Child组件
Child

我们现在页面的关系是,Child是Father的子组件,Father是Home的子组件
现在对代码做一下调整
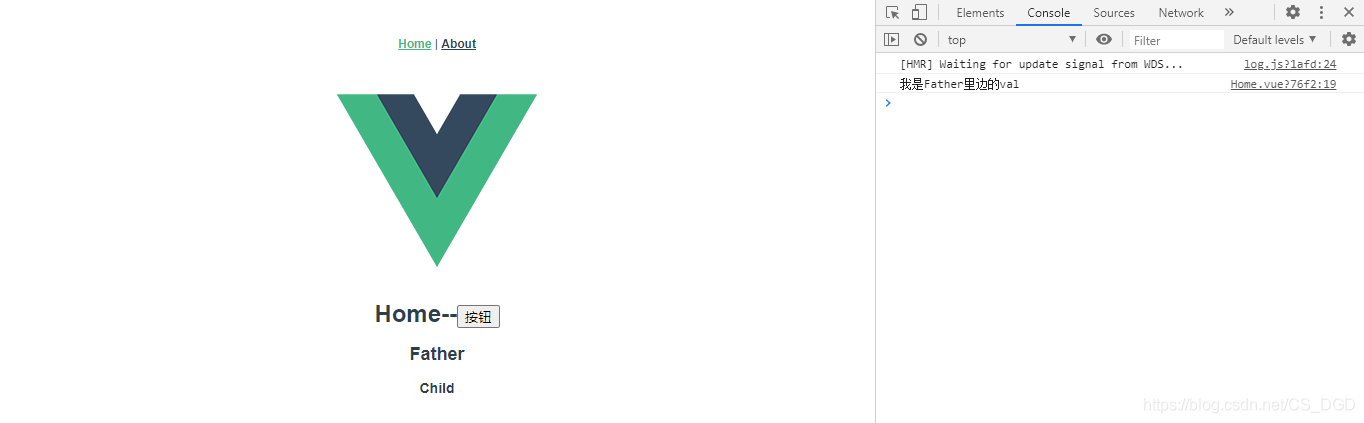
home组件

Home--
Father组件
Father

这样我们就实现了通过$refs/ref实现父子通信
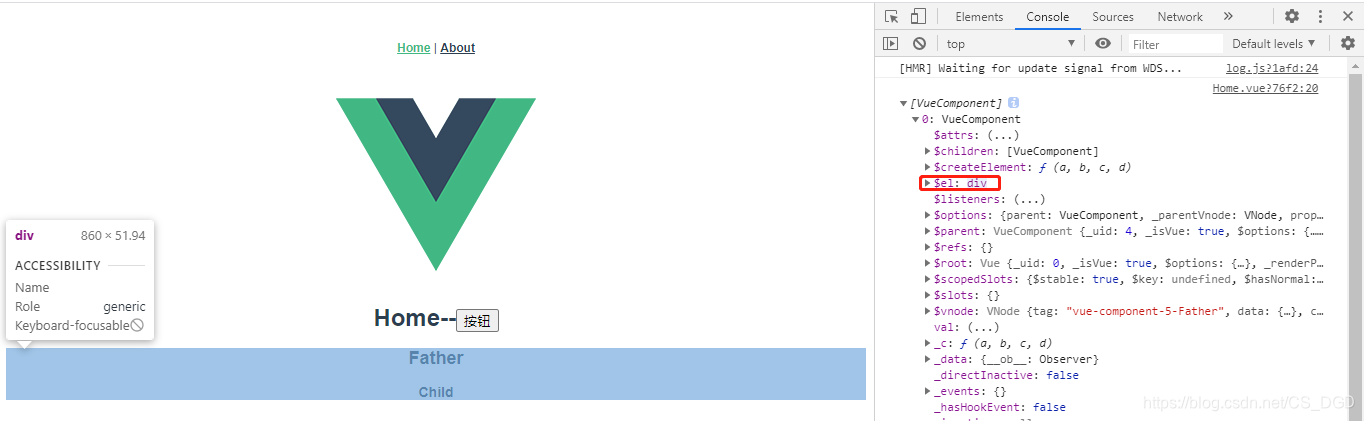
$children/$parent
这个其实特别简单,基本就是字面意思
我们还拿Home来说
methods: {
fnHome(){
// console.log(this.$refs.ff.val)
console.log(this.$children)
}
},

