目录
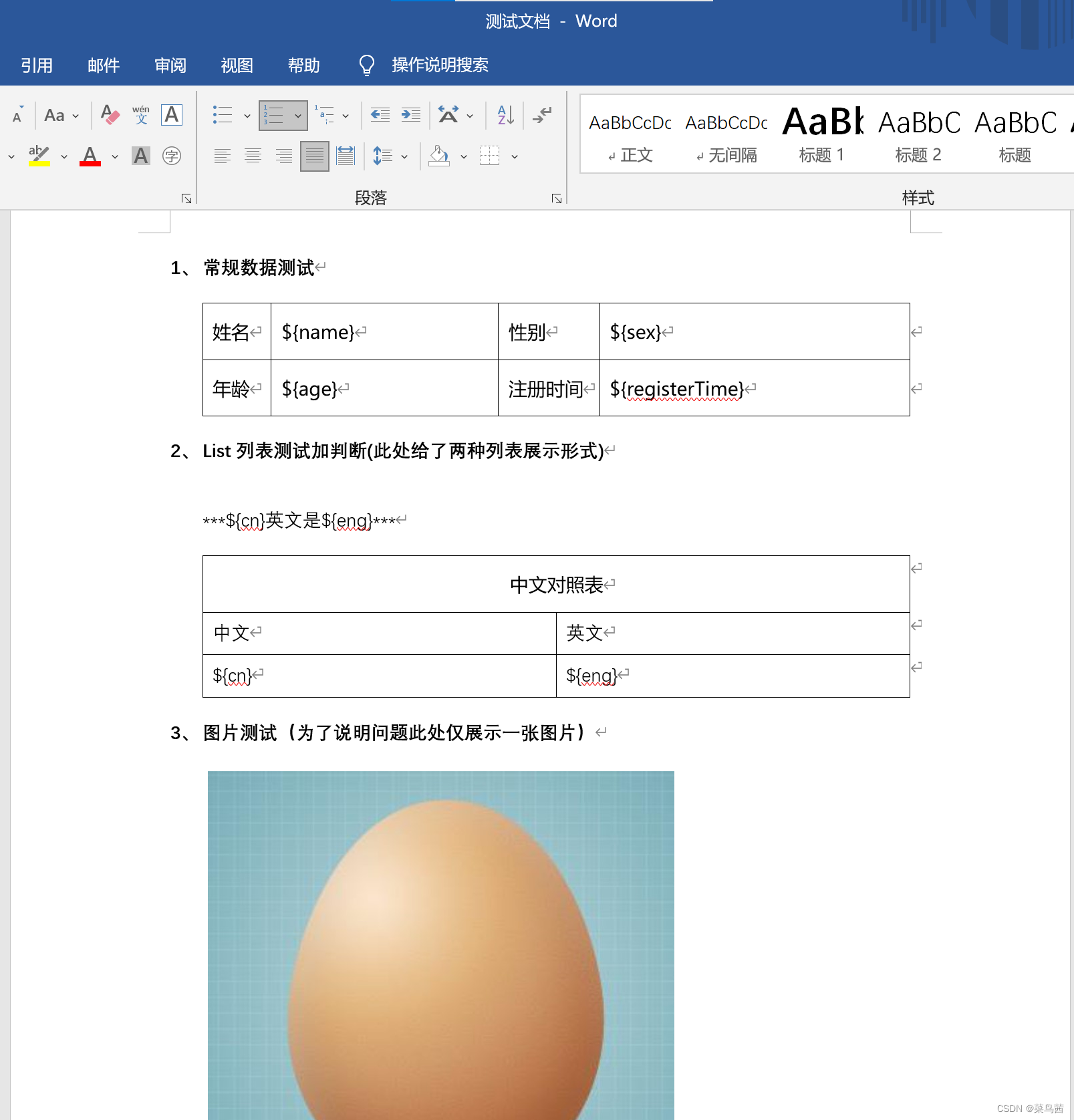
1、设置好word文档内容及格式
将需要动态输出的数据用${}来占位标记,图片就需要在word文档中真的插入一张图片

2、将word文档另存为xml格式

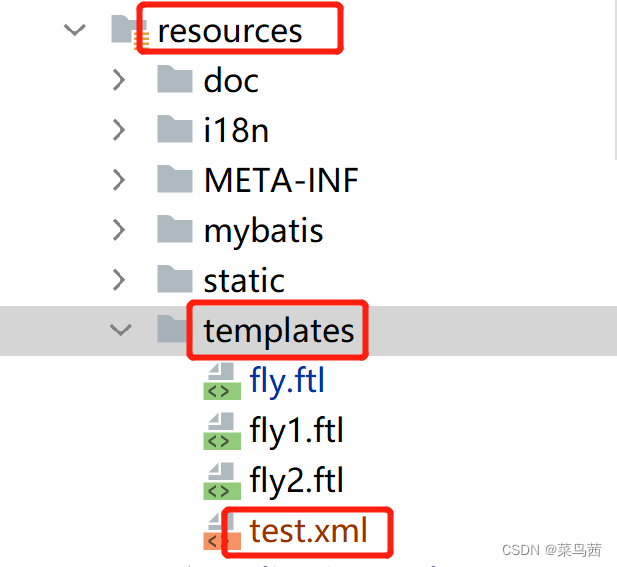
