在DIV+CSS开发的时候在html网页制作,特别是标签运用中DIV和span的区别及用法。新手在使用web标准(DIVCSS)开发网页的时候,遇到第一个问题是DIV与span有什么区别,什么时候用DIV,什么时候用span标签。
以下是在没有对开发网页页面设置CSS样式时候情况下,系统默认情况下的介绍
DIV与span区别
DIV占用的位置是一行.
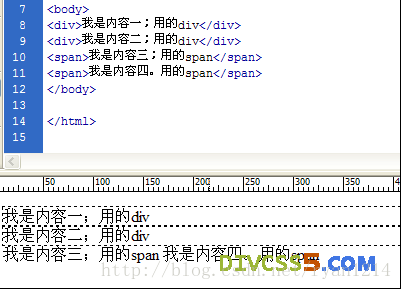
span占用的是内容有多宽就占用多宽的空间距离,说明如下图
分析:从上图很容易知道“我是内容一;用的DIV”和“我是内容二;用的DIV”两个内容外部用的是<DIV>标签,他们得到样式是占用了一排空间(相当于换行一样);而“我是内容三;用的span”和“我是内容四;用的span”则,文字内容有多宽,就占用多宽距离,使用<span>标签和不使用一样效果。
小结:
在网页开发的时候使用DIV和span都可以,通常可以理解为没有什么区别。但注意的是DIV占用一行,span不会占用一行,内容占多大宽度,span就有多宽。
扩展与提升
DIV内的span无需命名CSS选择器伪类,例子如下
如果DIV的class为yangshi,则对内的span设置CSS属性则,代码如下
.yanshispan{属性及属性值}
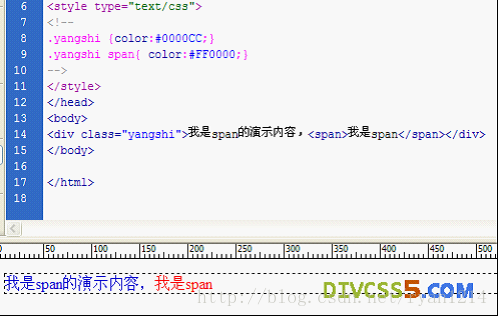
图例实例演示
分析上图:可以得出span无需再命名伪类名,直接使用CSS继承属性来对span设置CSS样式。这里本来DIV内的样式为对文字设置蓝色字,但是又通过继承方式设置了span的样式为文字为红色。
为样式下一级别的标配定义属性,可以.yangshi span{},也可以为span标签单独定义ID来选定
HTML:
<p class="tip"><span>提示:</span>... ... ...</p>
CSS:
p.tip span { font-weight:bold; color:red; }
span内的为红色,外面还是黑色(子标签不会继承父标签的样式),如果是
p.tip { font-weight:bold; } ,则全是黑色,子标签会继承父标签的样式
P { font-weight:bold; }
.tip { font-weight:bold; } 以上两种是一样的,第一个是标签选择器,第二个是类选择器
div里面套入span和p,而span和p里面般套入div
其实主要记住div用于大盒子模型而p段落般用于文章而span行内元素般用于了表现某元素特定属性才有用具体用法:
<div>
<p>22222222222222222222<span>www.qutzs.com</span>1111111111111</p>
</div>
了给间链接加上颜色用了span,css样式下:
p span {
color: red;
}
不管是通过class或者标签选定一个元素,他的下一级,直接 空格下一个标签名
























 739
739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








