Auto Layout
自XCode 5以后,在开发Mac OS X或iOS应用程序时,我们可以在Interface Builder中使用Auto Layout特性,以适应不同的屏幕尺寸、旋转方向以及本地化需求。该特性在你新建一个工程后默认处于启动状态。
有两种方式可以使用Auto Layout:
- 在Interface Builder中,通过在Builder画布中右键拖放,或者在右下角的菜单实现。
- 通过手动编程实现,需要添加或删除NSLayoutConstraint实例,有可能会使用到Visual Format Language来指定控件之间的大小和位置关系。
具体的细节可以参见Apple官方提供的“Auto Layout Guide”帮助。
SizeClass
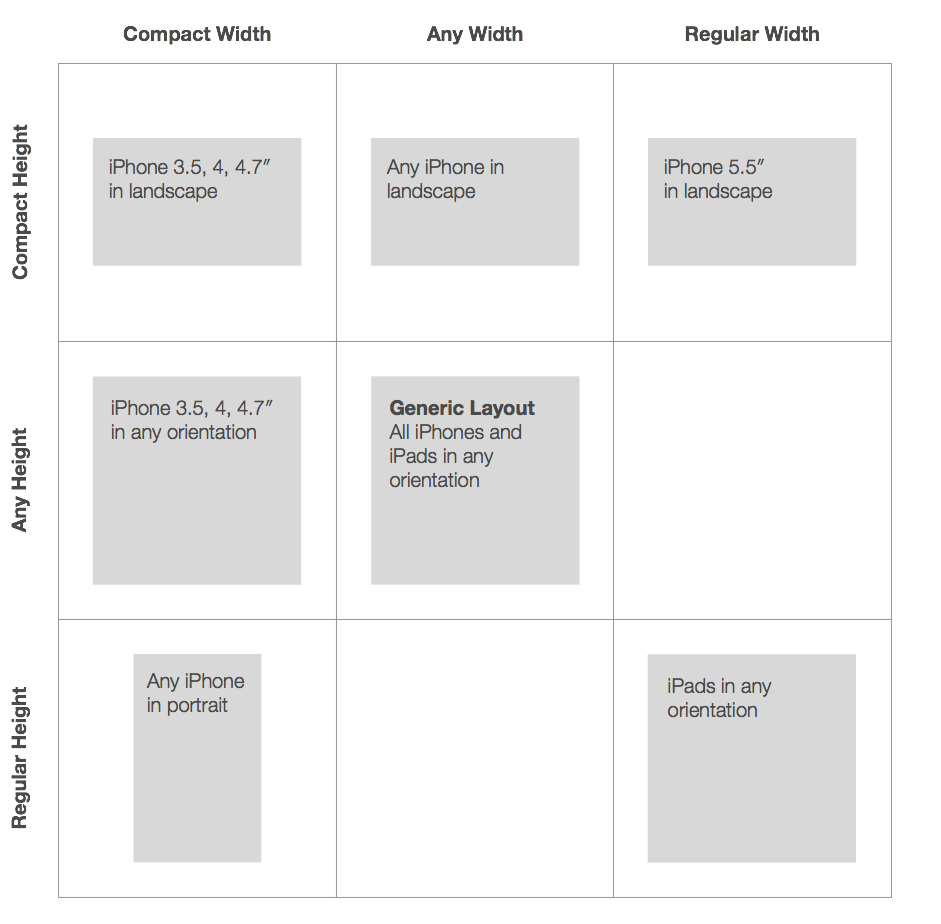
随着iOS8系统的发布,一个全新的页面UI布局概念出现,这个新特性将颠覆包括iOS7及之前版本的UI布局方式,这个新特性就是Size Class。Size Class配合Auto Layout可以解决所有(包括iPhone及iPad)iOS设备屏幕尺寸及屏幕旋转时候的UI适配问题 。
不同设备的SizeClasses
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
针对iPhone,可以总结为:
如果项目不支持横屏显示,使用w:Compact h:Regular(或者直接取消使用Size Class),它能适应所有的iPhone竖屏状态。
如果项目支持横屏显示,使用w:Compact h:Regular+w:Any h:Compact
对于一些公有的约束(任意组合中都适用),一般放在w:Any h:Any中设置
iPad同理
SizeClass的使用建议参考 [iOS] 初探 iOS8 中的 Size Class ,逐步介绍了在不同的Size Class下修改 Constraints,安装和卸载 Constraints,以及安装和卸载 View的方法。 iOS 8 SDK为全面支持SizeClass而做出的适应性变化见WWDC 2014 Session笔记 - iOS界面开发的大一统。
iOS8 AutoLayout与Size Class 自悟 和为iPhone 6设计自适应布局这里都介绍得很透彻。
另外,自动布局的Demo还可以参考下面两个例子,都在github上提供了相关的源码,值得学习。























 2981
2981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








