微信公众号/小程序开发项目源码(支持多公众号)
微信应用开发一步到位,结合测试公众号完成开发Demo演示,项目源码运行图文步骤逐一讲解。
1.1、申请测试公众号
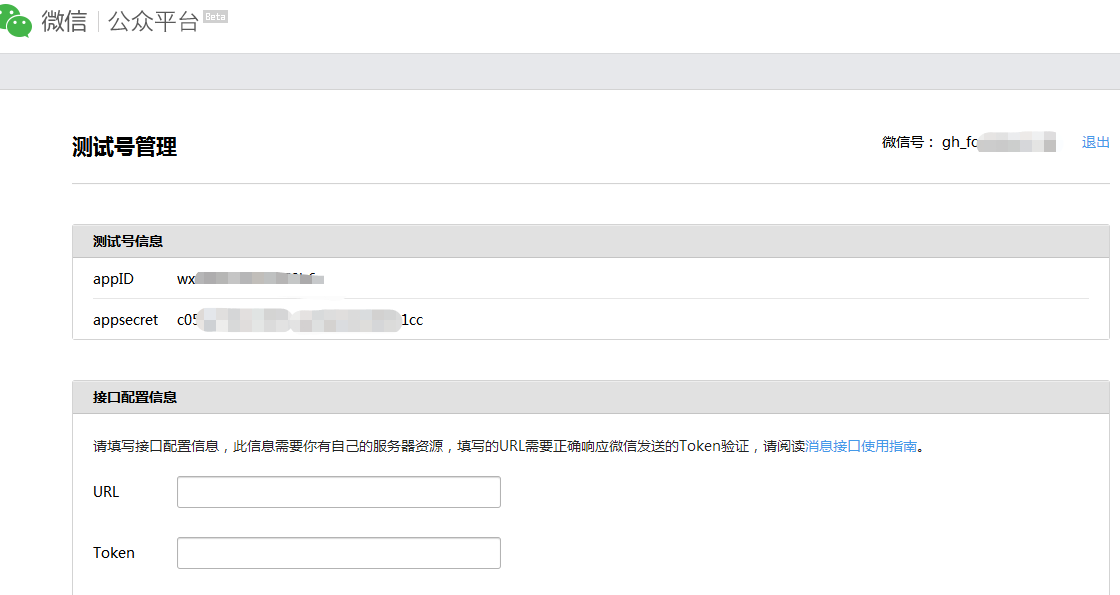
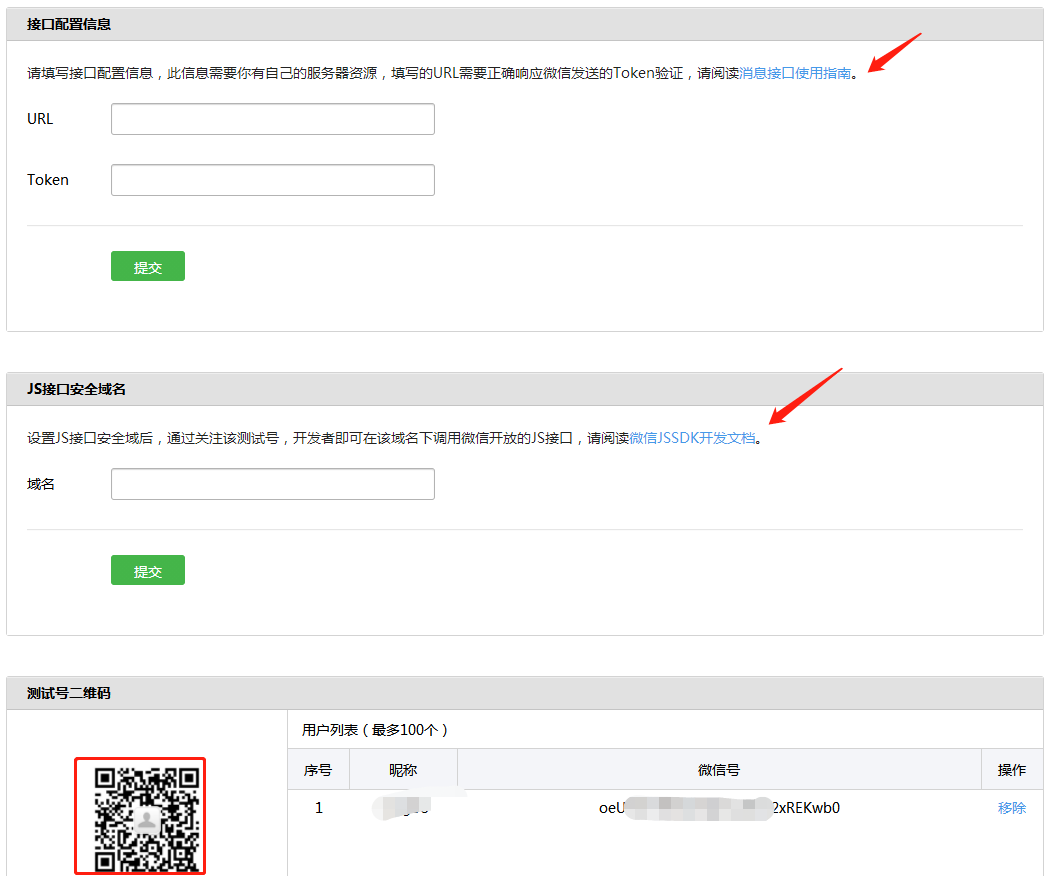
1.3、配置接口有涉及的参数,不涉及的可不填。测试号二维码关注后即可使用
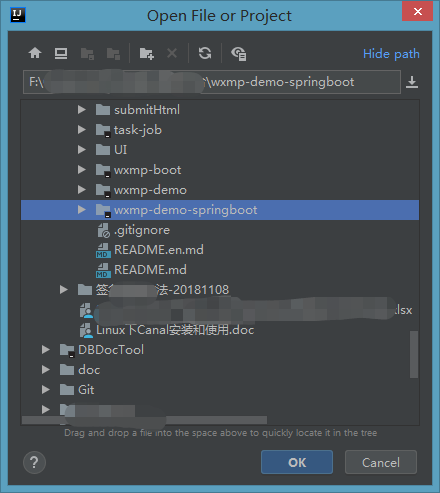
2.1 下载项目源码,导入IDEA开发环境。(>> 源码获取地址)
