前言
- 本章介绍矢量图层线要素单一符号中简单填充(Simple fill)的使用
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
简单填充(Simple fill)
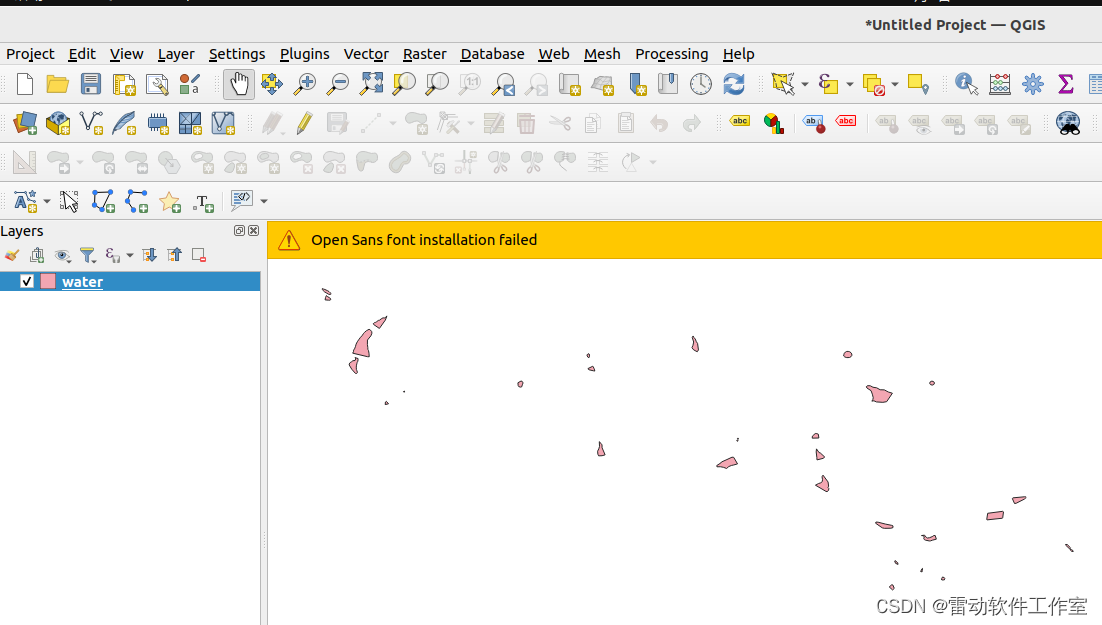
- 以water.shp为例,在QGis中添加water图层,默认使用的符号是简单填充(Simple fill),如下图

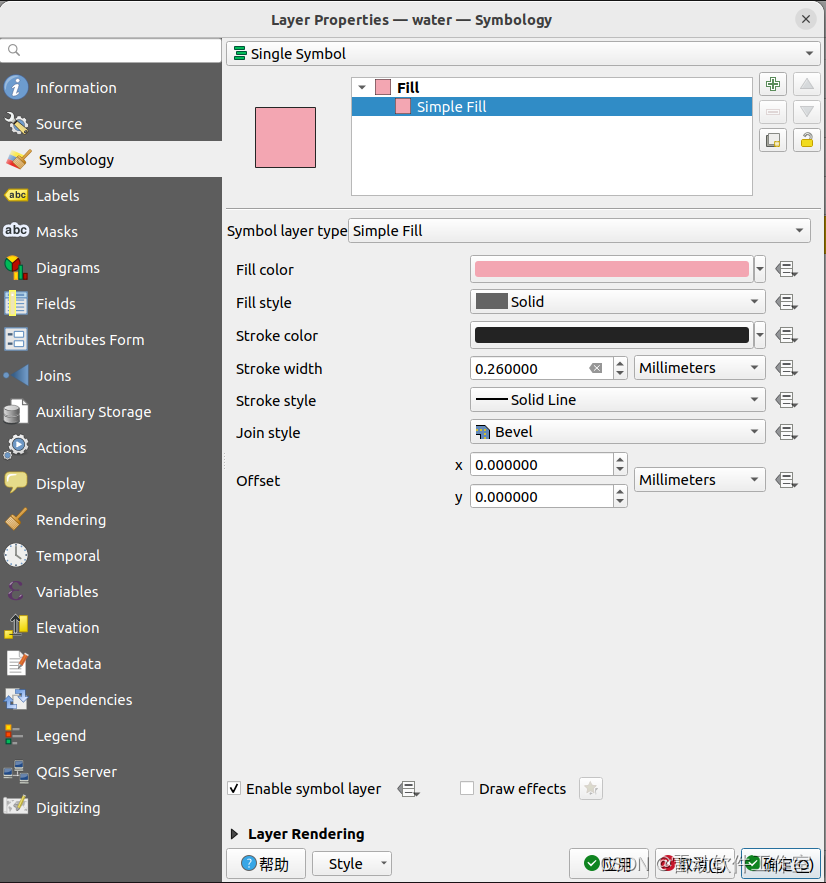
QGis设置面符号为简单填充(Simple fill)
- 在“Symbol layer type”中选择“Simple fill”,图层的设置选项包括填充颜色(Fill color)、填充样式(Fill style)、边框颜色(Stroke color)、边框宽度(Stroke width)、边框样式(Stroke style)、连接样式(Join style)、偏移量(Offset)、是否启用该图层(Enable layer)、绘制选项(Draw effects)等,如下图