这样很简单就实现了我们要获取到的子级
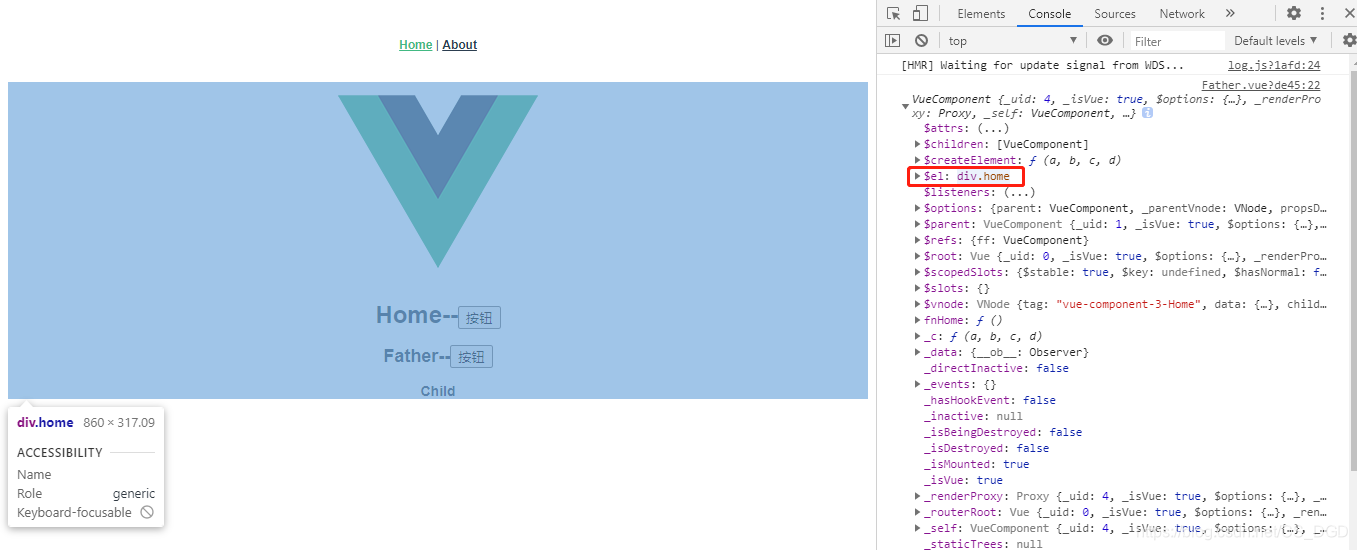
如果要子级获取到父级也是一样的
Father--

这样我们就实现了通过$children/$parent实现父子通信
$attrs/$listeners
Home组件
…
…
export default {
…
data() {
return {
msg:“我叫msg,但我的内容是Home”
}
},
…
}
Father组件
export default {
…
methods: {
fnFather(){
console.log(this.$attrs)
}
},
}

