现在基本所有app首页都是下边3、4个tab,点击实现上面fragment的切换。一直用到,就把这个封装成一个控件。
首先下面的tab有图标和文字,直接用textviwe设置drawableTop图片的尺寸间距什么的用起来不方便。就自定义个ImgText继承LinearLayout,里面就一个ImageView和一个TextView,然后有个设置默认图片,选中图片,文字,默认颜色,选中颜色等方法。
public void setData(String text, int defaultImg, int selectImg, int defaultColor, int selectColor) {
textView.setText(text);
this.defaultImg = defaultImg;
this.selectImg = selectImg;
this.defaultColor = defaultColor;
this.selectColor = selectColor;
}
public void setDefaultState() {
textView.setTextColor(defaultColor);
image.setImageResource(defaultImg);
}
public void setSelectState() {
textView.setTextColor(selectColor);
image.setImageResource(selectImg);
}自定义个控件 继承LinearLayout,上方是个FrameLayout放fragment,下面一个横向的LinearLayout放多个tab,布局就不贴了。
public void setData(FragmentManager fm, List<Fragment> fragments,
List<ImgText> imgTexts) {
this.fm = fm;
this.fragments = fragments;
this.imgTexts = imgTexts;
LayoutParams params = new LayoutParams(0,
LayoutParams.MATCH_PARENT);
params.weight = 1;
//宽设为0 权重为1 平分宽度
for (int i = 0; i < imgTexts.size(); i++) {
ImgText item = imgTexts.get(i);
item.setLayoutParams(params);
item.setGravity(Gravity.CENTER);
item.setTag(i);
item.setOnClickListener(this);
titLayout.addView(item);
}
setCurrent(0);//默认选中第0个
}
public void setCurrent(int position) {
if (click != null) {
click.onClick(position);//切换tab事件
}
transaction = fm.beginTransaction();
transaction.replace(R.id.myTabHost_content, fragments.get(position));//替换fragment
transaction.commit();
for (int i = 0; i < imgTexts.size(); i++) {
if (position == i) {
imgTexts.get(i).setSelectState();//让该位置变为选中状态
} else {
imgTexts.get(i).setDefaultState();//其他位置改成默认状态
}
}
currentPosition = position;
}
public void setOnTitClick(OnTitClick click) {
this.click = click;
}
public interface OnTitClick {
public void onClick(int position);
}Activity中使用
private void initView() {
mainTabHost = (RTabHost) findViewById(R.id.main_tabHost);
initFragments();
initImgTexts();
mainTabHost.setData(getSupportFragmentManager(), fragments, imgTexts);
}
private void initFragments() {
fragments = new ArrayList<>();
fragments.add(new FirstFragment());
fragments.add(new SecondFragment());
fragments.add(new ThirdFragment());
}
private void initImgTexts() {
int defaultColor = 0xff9B9B9B;
int selectColor = 0xff66CC99;
imgTexts = new ArrayList<>();
ImgText imgText1 = new ImgText(this);
imgText1.setData("第一页", R.mipmap.icon_launcher,
R.mipmap.icon_launcher, defaultColor, selectColor);
ImgText imgText2 = new ImgText(this);
imgText2.setData("第二页", R.mipmap.icon_launcher,
R.mipmap.icon_launcher, defaultColor, selectColor);
ImgText imgText3 = new ImgText(this);
imgText3.setData("第三页", R.mipmap.icon_launcher,
R.mipmap.icon_launcher, defaultColor, selectColor);
imgTexts.add(imgText1);
imgTexts.add(imgText2);
imgTexts.add(imgText3);
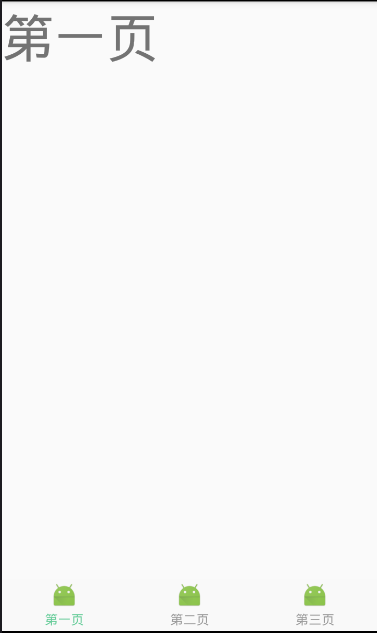
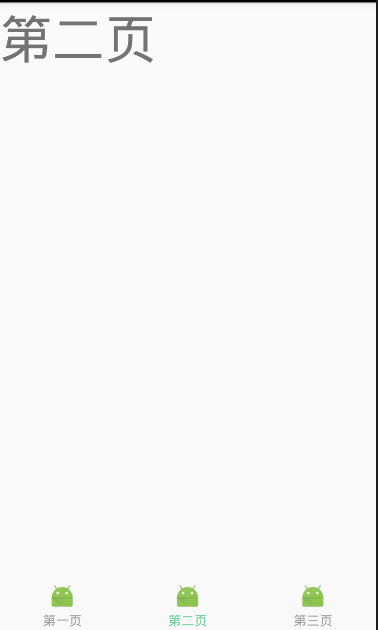
}效果图
























 3078
3078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