将生成的test.xml复制到项目工程templates目录下,如果没有templates目录,直接在resources下新建文件夹即可

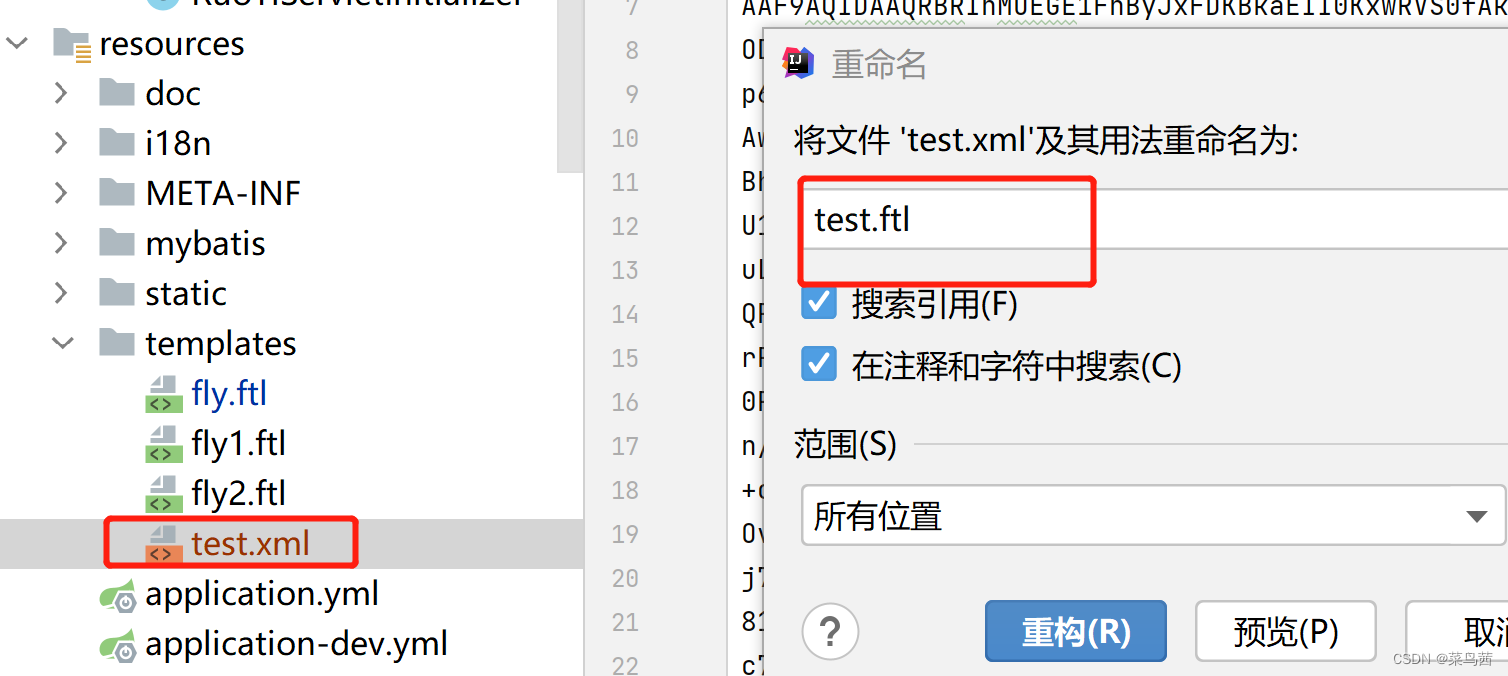
修改test.xml后缀名为ftl变为test.ftl文件

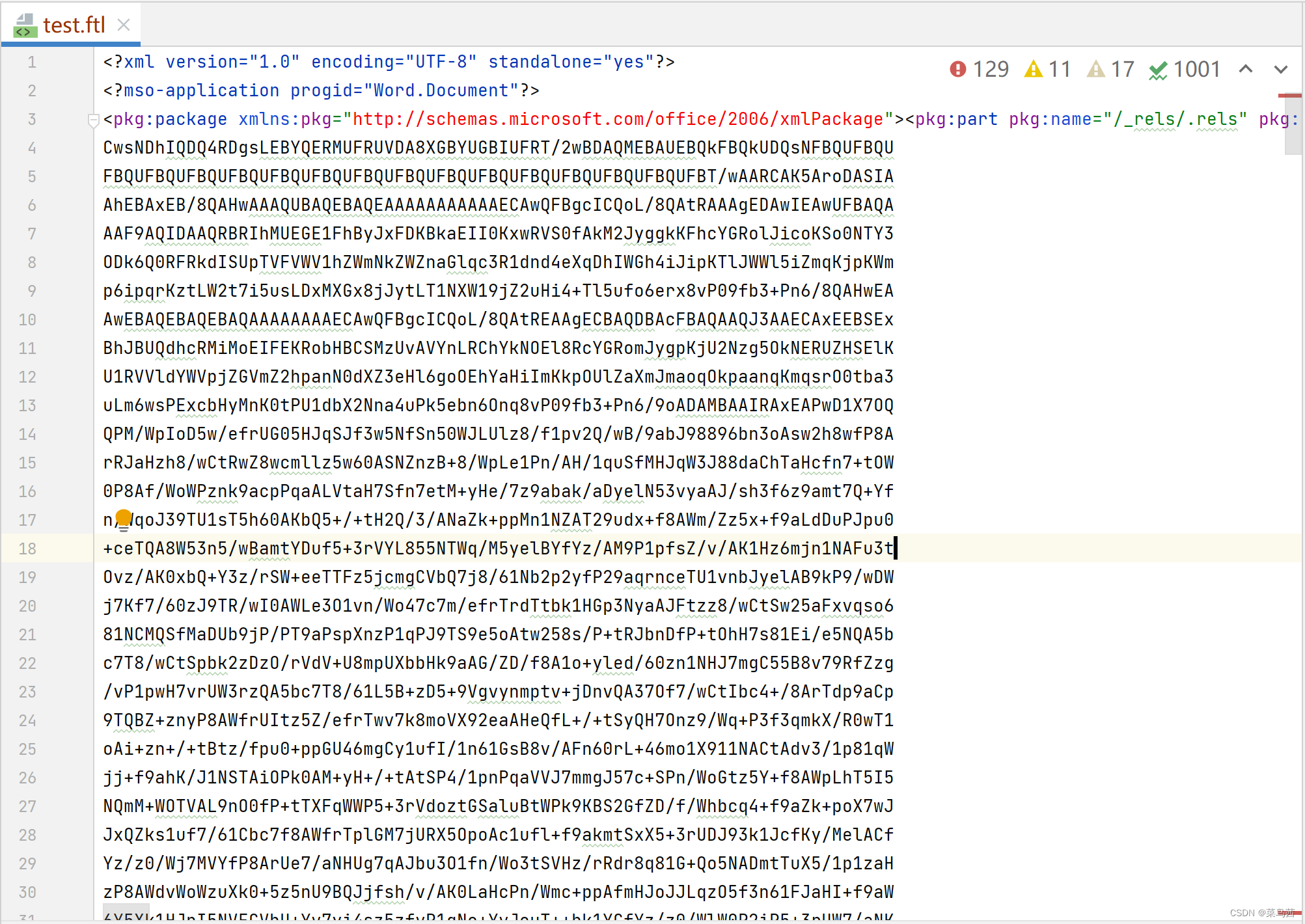
