将写好的JS收藏在浏览器中,运行在浏览器打开的页面上。
JS代码如下所示:
javascript:(function(){alert("hello, world");})();
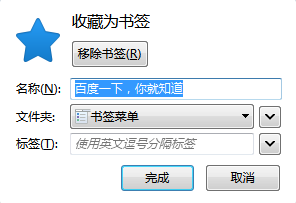
随便打开一个页面,使用ctrl+D收藏打开的当前页面,如下图所示
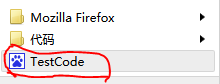
将名称改为TestCode,找到刚才保存的TestCode书签,如下图
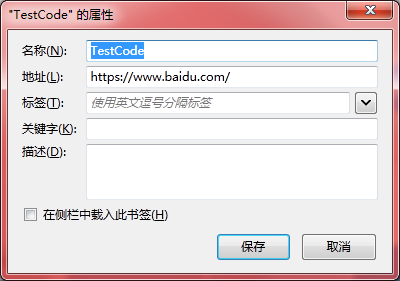
右键属性,弹出书签的属性对话框

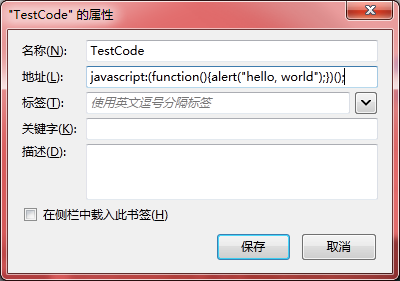
将地址的值改为JS代码,如下图所示
保存,然后打开一个网页,运行这个书签,就可以发现JS正常运行了,如下图所示
试试另外一个JS,如下:
javascript:(function(){var address=document.getElementsByTagName("img")[0].src;alert(address);})();
该JS是获取网页的第一个图片,将图片的来源打印出来。
保存到网页书签,命令为TestCode1,打开一个网页,点击该书签,发现能够成功打印图片的地址:





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








