第十周周报
一·安装软件
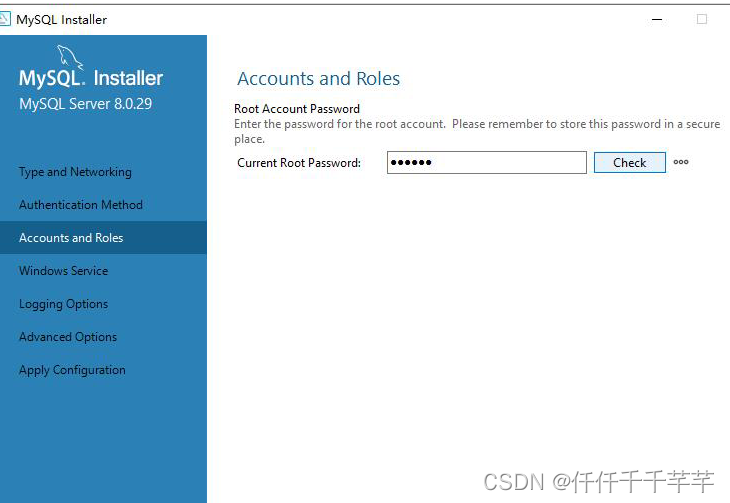
为了和后台连接,需要安装MySQL,navicat等软件
问题:
到了输入密码这一步和教程不相同,无法进行下去
解决方法:重新下载软件安装包,重新安装。
二·界面调整
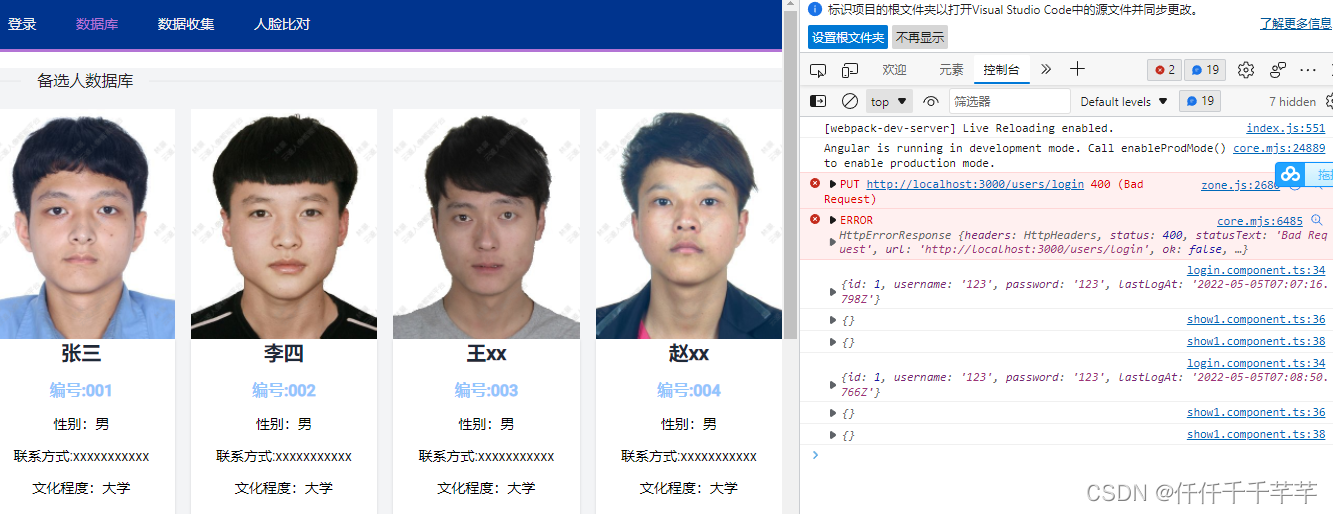
经过和后端同学的讨论,我们将界面重新规划和设计。决定取消原来的嫌疑人数据库和嫌疑人数据收集,直接在识别界面上传嫌疑人数据,然后返回备选人比对值。
三·前后端连接
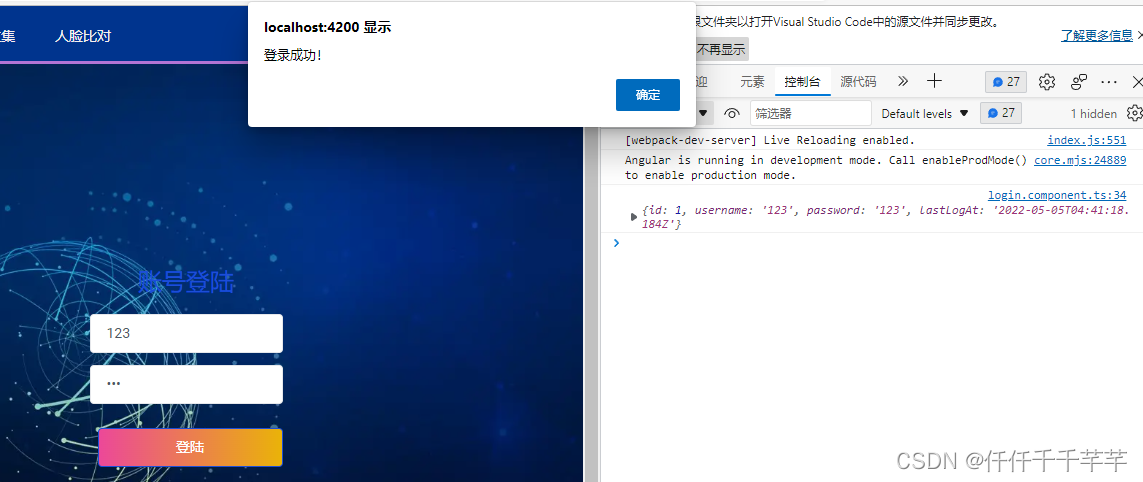
1.登录界面
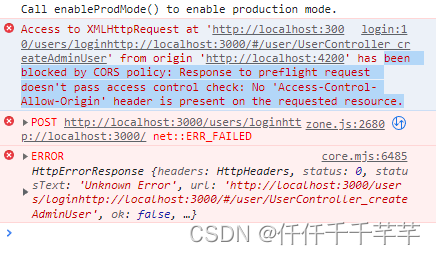
问题1

