文章目录
一、BootStrap简介
BootStrap是一套现成的CSS样式集合,是最受欢迎的HTML、CSS和JS框架,用于响应式布局、移动设备有限的WEB项目。BootStrap特别适合没有设计师团队甚至没有前端开发的团队,可以快速的出一个网页。
二、BootStrap特点
-
简洁、直观、强悍的前端开发框架,Html、CSS、JavaScript工具集,让WEB开发更迅速、更简单
-
基于HTML5和CSS3的BootStrap,具有大量的诱人特性,友好的学习曲线、卓越的兼容性,响应社设计、12列格网,样式向导文档。
-
自定义jQuery插件,王铮的类库。BootStrap3基于Less,BootStrap4基于Saas的CSS预处理技术
-
BootStrap响应式布局设计,让一个网站可以兼容不同分辨率的设备。BootStrap响应式布局设计,给用户提供更好的视觉使用体验
-
BootStrap拥有丰富的组件。
三、下载与使用
3.1 下载BootStrap
开发环境建议下载源码,因为有些时候可以去看看源码,此外这里仍然使用Bootstrap3,下载地址 https://github.com/twbs/bootstrap/archive/v3.4.1.zip
此时可以直接将dist目录拷贝到项目中static目录下,并将dist修改为bootstrap
3.2 下载jQuery.js
下载地址 https://code.jquery.com/jquery-3.6.1.min.js 直接另存为本地js文件,拷贝到项目中的js目录下
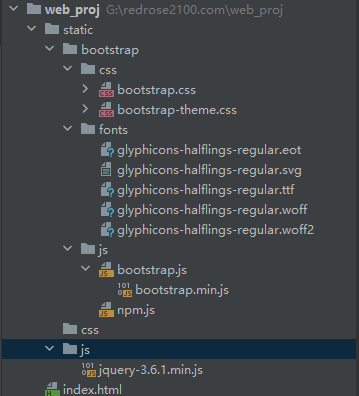
此时项目的static目录大概如下所示

四、BootStrap 快速体验
4.1 通用模板
如下为最简单的模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello World!</h1>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
其中如下一行为兼容IE浏览器的,当然现在的IE浏览器实际为Edge浏览器了
<meta http-equiv="x-ua-compatible" content="IE=edge">
如下一行则是应用对设备尺寸的自适应的。
<meta name="viewport" content="width=device-width,initial-scale=1">
如下一行则是引入BootStrap的css样式
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
如下两行,则是引入BootStrap的js和jQuery.js文件的
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
因为这里还未使用BootStrap的组件等,因此只是简单的Hello World字符串,如下:

4.2 快速体验组件
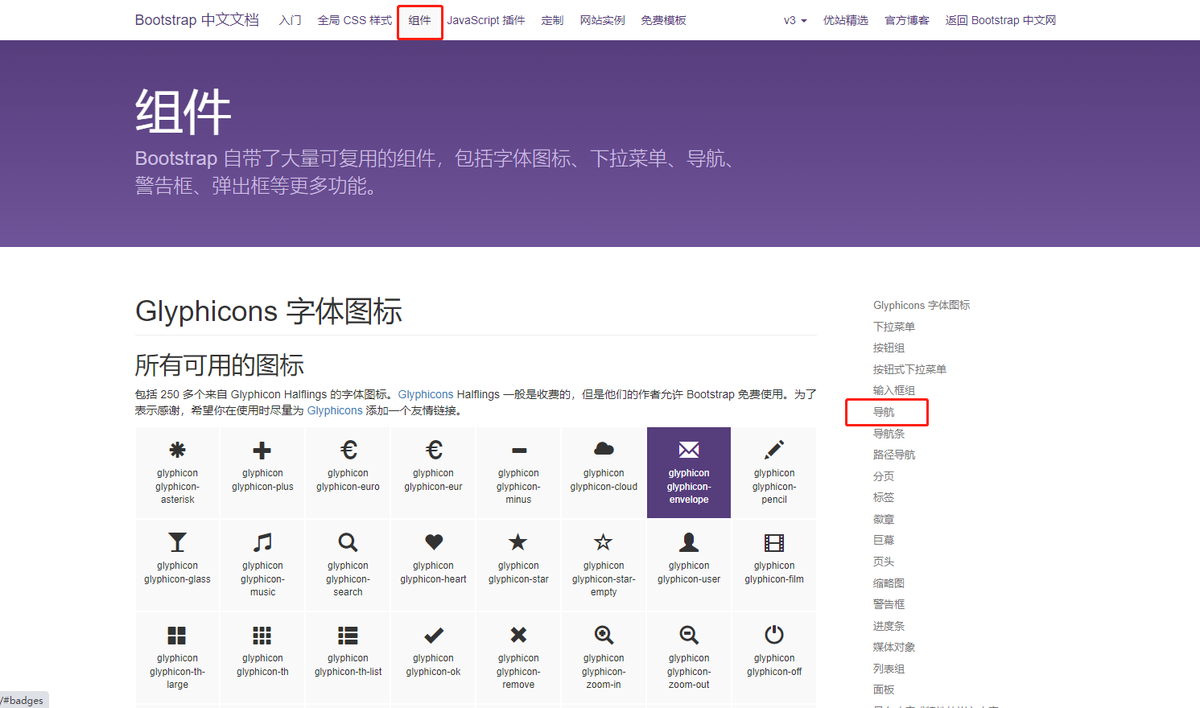
打开BootStrap3的中文网站,地址为: https://v3.bootcss.com/components/ ,然后点击【组件】-【导航】