此时的ftl文件中内容格式是错乱的
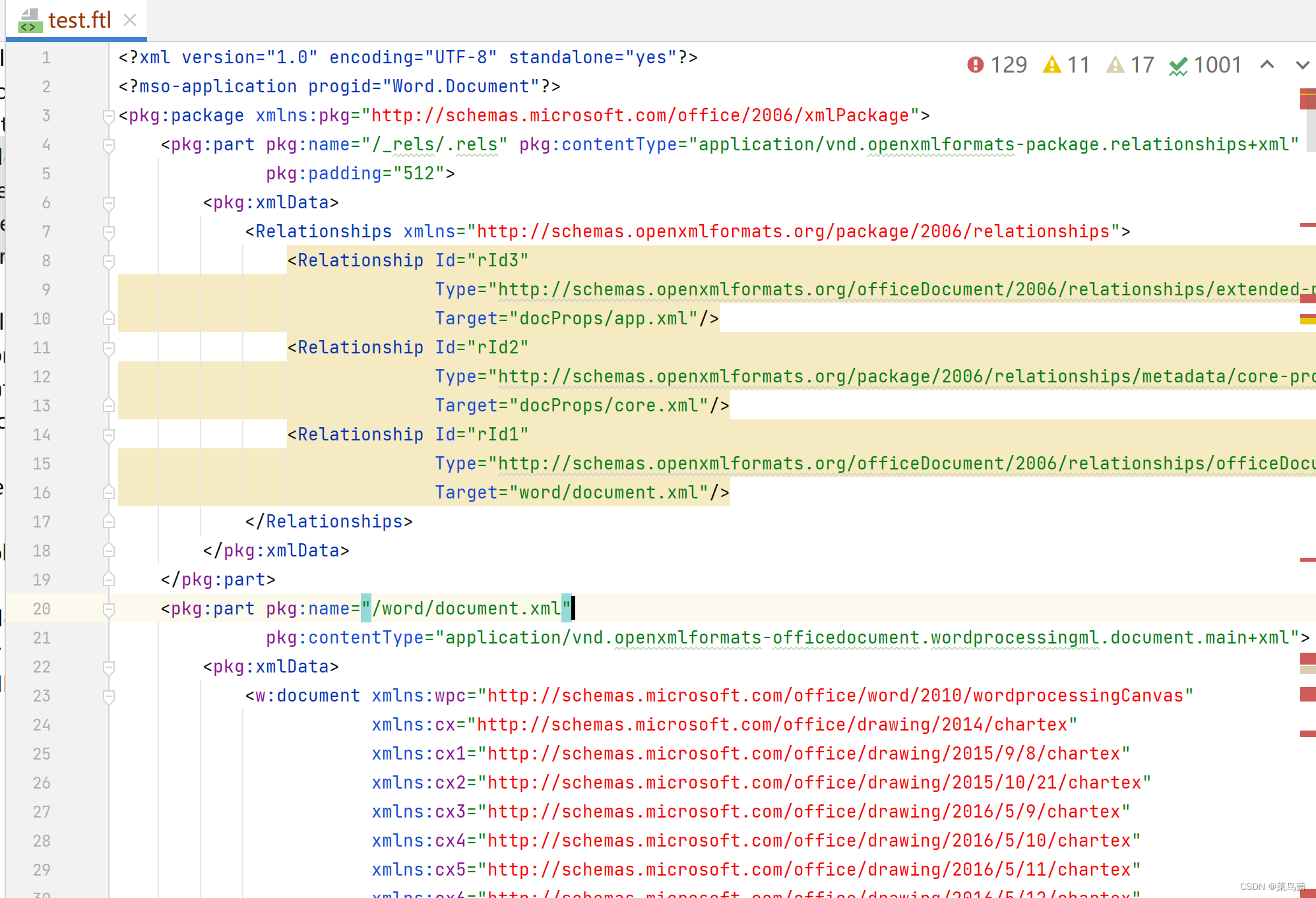
 ctrl+alt+L格式化之后的代码结构会友好一些
ctrl+alt+L格式化之后的代码结构会友好一些

3、$占位符替换
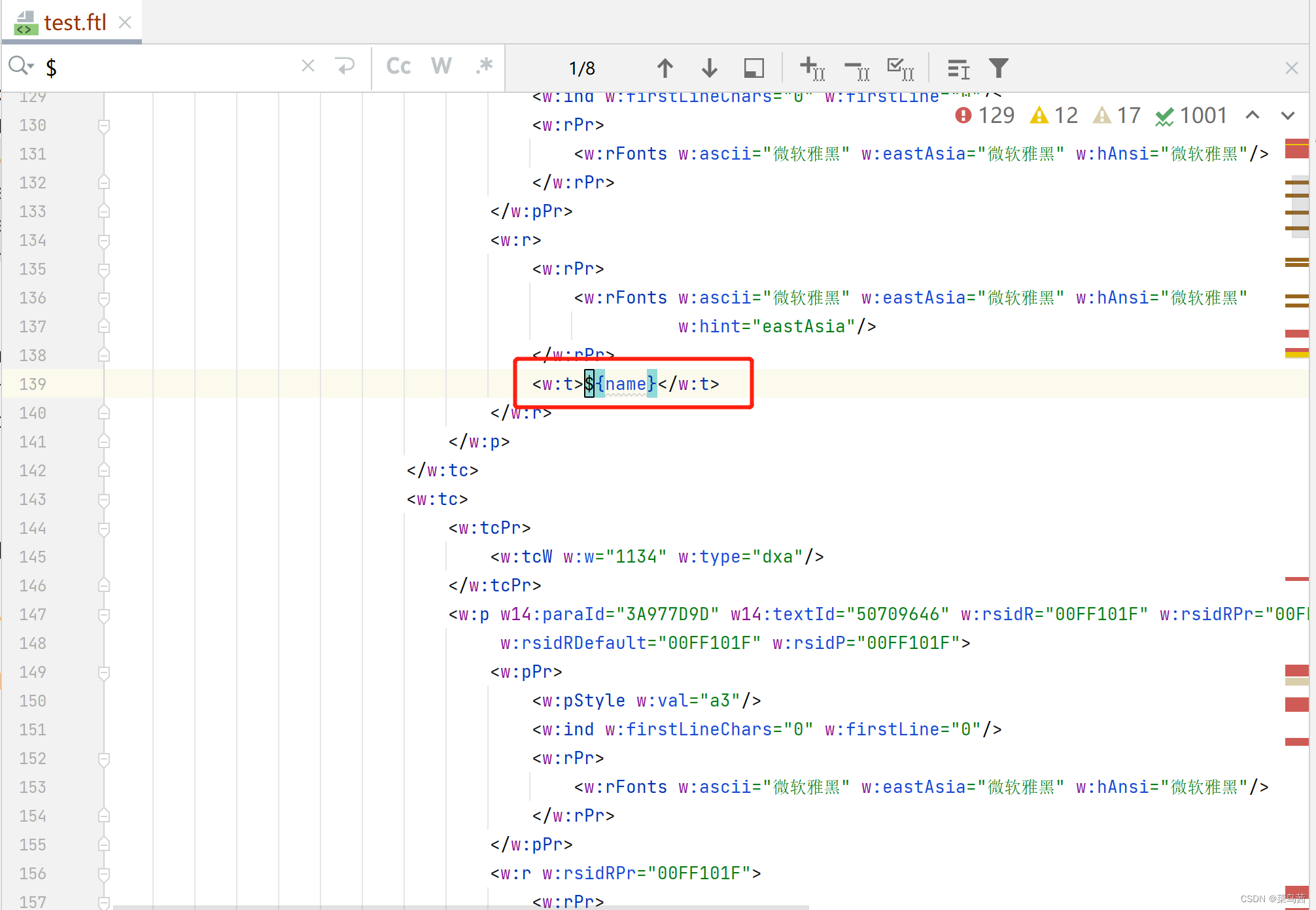