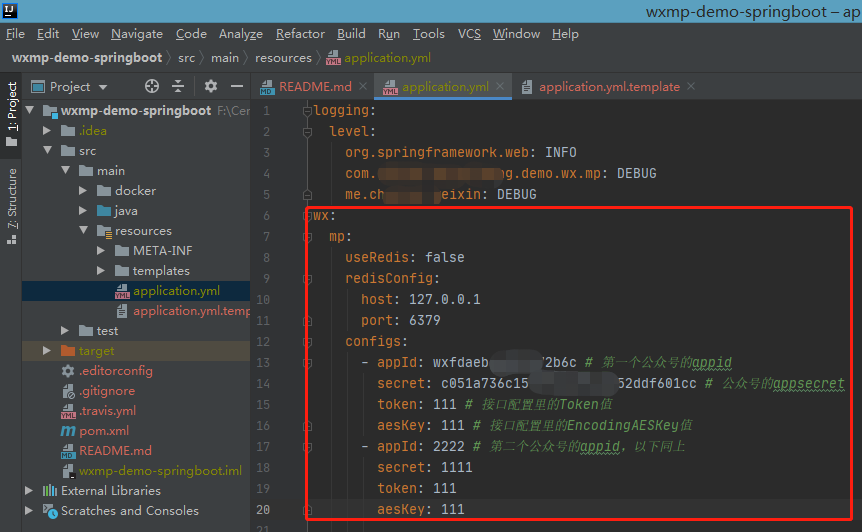
2.3 在项目工程的配置文件中,将上文测试公众号的参数设置进去

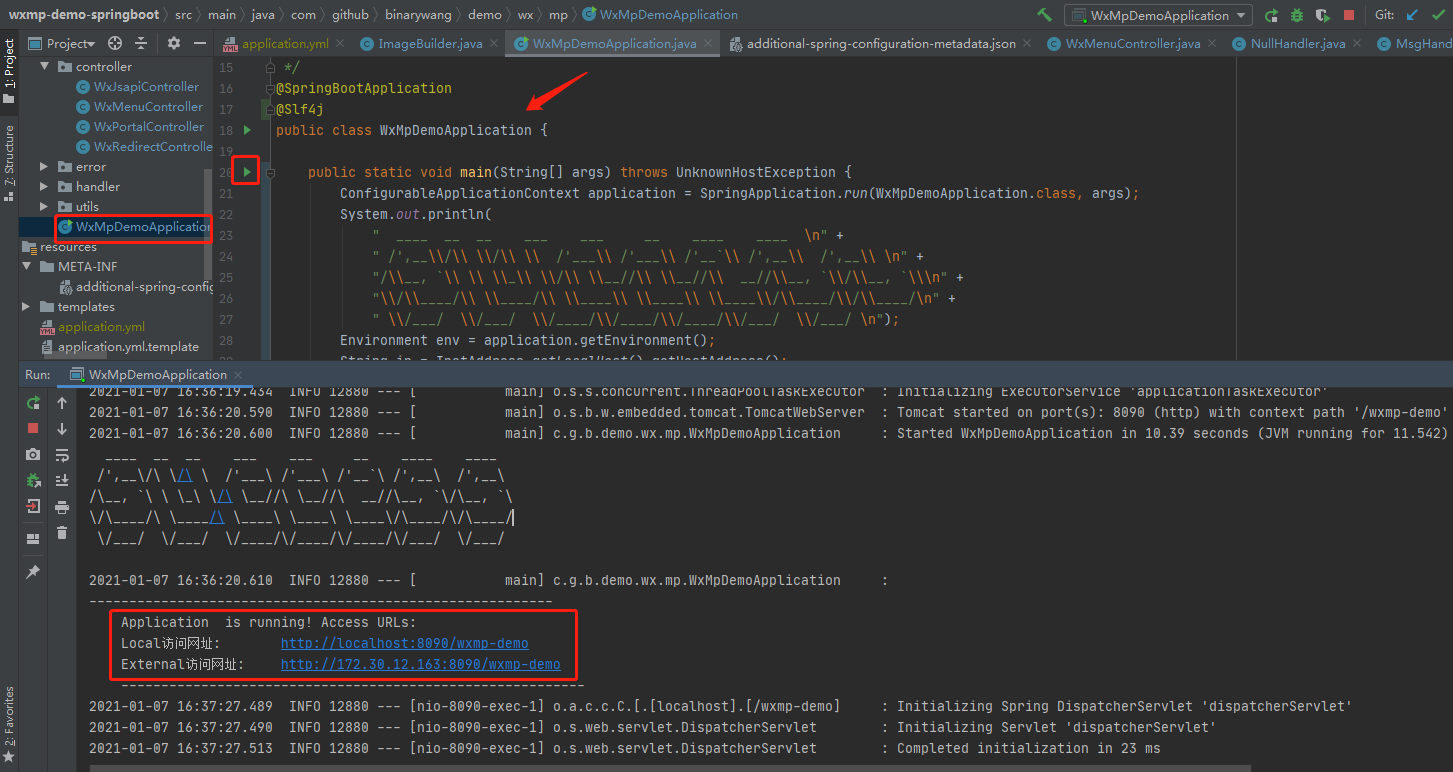
3.1、如下运行SpringBoot程序:`WxMpDemoApplication`,得到项目访问地址。
Local访问网址:http://localhost:8090/wxmp-demo
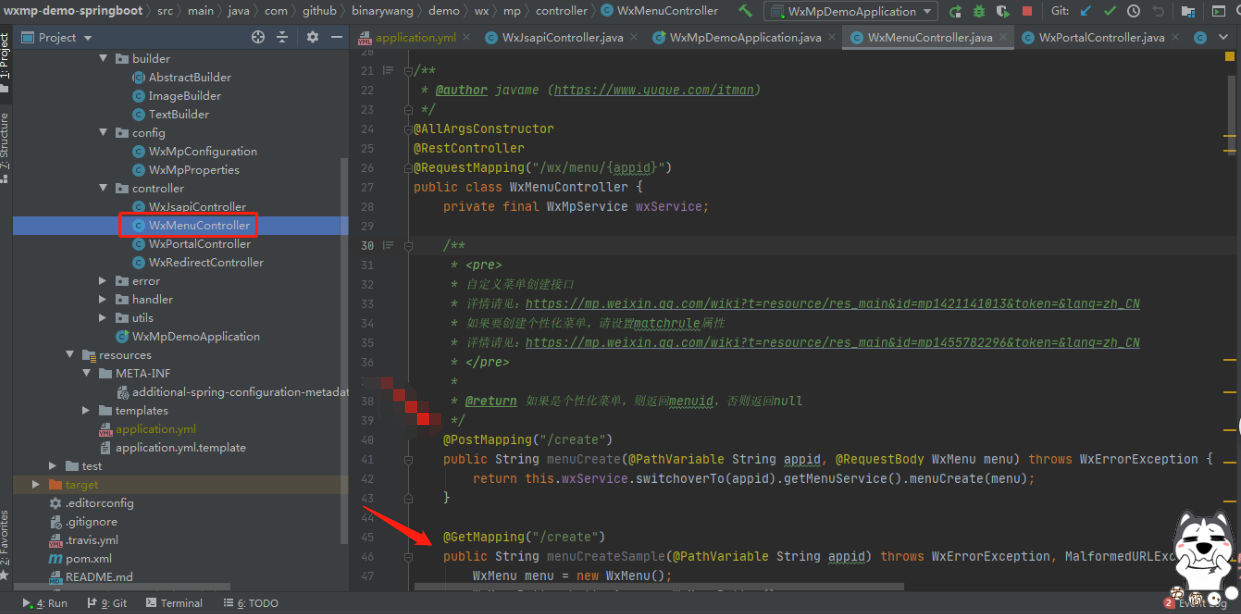
