title: yilia-puls美化hexo个人博客categories:
- [工具使用, hexo]
tags: - hexo
- yilia
- yilia-plus
配置前提:有node环境并且安装了git工具
安装yilia-plus主题
-
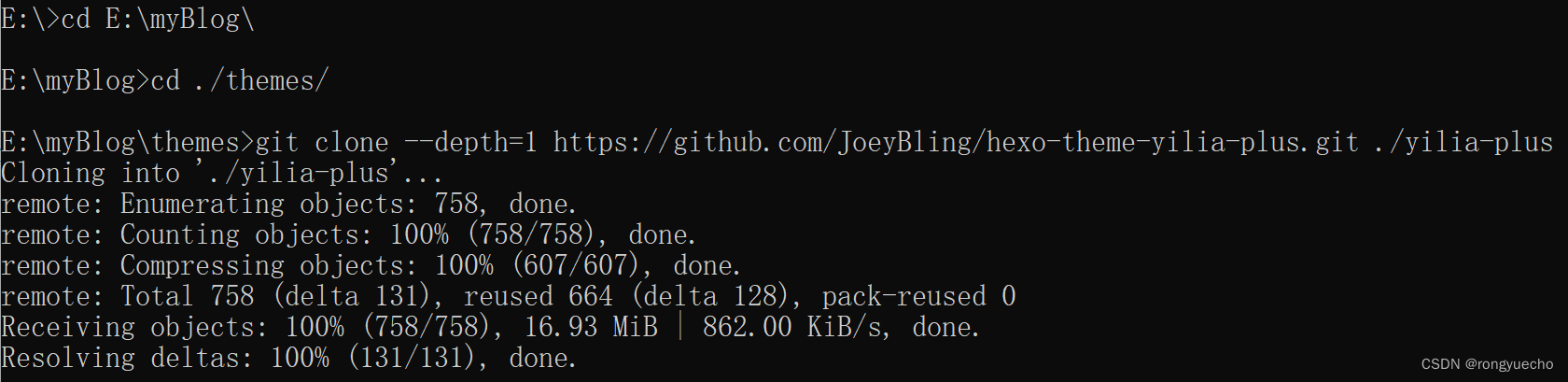
用命令行打开myBlog目录
-
下载yilia-plus主题到本地,将hexo-theme-yilia安装到themes目录下
cd ./themes/ git clone --depth=1 https://github.com/JoeyBling/hexo-theme-yilia-plus.git ./yilia-plusyilia-plus是yilia的升级版,下载yilia使用下面的命令
cd ./themes/ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
-
修改hexo根目录下的 _config.yml 文件 :
theme:yilia-plus
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: yilia-plus #landscape -
清理,生成,部署
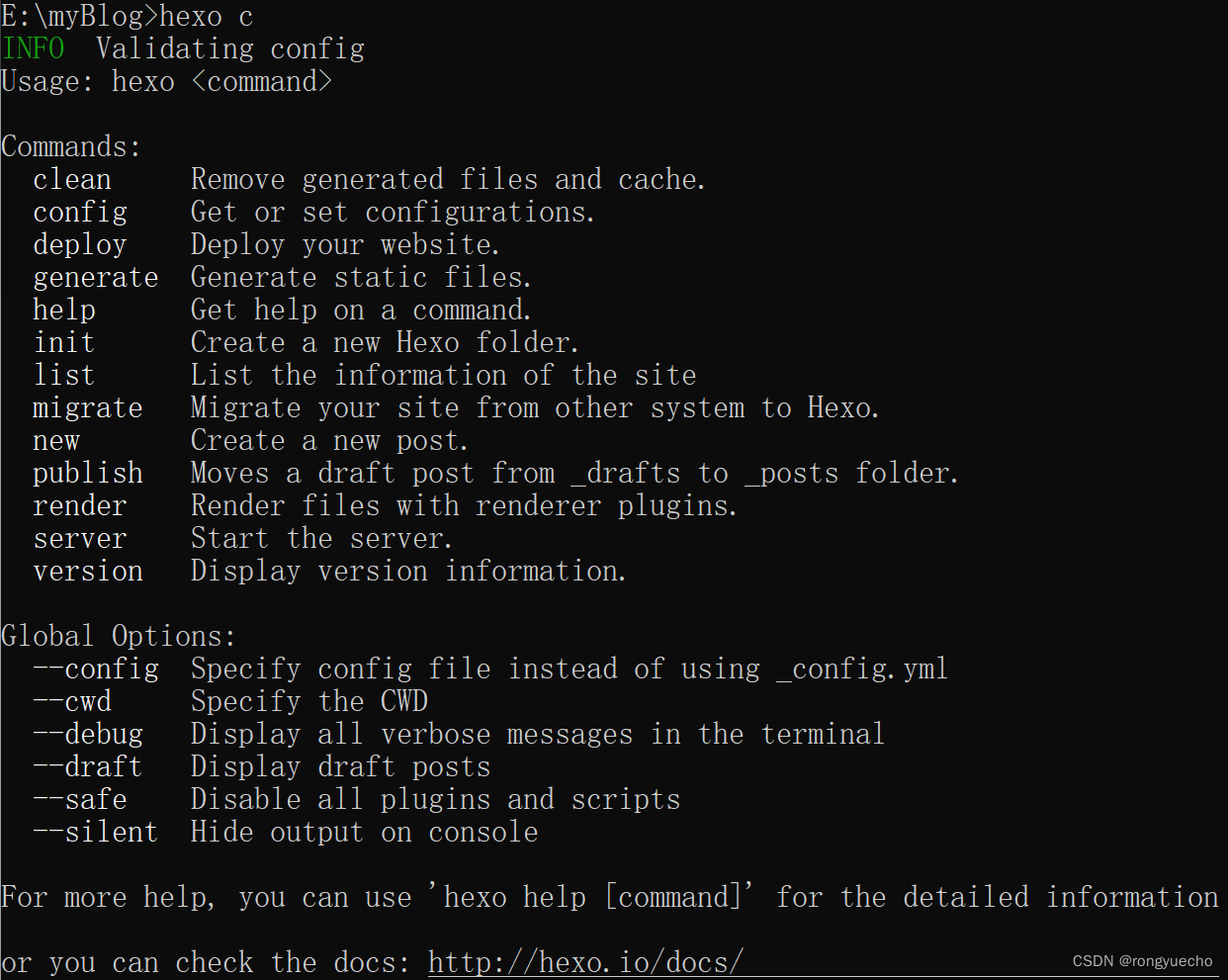
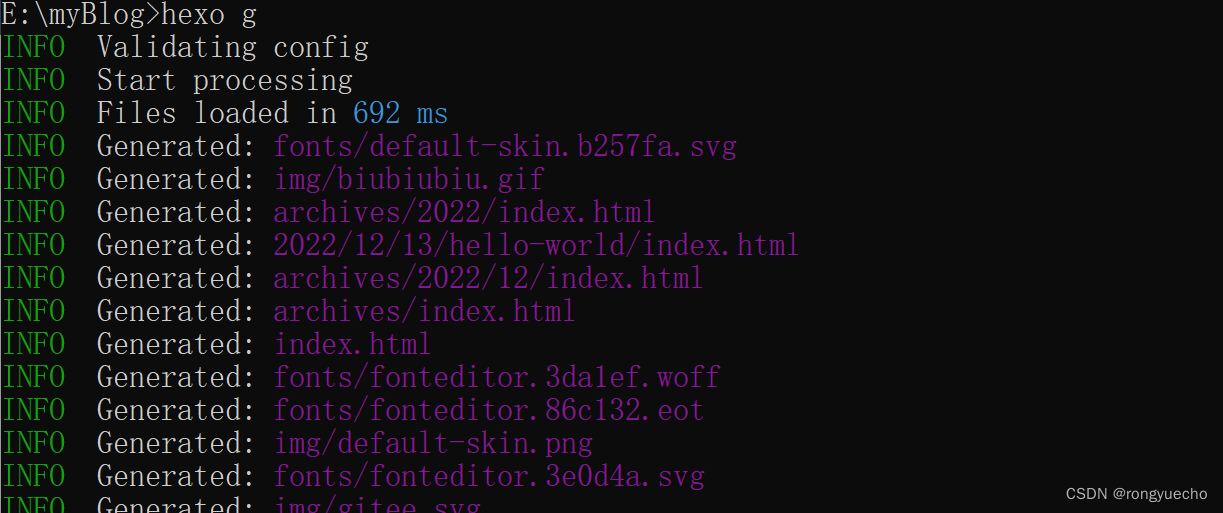
