
resultArr = lastCase($arr, $first, $second);
}
var i:uint;
var len:uint = resultArr.length;
for (i = 0; i < len;i++)
{
trace("第"+(i+1)+"条线:" + resultArr[i]);
}
return resultArr;
}
/**
* 不相邻,同排中间不为空,同竖中间不为空,不同排同竖
* @param $arr
* @param $first
* @param $second
* @return
*/
private static function lastCase($arr:Array, $first:Array, $second:Array):Array
{
var resultArr:Array = [];
var resultFirst:Array = findAround($arr, $first);
var resultSecond:Array = findAround($arr, $second);
var tempArr:Array = [];
var i:uint;
var j:uint;
var lenI:uint = resultFirst.length;
var lenJ:uint = resultSecond.length;
//两条线相连
for (i = 0; i < lenI; i++)
{
for (j = 0; j < lenJ; j++)
{
//找到同一个元素
if (resultFirst[i][0] == resultSecond[j][0] && resultFirst[i][1] == resultSecond[j][1])
{
resultArr.push(getLineArray(resultFirst[i], $first));
resultArr.push(getLineArray(resultFirst[i], $second));
return resultArr;
}
}
}
//三条线相连
loop:for (i = 0; i < lenI; i++)
{
for (j = 0; j < lenJ; j++)
{
if (resultFirst[i][0] == resultSecond[j][0])
{
//同竖
tempArr = findErect($arr, resultFirst[i], resultSecond[j]);
if (tempArr.length > 0)
{
resultArr.push(getLineArray(resultFirst[i], $first));
resultArr.push(tempArr);
resultArr.push(getLineArray(resultSecond[j], $second));
break loop;
}
}
else if (resultFirst[i][1] == resultSecond[j][1])
{
//同排
tempArr = findRow($arr, resultFirst[i], resultSecond[j]);
if (tempArr.length > 0)
{
resultArr.push(getLineArray(resultFirst[i], $first));
resultArr.push(tempArr);
resultArr.push(getLineArray(resultSecond[j], $second));
break loop;
}
}
}
}
return resultArr;
}
/**
* 找出两个图标之间的元素
* @param $first
* @param $second
* @return
*/
private static function getLineArray($first:Array, $second:Array):Array
{
var i:uint;
var j:uint;
var len:uint;
var resultArr:Array = [];
if ($first[1] == $second[1])
{
j = $first[1];
if ($first[0] < $second[0]) { i = $first[0]; len = $second[0]; } else { i = $second[0]; len = $first[0]; }
for (i=i; i <= len; i++)
{
resultArr.push([i, j]);
}
}
else if ($first[0] == $second[0])
{
i = $first[0];
if ($first[1] < $second[1]) { j = $first[1]; len = $second[1]; } else { j = $second[1]; len = $first[1]; }
for (j=j; j <= len; j++)
{
resultArr.push([i, j]);
}
}
return resultArr;
}
/**
* 向图标四围找空元素
* @param $arr
* @param $target
*/
private static function findAround($arr:Array, $target:Array):Array
{
var i:int = $target[0];
var j:int = $target[1];
var lenI:int = $arr.length;
var lenJ:int = $arr[0].length;
var resultArr:Array = [];
//向上找
for (j = $target[1] - 1; j >= 0; j--)
{
if ($arr[i][j] == null) { resultArr.push([i, j]); } else { break; }
}
//向下找
for (j = $target[1] + 1; j < lenJ; j++)
{
if ($arr[i][j] == null) { resultArr.push([i, j]); } else { break; }
}
//向左找
j = $target[1];
for (i = $target[0] - 1; i >= 0; i--)
{
if ($arr[i][j] == null) { resultArr.push([i, j]); } else { break; }
}
//向右找
for (i = $target[0] + 1; i < lenI; i++)
{
if ($arr[i][j] == null) { resultArr.push([i, j]); } else { break; }
}
return resultArr;
}
/**
* 同排的两个图标,获取连线
* @param $arr
* @param $first
* @param $second
* @return
*/
private static function findRow($arr:Array, $first:Array, $second:Array):Array
{
var first:Array = [];
var second:Array = [];
if ($first[0] < second[0]) { first = $first; second = second; } else { first = second; second = $first; }
//如果是相邻的两个元素时,直接返回
if (first[1] == second[1] && Math.abs(first[0] - second[0]) == 1) { return [first, second]; }
//
var i:uint;
var j:uint = first[1];
var len:uint;
var resultArr:Array = [];
for (i=i+1; i < len; i++)
{
if ($arr[i][j] == null)
{
resultArr.push([i, j]);
}
else
{
return [];
}
}
//把头尾两个数组元素压入数组
resultArr.unshift($first);
resultArr.push($second);
return resultArr;
}
/**
* 同竖的两个图标,获取连线
* @param $arr
* @param $first
* @param $second
* @return
*/
private static function findErect($arr:Array, $first:Array, $second:Array):Array
{
var first:Array = [];
var second:Array = [];
//按从上到下调整位置
if ($first[1] < second[1]) { first = $first; second = $second; } else { first = second; second = $first; }
//如果是相邻的两个元素时,直接返回
if (first[0] == second[0] && Math.abs(first[1] - second[1]) == 1){ return [first,second];}
//
var i:uint = first[0];
var j:uint;
var len:uint;
var resultArr:Array = [];
for (j=j+1; j < len; j++)
{
if ($arr[i][j] == null)
{
resultArr.push([i, j]);
}
else
{
return [];
}
}
resultArr.unshift(first);
resultArr.push(second);
return resultArr;
}
}
}

























 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