找到$符所在的位置,发现${}内容不是我们预期想要的,需要将中间多余的部分删除掉,整理成可以识别的格式。
未整理之前如下图:
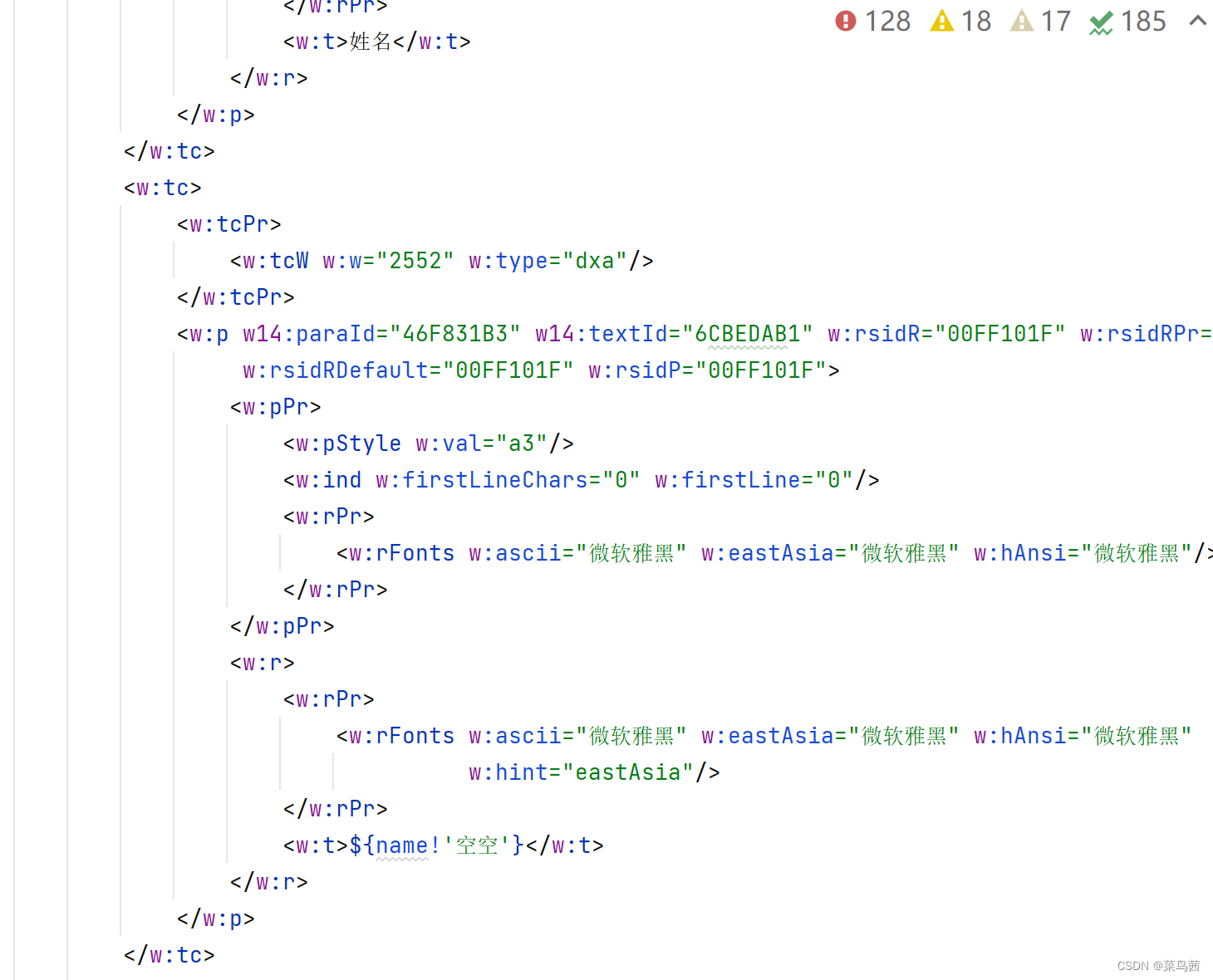
整理之后如下图:
注:如果显示的数据在后台是封装到实体类中的,我们需要写成类似${user.name}