需注意:想创建vue3工程,对vue-cli版本有要求,必须确保vue-cli在4.5.0以上
目录
1、查看vue-cli版本
vue --version(小写v)
vue --version

或者
vue -V(大写v)
vue -V
2、创建工程
转到自己想要的文件夹中
输入命令:vue create 工程名

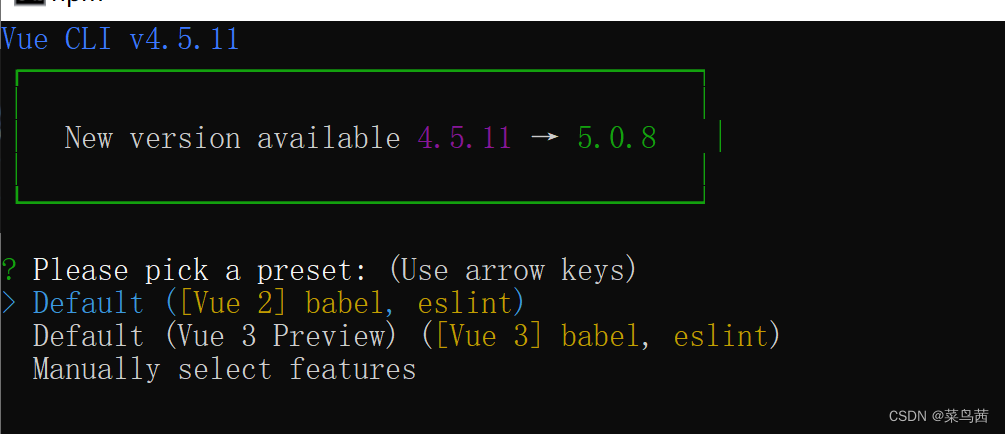
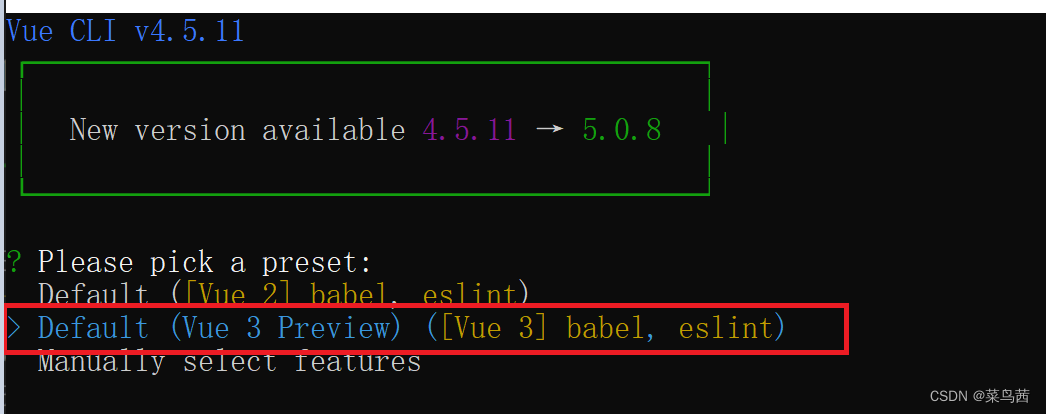
会跳出选择版本的提示,如下图
我们选择vue3版本,然后回车

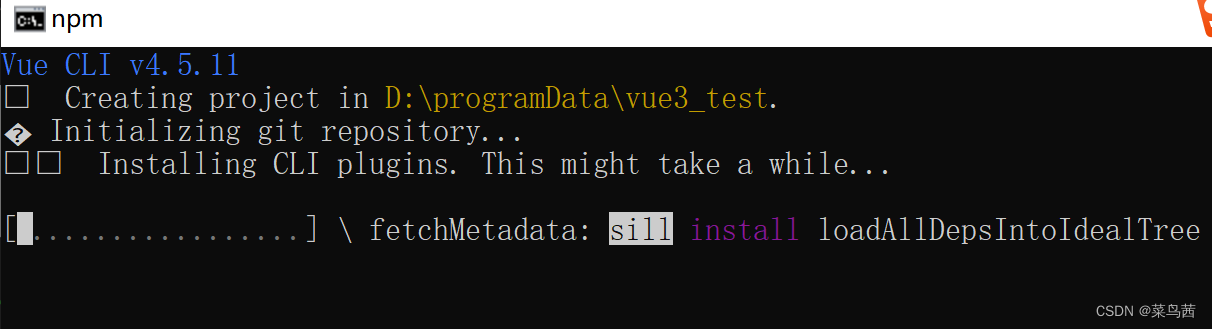
之后就等待它自动安装即可

安装完成会有如下图的提示操作,。

3、启动
接着按照它的提示运行对应的cd和npm命令即可

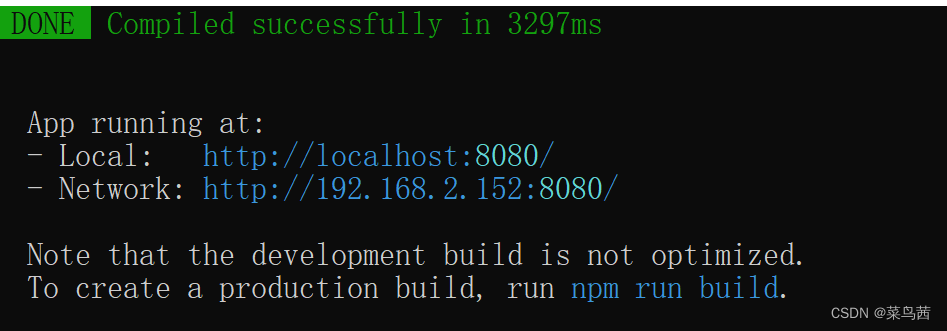
运行成功 
在浏览器输入对应的网址
























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