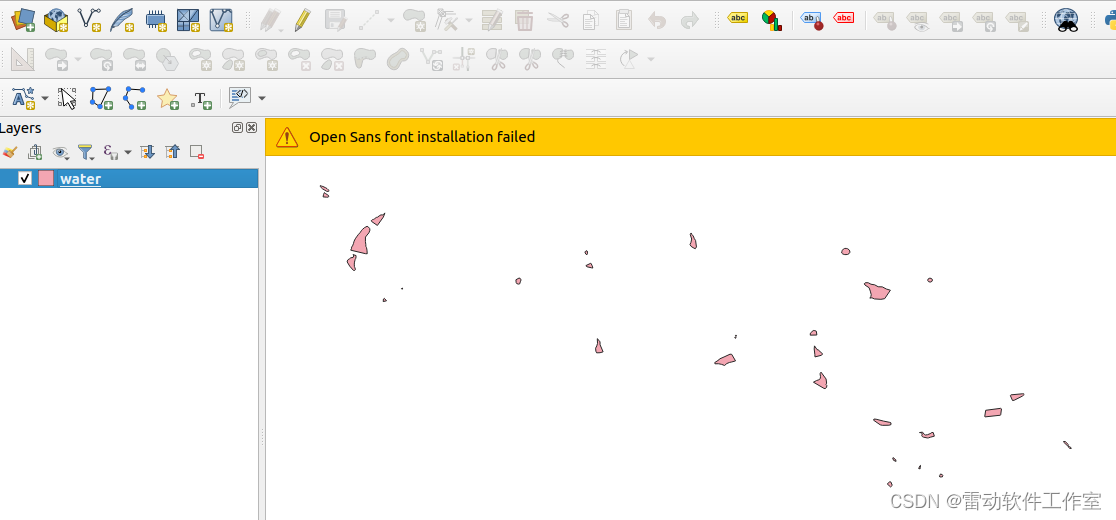
- 设置完成后,图层效果如下图

二次开发代码实现简单填充(Simple fill)
- 类
QgsSimpleFillSymbolLayer是简单填充(Simple fill),详情见文档,类图如下