解决方法:安装插件
前端:
修改代码let url="http://localhost:3000/users/login";
const headers={ 'content-type':'application/json'}
// console.log(myJSON);
// this.http.get('http://localhost:3000/users').subscribe(r => console.log(r))
this.http.put(url,myJSON,{'headers':headers}).subscribe((response) => {
console.log(response);
this.jieguo=response;
alert("登录成功!");
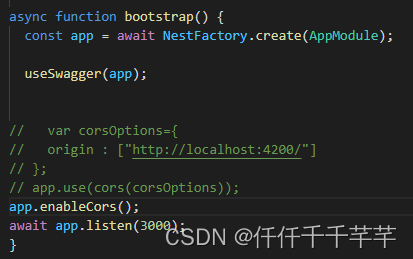
后台:
结果:
成功登陆后会直接跳转到展示界面

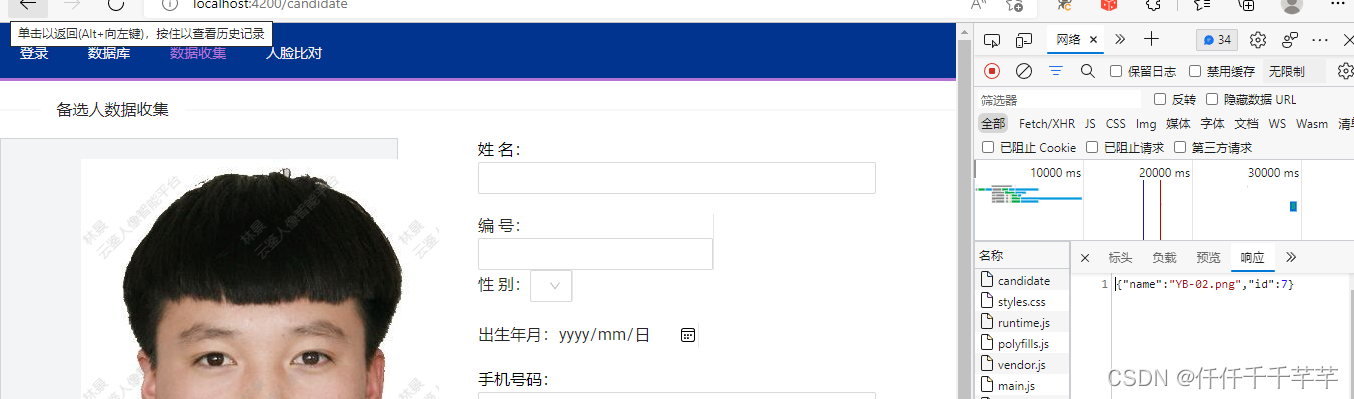
2·数据收集界面
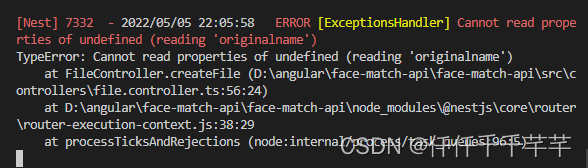
问题1
在点击上传图片的按键但是还没有选择上传便开始出现错误


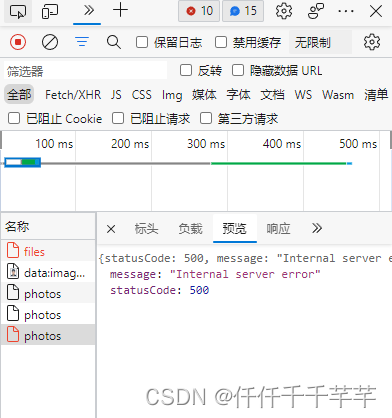
同时后端报错
解决方法:
调整代码逻辑顺序,
<img class="relative inset-x-0 left-20 " *ngIf="imgURL" [src]="imgURL" >
<input type="file" (change)="fileChange($event.target)" class="flex items-center justify-center">
<div>
</div>
<button (click)="doSubmit()" enctype="multipart/form-data">确认</button>
</div>


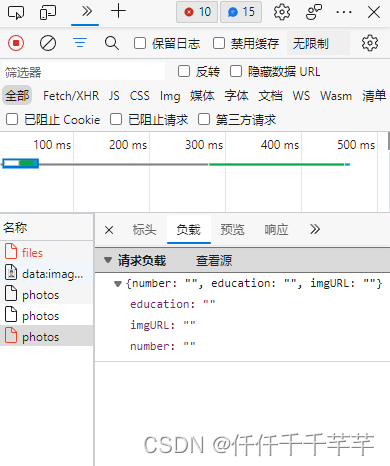
数据上传
问题:无法读取数值
解决方法:少了一个括号
三·下周任务
完成前后端链接,能顺利运行,优化界面





















 7323
7323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