3.2 在浏览器中访问下面这个接口,完成公众号菜单设置。(具体菜单的配置可在该类中根据个自需求进行修改)
http://localhost:8090/wxmp-demo/wx/menu/xxxxx/create
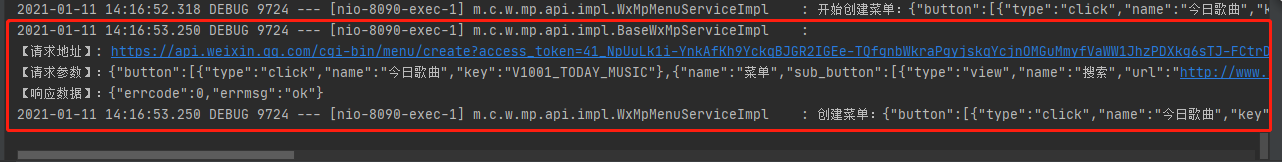
此外,在日志上可以看到“获取用户信息”功能(网页授权)是以你请求的域名地址进行映射。所以一会在设置“网页授权”域名时,我们需要使用对应域名再配置下菜单即可。
4、项目启动后,如果有公网地址,可配置后,将地址填入测试公众号的接口地址。
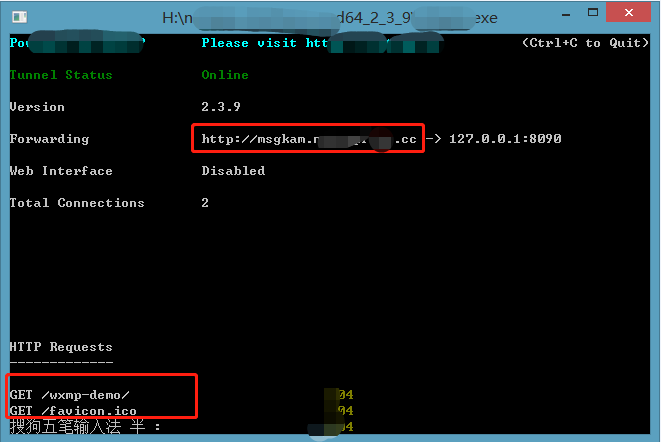