这样的,也就是说后端怎么封装数据,前端就怎么拆解显示数据

按照上边的步骤把所有${}都调整一下。
注:如果某个字符串为空,导出时会有异常,所以写的时候还是要严谨规范些,具体可以参照我之前整理的:利用Freemaker导出word时的常用语法示例
例:
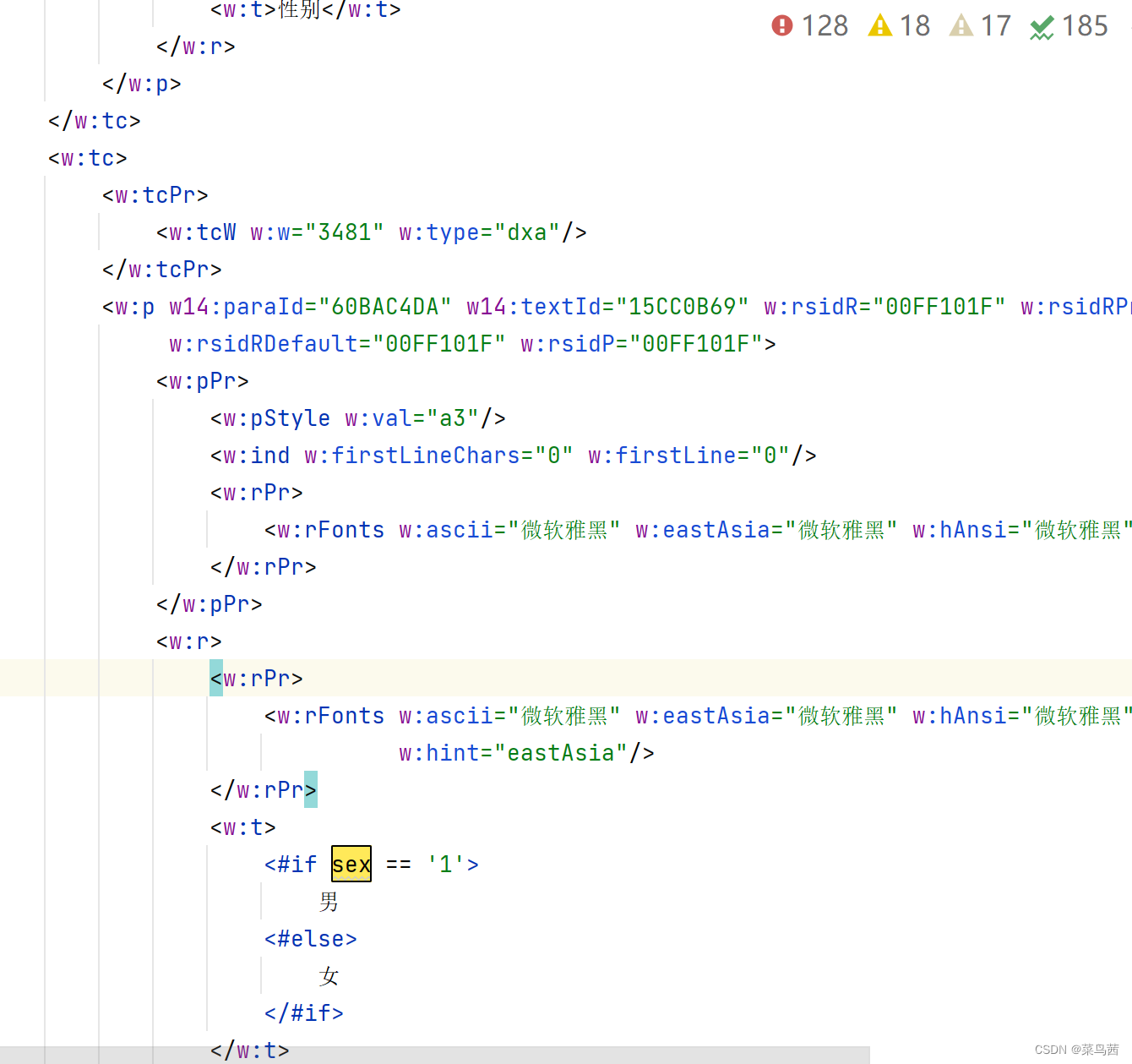
