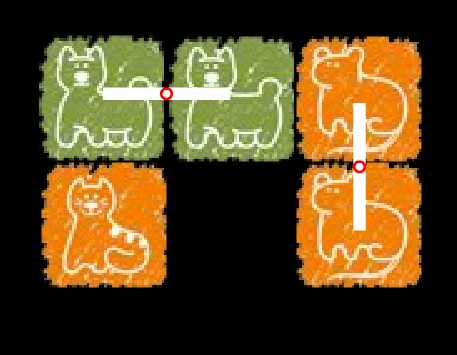
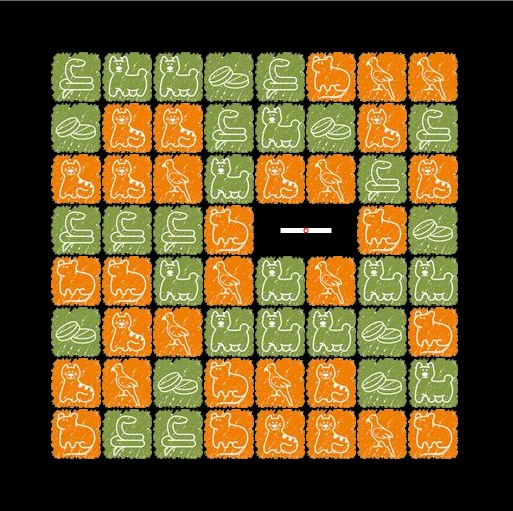
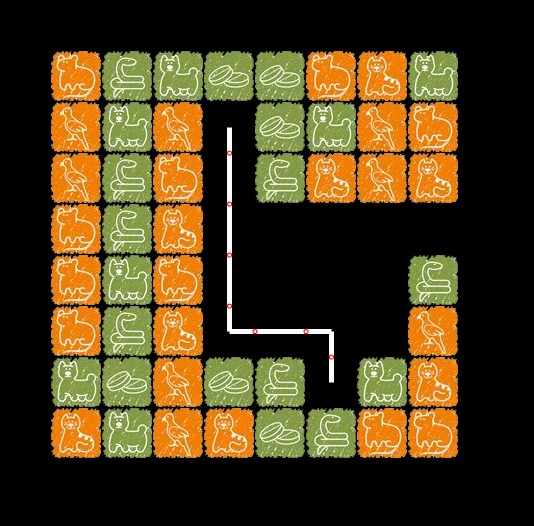
生成连接线的方法其实不难,如果两图标相邻,就在它们中间位置创建一条线。
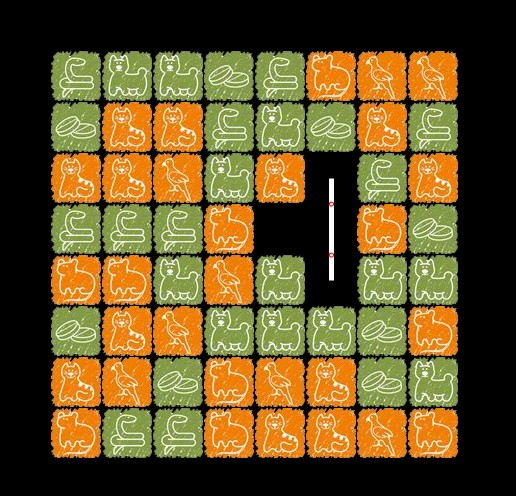
竖线就是rotation=90
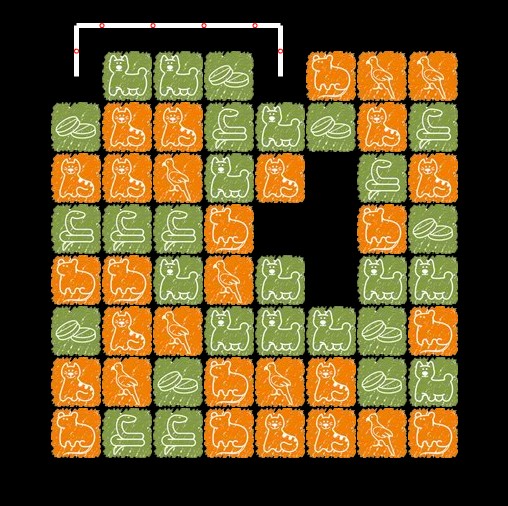
中间隔一个空的话,就是创建两条线段。
package com.llk.play
{
import flash.display.Sprite;
import flash.events.Event;
/**
* ...
* @author ragged
*/
public class EffectControl extends Sprite
{
private var _lineArr:Array = [];
private var _frame:uint = 0;
public function EffectControl()
{
this.addEventListener(Event.ENTER_FRAME, enterframe);
}
private function enterframe($evt:Event):void
{
if (this._frame > 0)
{
this._frame--;
if (this._frame == 1)
{
this.delLine();
}
}
}
/**
* 创建连接线
* @param $arr
*/
public function createEffect($arr:Array):void
{
this._frame = 30;
var i:uint;
var j:uint;
var lenI:uint = $arr.length;
var lenJ:uint;
for (i = 0; i < lenI; i++)
{
lenJ = $arr[i].length - 1;
for (j = 0; j < lenJ; j++)
{
this.createLine($arr[i][j], $arr[i][j+1]);
}
}
}
/**
*
* @param $first
* @param $second
*/
private function createLine($first:Array, $second:Array):void
{
var k:uint = this._lineArr.length;
var first:Array = [];
var second:Array = [];
if ($first[0] == $second[0] && $first[1] > $second[1])
{
first = [$second[0],$second[1]]; second = [$first[0],$first[1]];
}
else if ($first[1] == $second[1] && $first[0] > $second[0])
{
first = [$second[0],$second[1]]; second = [$first[0],$first[1]];
}
else
{
first = $first; second = $second;
}
this._lineArr[k] = new ResLine();
this.addChild(this._lineArr[k]);
if (first[0] == second[0])
{
//同竖
this._lineArr[k].x = first[0] * 51 + 51 - 51/2;
this._lineArr[k].y = first[1] * 51 + 51;
this._lineArr[k].rotation = 90;
}
else if (first[1] == second[1])
{
//同排
this._lineArr[k].x = second[0] * 51;
this._lineArr[k].y = second[1] * 51 + 51 - 51 / 2;
}
}
private function delLine():void
{
var i:uint;
var len:uint = this._lineArr.length;
for (i = 0; i < len;i++ )
{
this.removeChild(this._lineArr[i]);
this._lineArr[i] = null;
}
this._lineArr = [];
}
}
}


























 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








