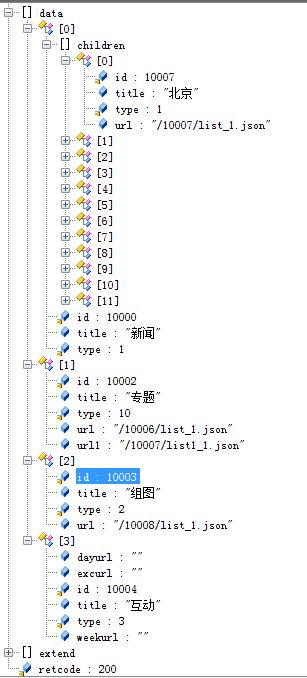
使用hijson来看json
可以看到这是带有嵌套,那么我们可以把嵌套的这一部分写成一个内部类
看javabean
/**
* 网络分类信息的封装
*
* 字段名字必须和服务器返回的字段名一致, 方便json解析
* 提示:如果json数据里有某字段,但是类里面没有,则解析的时候忽略。
* 如果类里面有某个字段,但是json里面没有,则解析完后该字段为空。
*/
public class NewsData {
public ArrayList<NewsMenuData> data;
public int retcode;
// 侧边栏数据对象(共有四个 ,分别是新闻,专题,组图,互动)
public class NewsMenuData {
public String id;
public String title;
public int type;
public String url;
public ArrayList<NewsTabData> children;
@Override
public String toString() {
return "NewsMenuData [title=" + title + ", children=" + children
+ "]";
}
}
//新闻页面下11个子页签的数据对象 (其他侧边栏服务器返回的数据中 没这个栏位)
public class NewsTabData {
public String id;
public String title;
public int type;
public String url;
@Override
public String toString() {
return "NewsTabData [title=" + title + "]";
}
}
@Override
public String toString() {
return "NewsData [data=" + data + "]";
}
}
用xutils来联网并获取原数据,然后以Gson解析
private void getDataFromServer() {
HttpUtils utils = new HttpUtils();
// 使用xutils发送请求
utils.send(HttpMethod.GET, GlobalContants.CATEGORIES_URL,
new RequestCallBack<String>() {
// 访问成功, 在主线程运行
@Override
public void onSuccess(ResponseInfo responseInfo) {
String result = (String) responseInfo.result;
System.out.println("返回结果:" + result);
parseData(result);
}
// 访问失败, 在主线程运行
@Override
public void onFailure(HttpException error, String msg) {
Toast.makeText(mActivity, msg, Toast.LENGTH_SHORT)
.show();
error.printStackTrace();
}
});
}protected void parseData(String result) {
Gson gson = new Gson();
mNewsData = gson.fromJson(result, NewsData.class);
System.out.println("解析结果:" + mNewsData);
}来看输出log
解析结果:NewsData [data=[NewsMenuData [title=新闻, children=[NewsTabData [title=北京], NewsTabData [title=中国],
NewsTabData [title=国际], NewsTabData [title=体育], NewsTabData [title=生活], NewsTabData [title=旅游], NewsTabData [title=
科技], NewsTabData [title=军事], NewsTabData [title=时尚], NewsTabData [title=财经], NewsTabData [title=育儿], NewsTabData
[title=汽车]]], NewsMenuData [title=专题, children=null], NewsMenuData [title=组图, children=null], NewsMenuData [title=互
动, children=null]]]























 1088
1088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