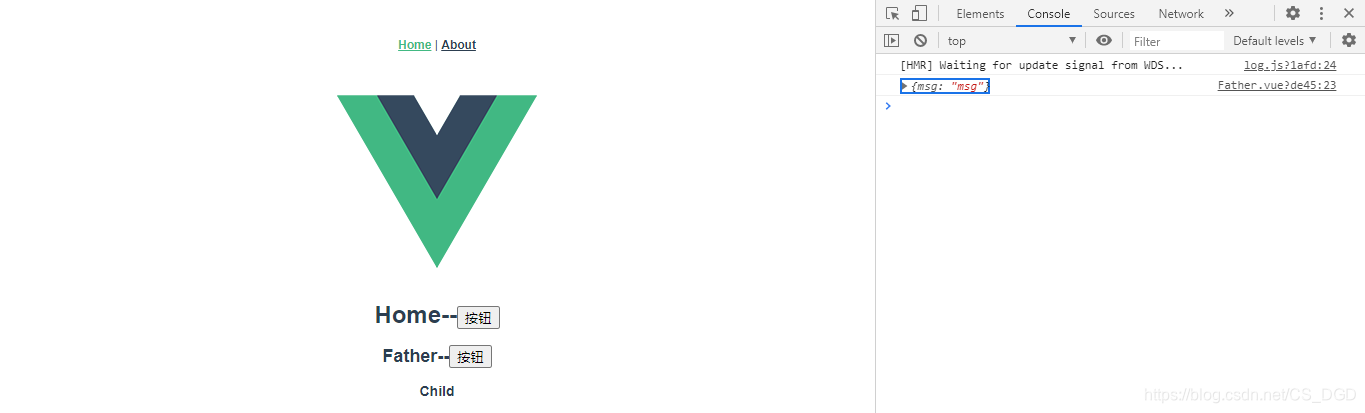
现在我们通过$attrs获取到了父组件传来的数据
Child组件
Child--
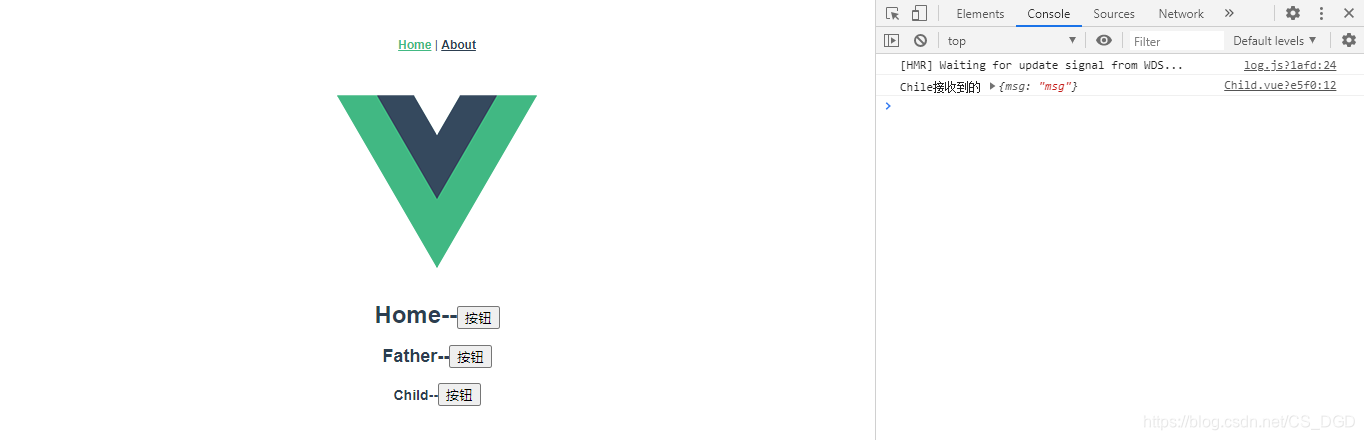
注意:这里直接跨级获取是获取不到的,需要在Father组件内通过v-bind绑定一下$attrs,这理解相当于解构赋值了一样
…
…

现在我们通过$attrs跨级获取到了父组件的父组件的数据
provide/inject
我们现在Home组件内设置一下provide,注意它的级别是和data与methods同级别的
export default {
name: ‘Home’,
components: {
Father
},
data() {
return {
msg:“我叫msg,但我的内容是Home”
}
},
provide:{
val:“我是Home里边provide的val”
},
methods: {
fnHome(){
// console.log(this.$refs.ff.val)
// console.log(this.$children)
}
},
}
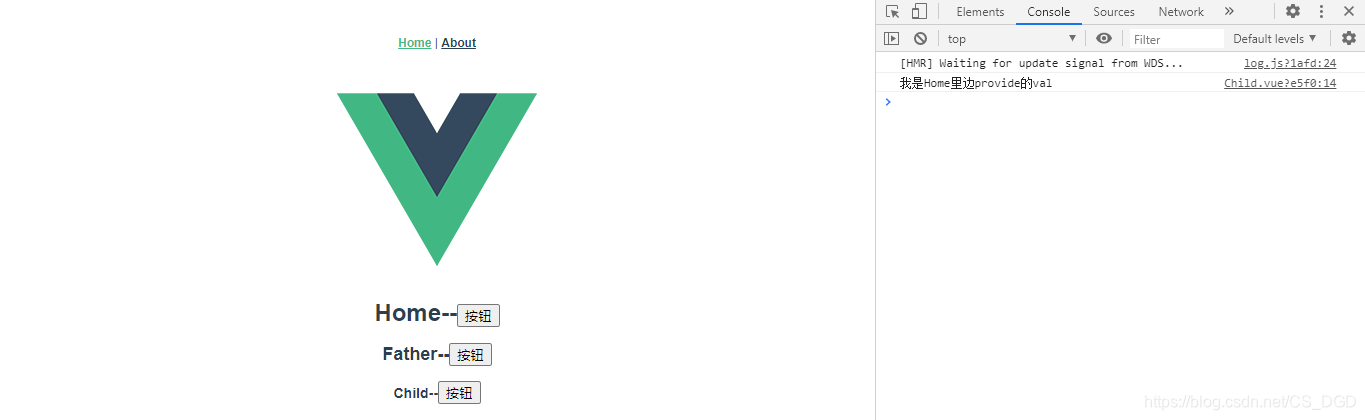
然后我们在需要接收的子组件或者子组件的子组件内定义一个属性
export default {
name:“Child”,
inject:[‘val’],
methods: {
fnChild(){
console.log(this.val)
}
},
}