若没有公网地址,暂时在本地开发调试。请参阅文章《内网穿透实用工具(开发超便捷)》
b) 在浏览器上确认映射的地址可以访问(映射的域名地址从上图中复制)
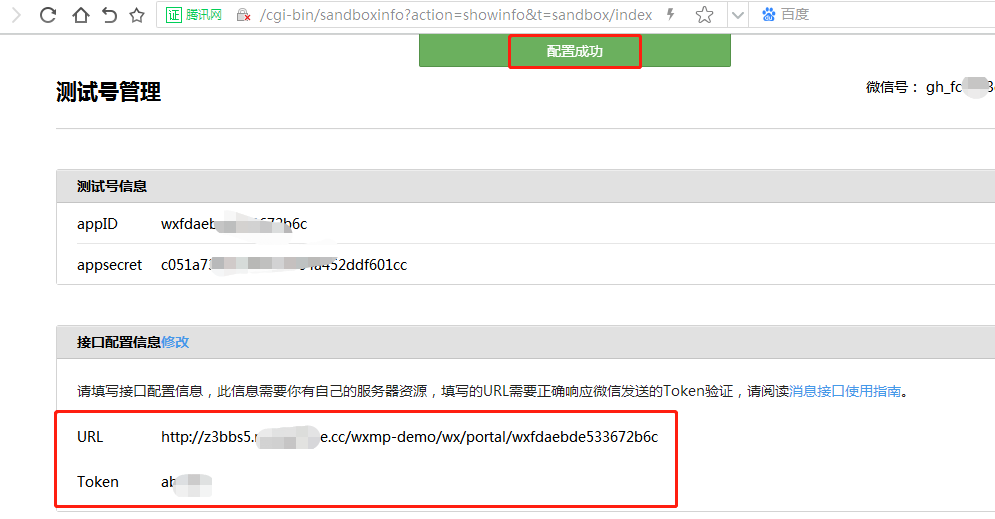
5、配置微信公众号中的接口地址:http://公网可访问域名/wx/portal/xxxxx (注意,xxxxx为对应公众号的appid值);
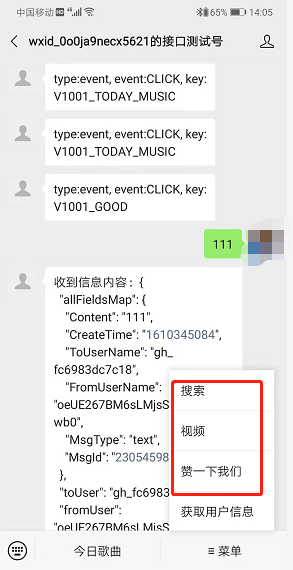
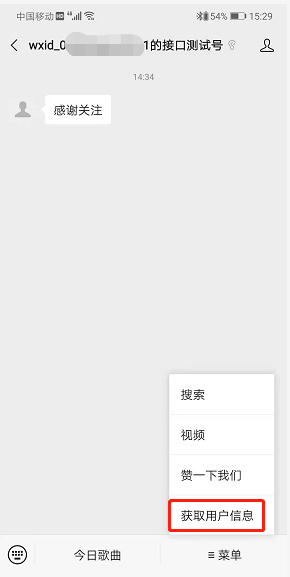