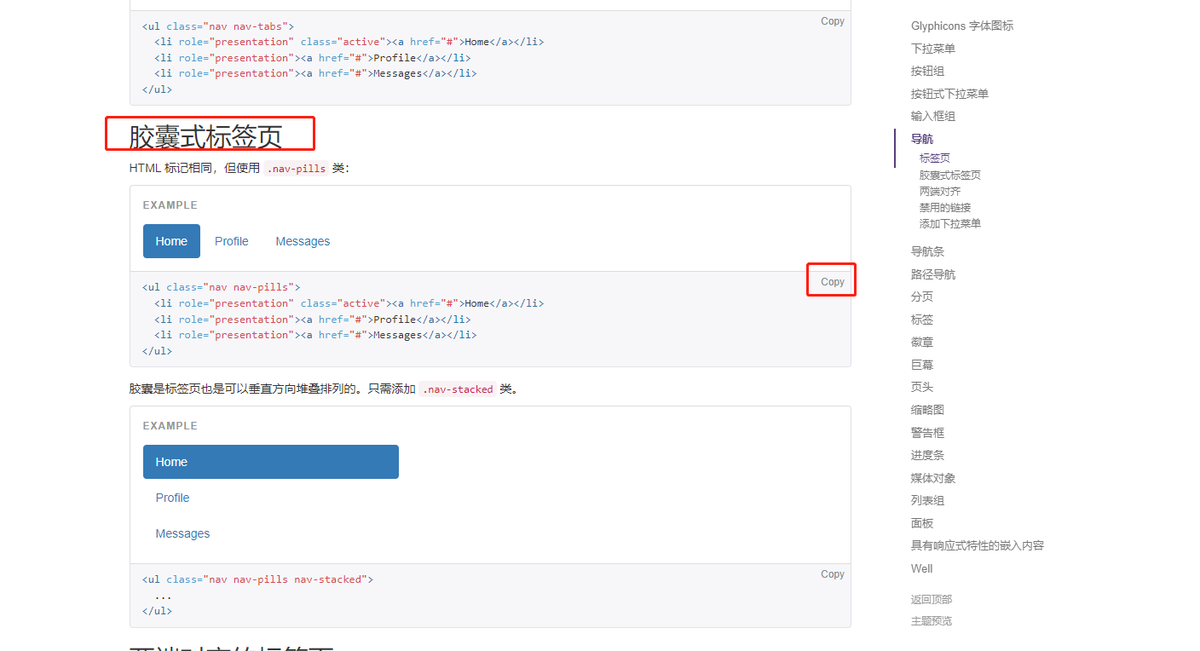
然后下滑,找到胶囊式,如下,点击拷贝

然后将拷贝的粘贴到html文件的body体中,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
在浏览器中打开,即看到了类似如下的页面

现在尚未写任何代码,已经有点感觉了,BootStrap快速体验暂时先到这里,后面将继续深入学习BootStrap如何绘制页面。
























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