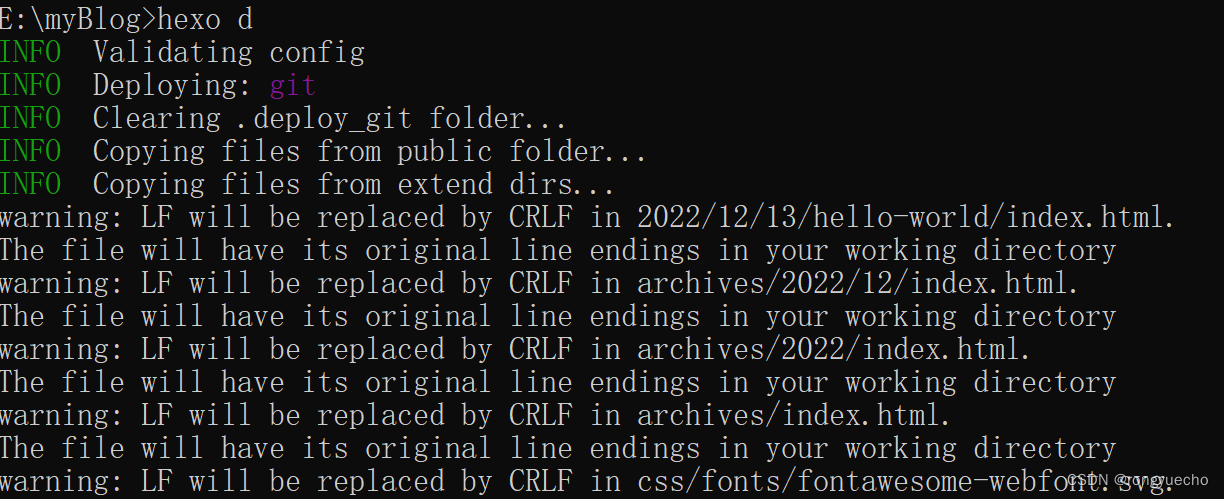
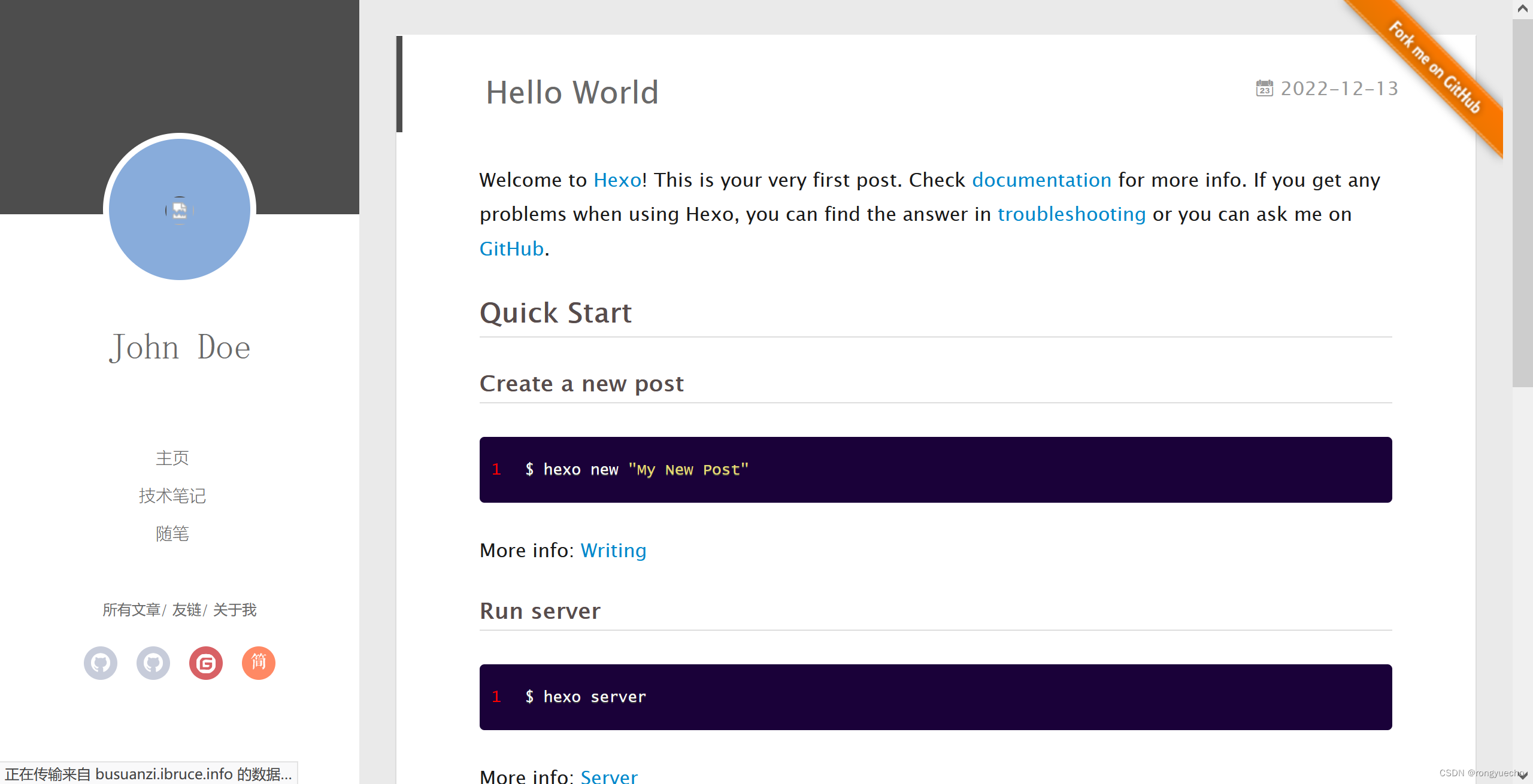
hexo c #清理一下 hexo g #生成 hexo d #部署到远程Github仓库运行成功界面参考



-
此时查看你的博客https://xxx.github.io/,主题已切换

参考文献
基本页面美化
1.显示“所有文章”
安装插件
npm i hexo-generator-json-content --save
同时在根目录文件_config.yml下, 配置:
# 新增内容
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
分类、标签
1、创建“分类”选项
1.1 生成“分类”页并添加tpye属性
打开命令行,进入博客所在文件夹。执行命令
$ hexo new page categories
成功后会提示:
INFO Created: ~/Documents/blog/source/categories/index.md
根据上面的路径,找到index.md这个文件,打开后默认内容是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
---
添加type: "categories"到内容中,添加后是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