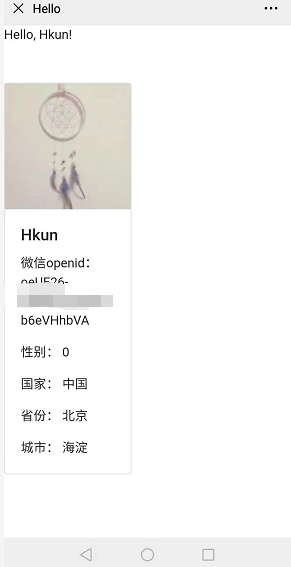
进行测试体验:(根据自己需要修改各个handler的实现,加入自己的业务逻辑)
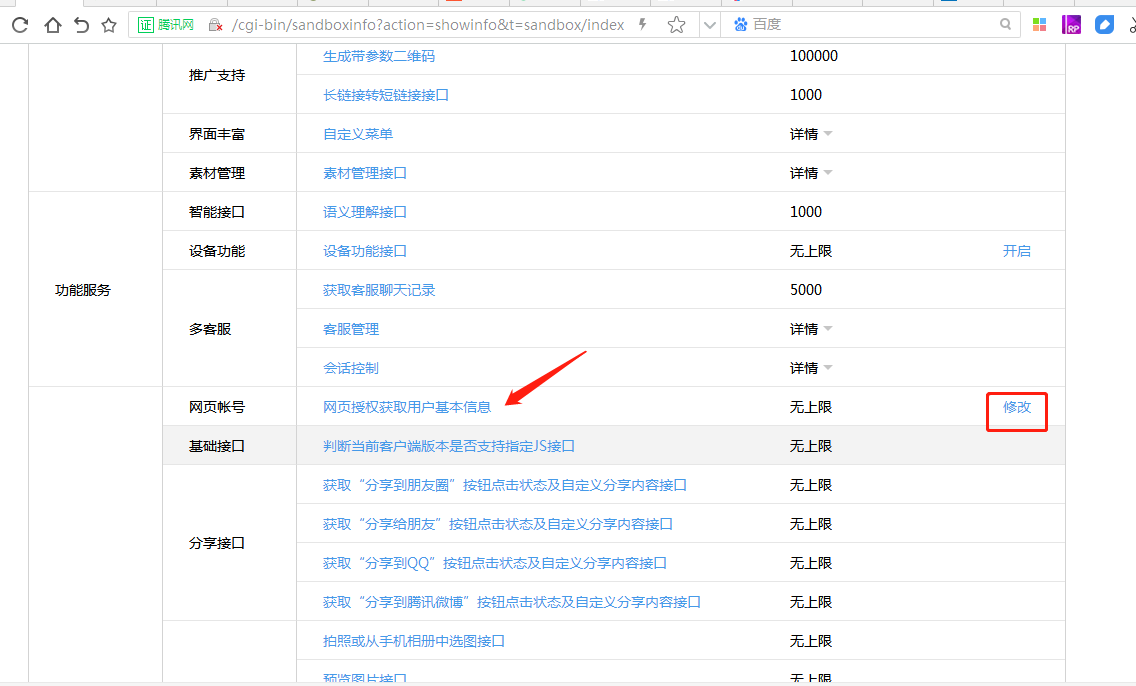
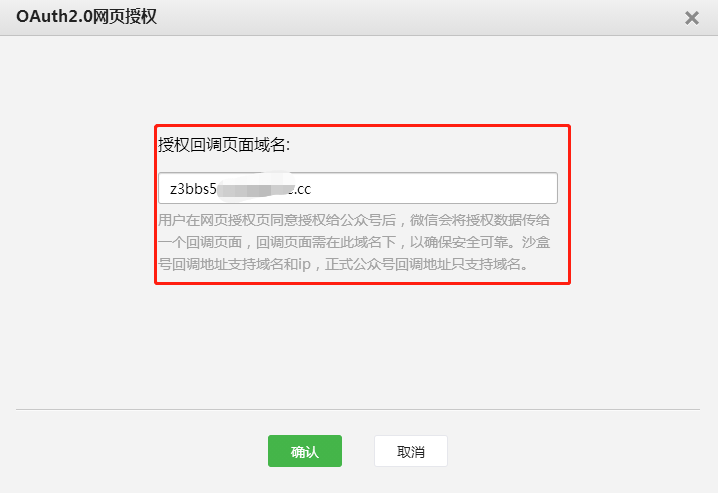
7.1、在微信测试号网页上配置上述服务器的域名,填写在网页授权域名一栏。
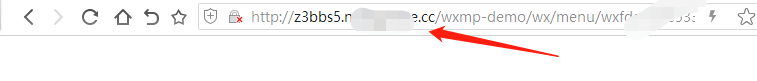
7.2、同上述3.2步骤,使用映射的域名请求配置下公众号菜单。
http://z3bbs5.app.com/wxmp-demo/wx/menu/xxxxx/create
7.3、配置完菜单,如果想看下url地址是否配置正确。可将日志复制到下面位置(http://tool.chinaz.com/tools/urlencode.aspx),再解码核对。

















































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