姓名做了空值处理

性别做了显示替换

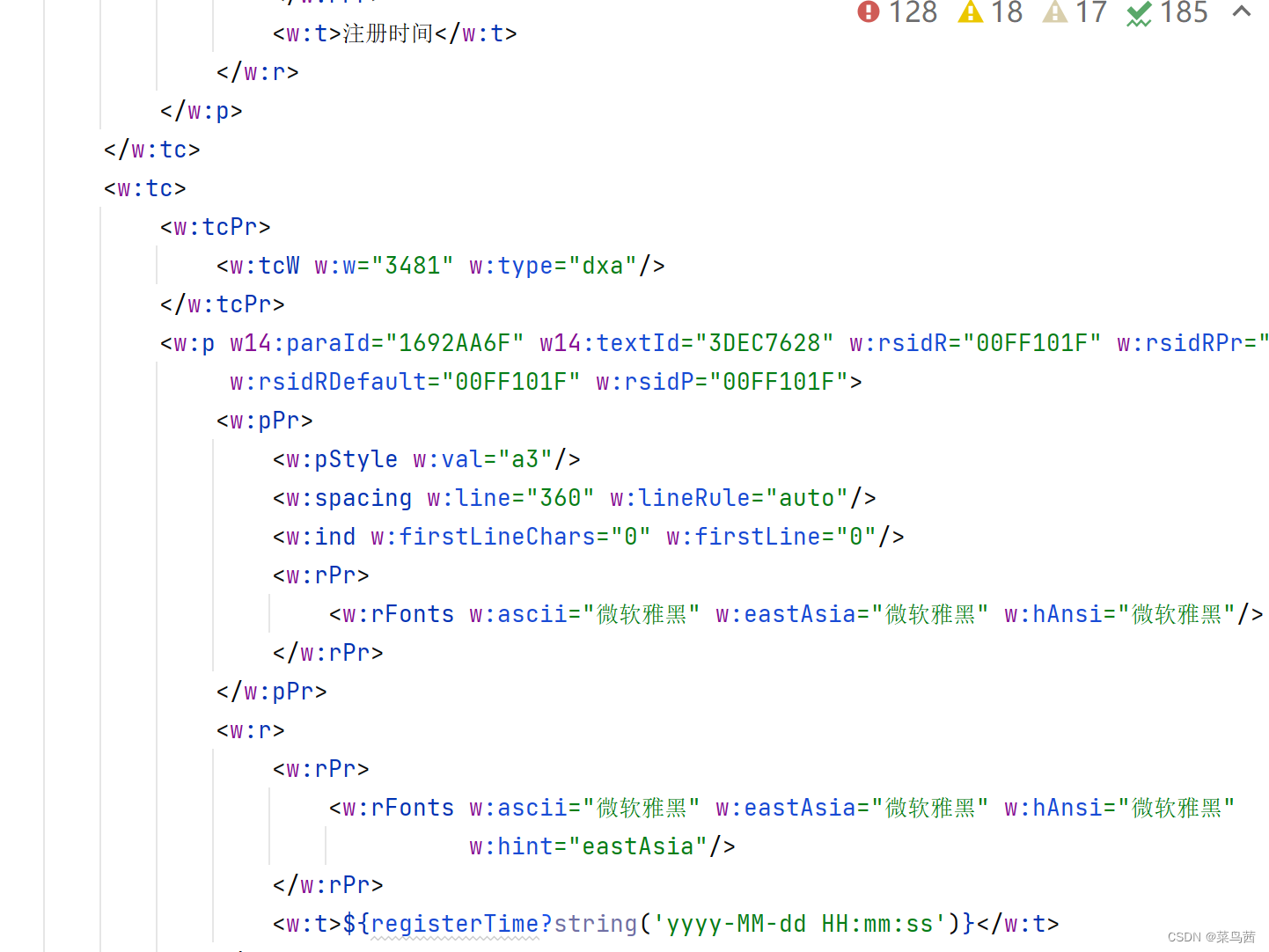
注册时间设置了显示格式
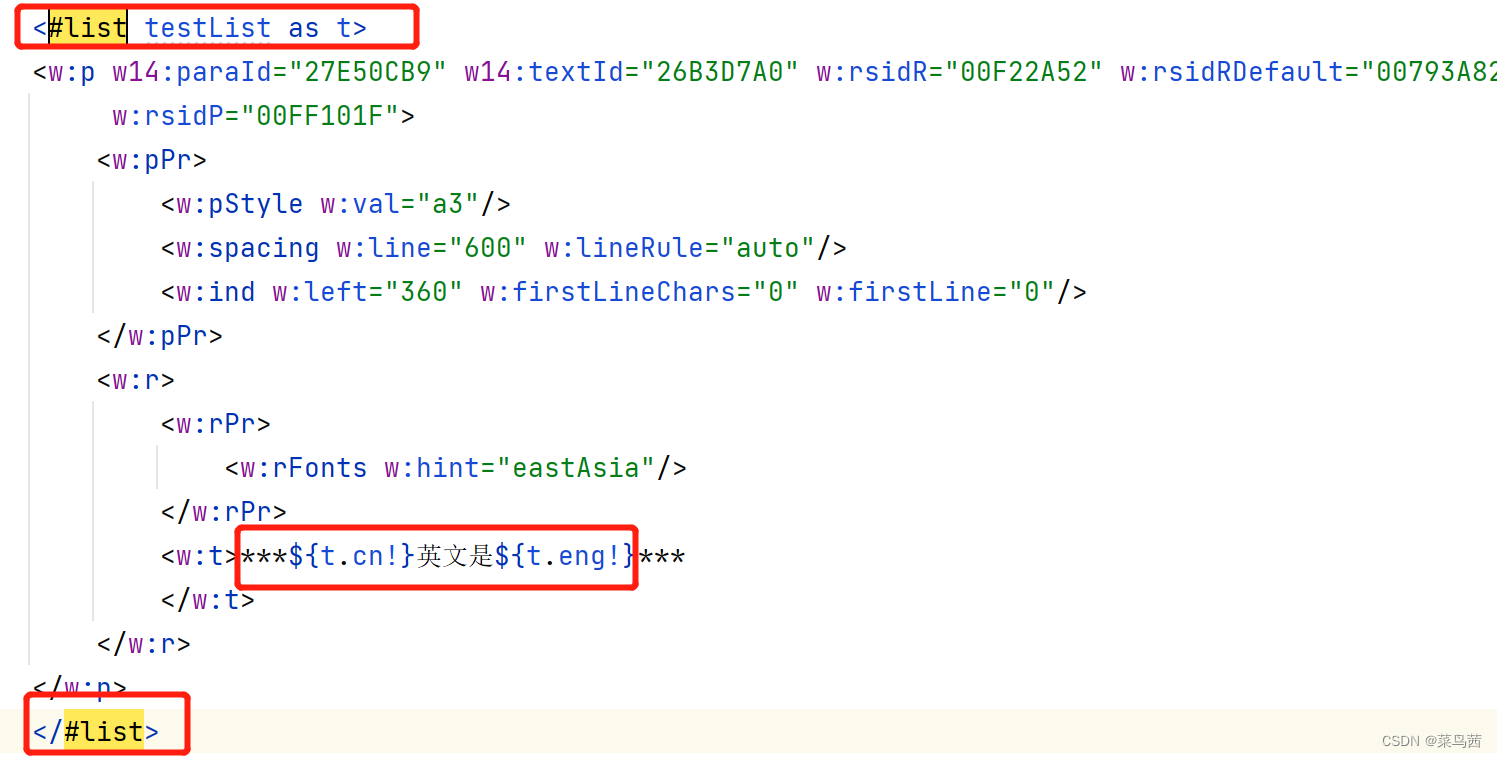
list列表数据需要在ftl中找准循环体,再写循环逻辑


4、图片换成占位符