type: "categories"
---
保存并关闭文件。
1.2 给文章添加“categories”属性
打开需要添加分类的文章,为其添加categories属性。下方的categories: web前端表示添加这篇文章到“web前端”这个分类。注意:hexo一篇文章只能属于一个分类,也就是说如果在“- web前端”下方添加“-xxx”,hexo不会产生两个分类,而是把分类嵌套(即该文章属于 “- web前端”下的 “-xxx ”分类)。
---
title: jQuery对表单的操作及更多应用
date: 2017-05-26 12:12:57
categories:
- web前端
---
至此,成功给文章添加分类,点击首页的“分类”可以看到该分类下的所有文章。当然,只有添加了categories: xxx的文章才会被收录到首页的“分类”中。
2、创建“标签”选项
2.1 生成“标签”页并添加tpye属性
打开命令行,进入博客所在文件夹。执行命令
$ hexo new page tags
成功后会提示:
INFO Created: ~/Documents/blog/source/tags/index.md
根据上面的路径,找到index.md这个文件,打开后默认内容是这样的:
---
title: 标签
date: 2017-05-27 14:22:08
---
添加type: "tags"到内容中,添加后是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
type: "tags"
---
保存并关闭文件。
2.2 给文章添加“tags”属性
打开需要添加标签的文章,为其添加tags属性。下方的tags:下方的- jQuery - 表格
- 表单验证就是这篇文章的标签了
---
title: jQuery对表单的操作及更多应用
date: 2017-05-26 12:12:57
categories:
- web前端
tags:
- jQuery
- 表格
- 表单验证
---
至此,成功给文章添加分类,点击首页的“标签”可以看到该标签下的所有文章。当然,只有添加了tags: xxx的文章才会被收录到首页的“标签”中。
ate: 2017-05-26 12:12:57
categories:
- web前端
tags: - jQuery
- 表格
- 表单验证
至此,成功给文章添加分类,点击首页的“标签”可以看到该标签下的所有文章。当然,只有添加了`tags: xxx`的文章才会被收录到首页的“标签”中。
[参考]: https://www.jianshu.com/p/e17711e44e00。






















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








