1.安装jade
>npm install jade -g
2.写一个简单的jade
doctype html html head title I'm a Jade body h1 HelloWorld Jade!!
3.编译jade
1)类似发布模式,转换出来的 .html 里面不带换行
>jade -p <jade文件>
2)-P 转换出来的html里面带换行 -w 及时编译成html(开发时经常用)
>jade -P -w <jade文件>
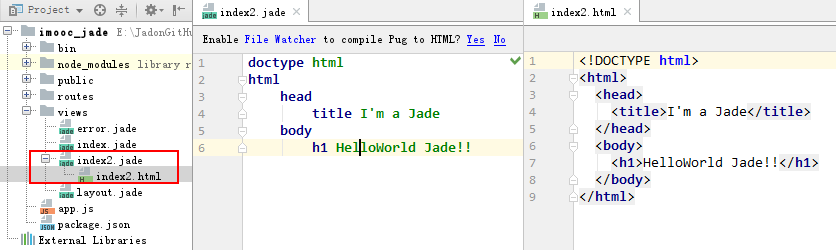
在WebStorm2017,转换后的html紧跟jade 文件,很直观的提示。
将窗口分开后,左边jade对应右边html























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