这里我们通过provide/inject实现了跨级通信,这两个属性可以做父子通信也可以做跨级通信,但是他其实已经无视了这种关系,不管你在哪里,这要写上这两个属性就可以了,不存在子级还是子级的子级
这两个主要用在开发高阶插件/组件库时使用。不推荐应用于普通应用程序代码中
这时候我们先创建一个兄弟组件
我是Uncle
eventBus
是用这个方法之前我们需要新建一个js页面,然后再导出一个vue实例
//eventBus.js
import Vue from ‘vue’
export default new Vue();
在需要使用时,需要先引入eventBus.js
在你需要传递的页面需要有一个属性来传递,我们这里选择的是Child组件去传递数据,Uncle组件去接收数据
Child组件
Child--
import eventBus from ‘…/eventBus.js’
export default {
name:“Child”,
inject:[‘val’],
methods: {
fnChild(){
// 传递方
eventBus.$emit(‘abc’,‘我是通过Child传递出去的abc’);
}
},
}
Uncle组件
我是Uncle–<button @click=“fnUncle”>按钮
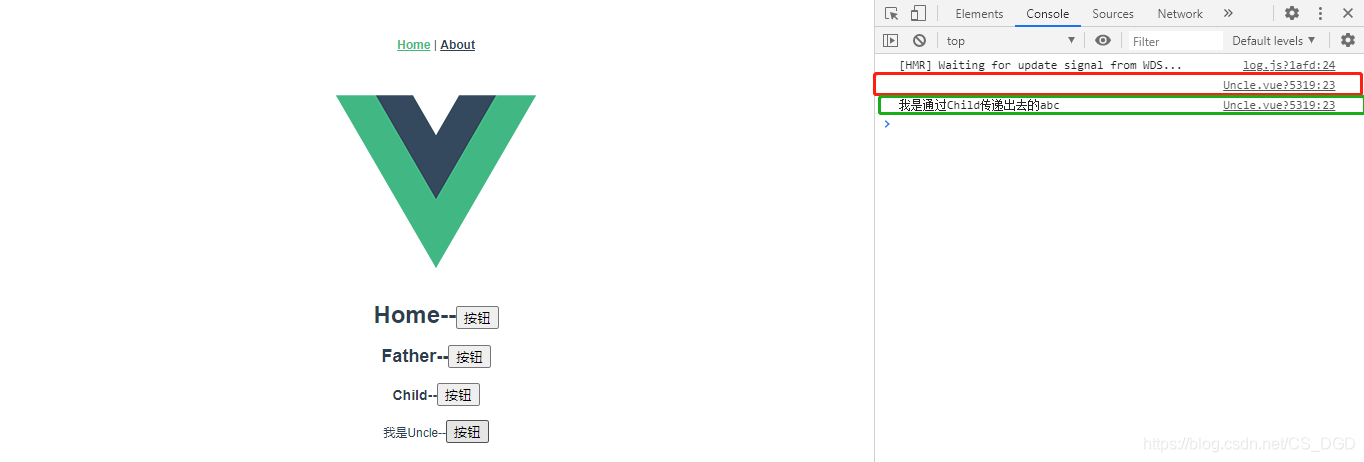
我们要实现的效果是,点击Child按钮传递出来一个数据,然后Uncle去接收数据,并把接收到的数据赋值给我们data里的val,然后输出出来
$emit(事件名,实参) :自定义事件
$on(事件名,回调函数(形参)) :监听事件

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:


]
[外链图片转存中…(img-2Cdwgvd3-1711815722384)]
[外链图片转存中…(img-8JAIBZRH-1711815722385)]
[外链图片转存中…(img-TPrfTXMM-1711815722385)]
[外链图片转存中…(img-aeQ1MYRb-1711815722386)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-eelRajxw-1711815722386)]
最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:
























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








