前言,引用互联网:HTML Validator一款为Mozilla和Firefox添加HTML验证的扩展,能够在状态栏的图标上标注当前页面的HTML语法错误数量,不仅会校检服务器发送来的HTML文件,也会校检内存中的HTML代码(通常为执行Ajax请求后的返回值)。
今天在公司,切了个页面,当调正好IE6,7,8和firefox的hack之后,无意中看到了firefox右下角显示了个红色的XX,点开来之后,是HTML Validator的界面,很友好地告诉了我的页面有2条html语法错误,都是<span>标签空导致的错误,按照提示的规则改好之后,很开心地换来了绿色的小钩~。
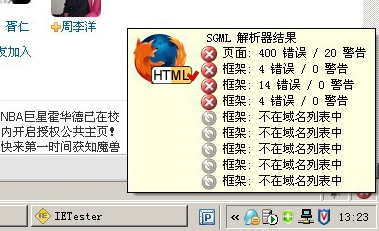
号称web2.0鼻祖的校内网,在firefox下面,也没有通过HTML Validator的验证,错误多达390多个..


这个小工具8错,建议大家做好的页面都测试下,耐心最重要。都说要用W3C的规范去约束HTML,可真的耐心去写这样标准的代码的人又有多少呢?






















 1489
1489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