我们在word文章中插入的一张图片,在转xml的过程中会被转为base64码,非常好找,就是一串很长很长很长……的码

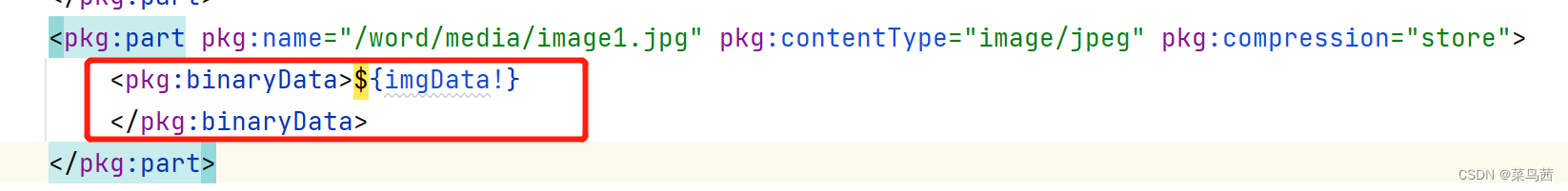
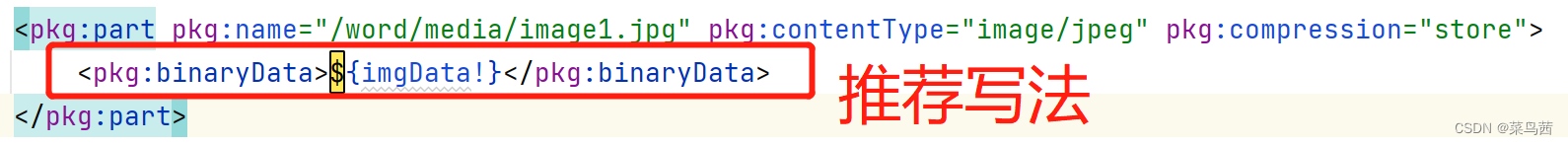
将其替换为我们要显示的图片的${}占位符即可
注意这里不要写成

此处要保证<pkg:binaryData></pkg:binaryData>这对标签中间除了占位符之外不要有任何空格,否则也可能出现图片无法正常显示的问题。
























 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










