tesb::tesb(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
}
void tesb::DrawCustomLine(QPainter& _painter, double _angle, double _len, const QString& _name, const QColor& _color)
{
// 初始化
_painter.resetTransform(); // 重设画笔
_painter.translate(QPoint(300,300));
_painter.setPen(QPen(Qt::black, 2));
// 绘制线段
QLine _line(QPoint(0,0), QPoint(_len,0));
_painter.rotate(_angle);
_painter.drawLine(_line);
// 绘制箭头
int off_x = 10;
QPainterPath _path;
_path.moveTo(_len-off_x, -5);
_path.lineTo(_len,0);
_path.lineTo(_len-off_x,5);
_painter.drawPath(_path);
// 绘制名称
_painter.setPen(_color);
QFont _font = _painter.font();
_font.setPointSize(10);
_font.setBold(true);
_painter.setFont(_font);
_painter.drawText(QPoint(_len-2*off_x,-10), _name);
}
void tesb::paintEvent( QPaintEvent *ev )
{
QPainter _painter(this);
_painter.setPen(QPen(Qt::black, 2));
// 反锯齿
_painter.setRenderHint(QPainter::Antialiasing);
// 将画笔中心点移动至(300,300)
_painter.translate(QPoint(300,300));
// 绘制中心点
_painter.drawPoint(QPoint(0,0));
// 绘制外圆
_painter.drawEllipse(QRect(-150,-150,300,300));
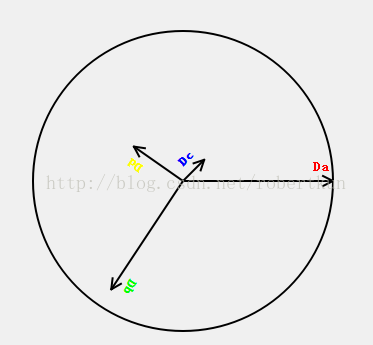
DrawCustomLine(_painter, 0, 150, "Da", Qt::red);
DrawCustomLine(_painter, 123.5, 130, "Db", Qt::green);
DrawCustomLine(_painter, -45, 30, "Dc", Qt::blue);
DrawCustomLine(_painter, -145, 60, "Dd", Qt::yellow);
QWidget::paintEvent(ev);
}

























 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