QgsSimpleFillSymbolLayer构造函数如下,可以看到和QGis设置界面一一对应
QgsSimpleFillSymbolLayer::QgsSimpleFillSymbolLayer( const QColor &color, Qt::BrushStyle style, const QColor &strokeColor, Qt::PenStyle strokeStyle, double strokeWidth,
Qt::PenJoinStyle penJoinStyle )
: mBrushStyle( style )
, mStrokeColor( strokeColor )
, mStrokeStyle( strokeStyle )
, mStrokeWidth( strokeWidth )
, mPenJoinStyle( penJoinStyle )
{
mColor = color;
}
- 创建Simple fill layer有两种方法:构造函数和静态函数create
- 方法一
- 从图层获取渲染器
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造函数:修改属性可以调用setxxx函数,如
setFillColor
auto simplefillSymbolLayer = new QgsSimpleFillSymbolLayer();
simplefillSymbolLayer->setFillColor(QColor("red"));
- 创建符号并设置到渲染器
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << simplefillSymbolLayer;
//构造QgsFillSymbol并设置renderer
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
- 方法二
方法一中步骤1,3不变,步骤2中使用create()成员函数,颜色方案同样有两种选择
QVariantMap mp;
mp["color"] = QStringLiteral("red");
auto simplefillSymbolLayer = QgsSimpleFillSymbolLayer::create(mp);
- 完整测试代码如下
void MainWindow::polygonSimplefillSlot()
{
//添加一个线图层
QgsVectorLayer* layer = addTestShape(QStringLiteral("maps/shapefile/water.shp"));
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
#if 1
auto simplefillSymbolLayer = new QgsSimpleFillSymbolLayer();
simplefillSymbolLayer->setFillColor(QColor("red"));
#else
QVariantMap mp;
mp["color"] = QStringLiteral("red");
auto simplefillSymbolLayer = QgsSimpleFillSymbolLayer::create(mp);
#endif
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << simplefillSymbolLayer;
//构造QgsFillSymbol并设置renderer
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
}
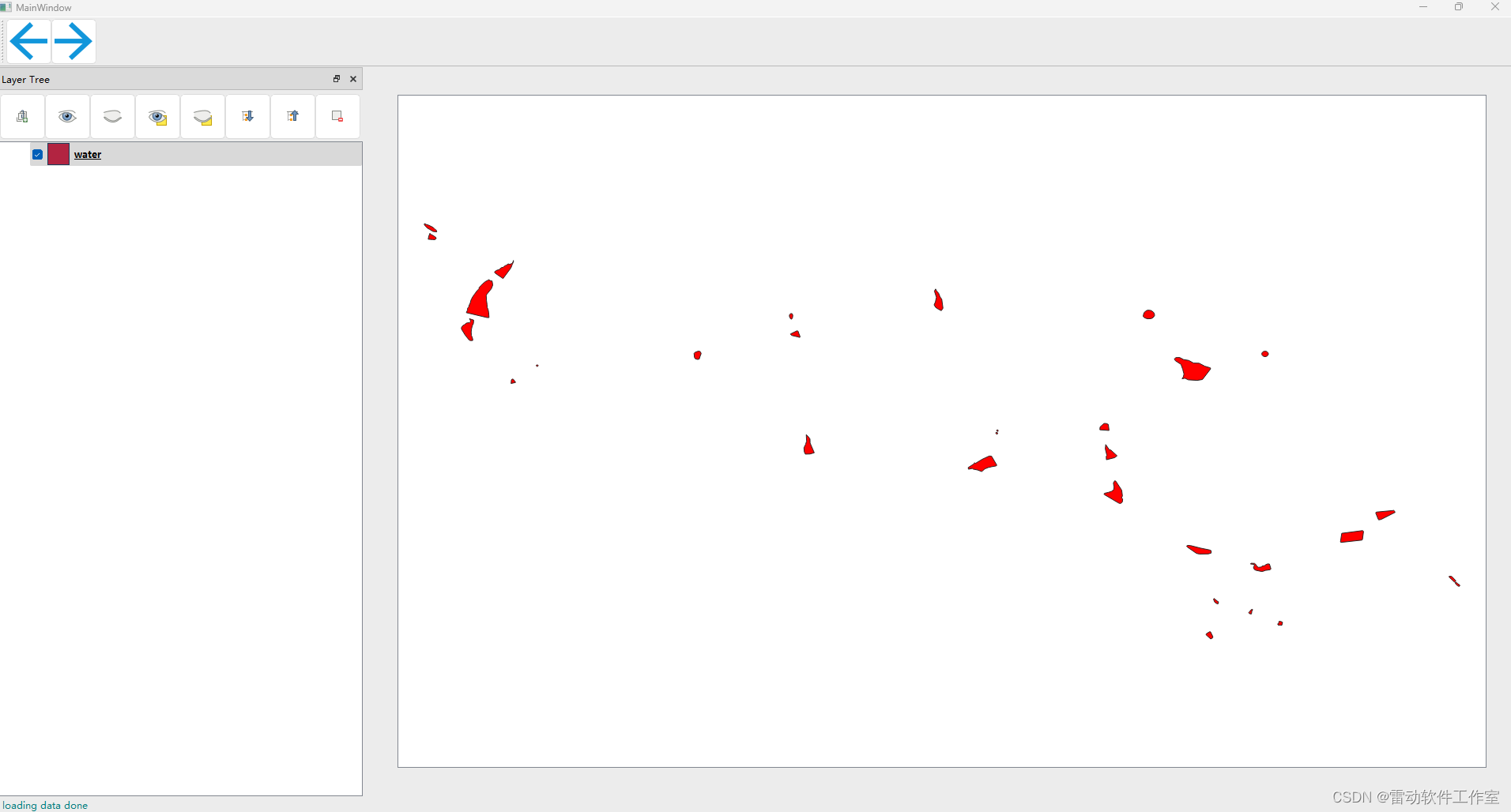
- 效果如下图


总结
- 介绍了矢量图层面要素单一符号中的简单填充(Simple fill)使用


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










