关于同页面不同板块跳转
锚链接
<a href="#exm">exm超链接</a>
<p id="exm">板块所在位置</p>
href属性
- 跳转页面
- 锚链接
- 点击后触发某种功能
- 执行JavaScript代码 javascript:
- 发送邮箱 mailto:
- 拨号 tel:
target属性
新页面所在位置
- _self 在当前页面打开
- _blank 在新页面打开
title属性
鼠标放上去显示的提示文字
路径
相对路径
站内资源使用相对路径
./ 表示当前文件所在目录
…/表示上一级目录
- ‘./’可以省略
绝对路径
一般用于站外链接
图片
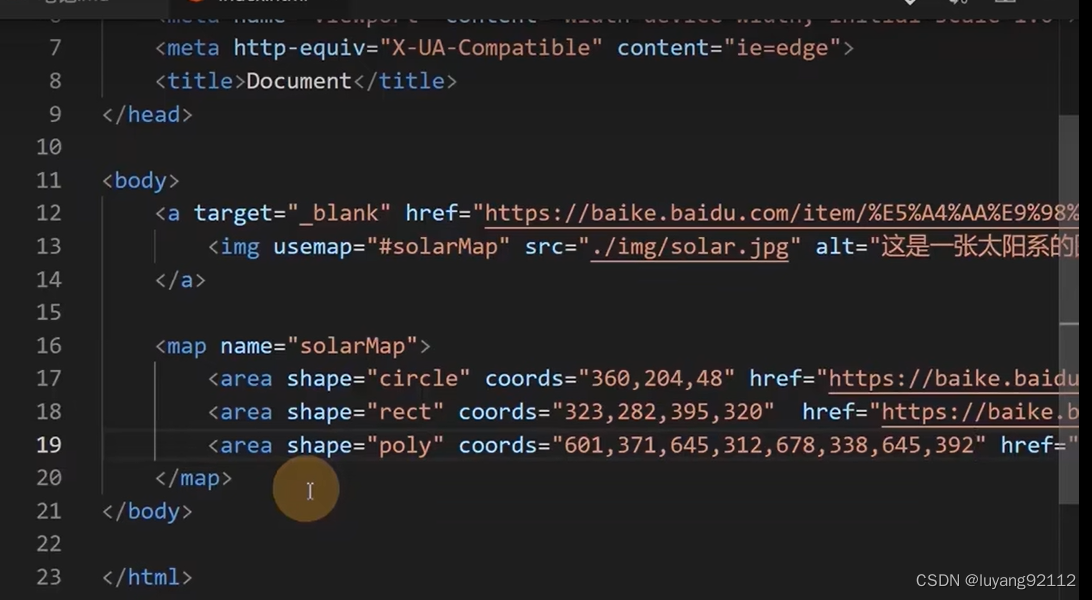
 图片做超链接 以及图片中的某一部分做超链接 点击这一部分可跳转到其他页面
图片做超链接 以及图片中的某一部分做超链接 点击这一部分可跳转到其他页面
主要用到map元素 和其子元素area
- circle 这个部分是圆形的 圆的圆心在360,204坐标上,半径是48
- rect 这个部分是矩形的 该矩形相对应的两个顶点坐标为323,282和395,320
- poly 这个部分是多边形 coords里写的是所有顶点的坐标
alt属性是当图片显示不出来时所显示的文字
figure元素
用于将图片和图片的标题以及描述包裹起来
视频
<video controls autoplay muted style="width: 50%">
<source src="20200117_153759.mp4">
<source src="20200117_153759.webm">
</video>
controls 表示控制控件的实现
autoplay 表示自动播放
muted 表示静音 一般浏览器不支持自动播放 加上这个便可播放
有些浏览器不支持mp4类型视频 可写成这种形式 当不支持mp4时 播放webm视频





















 3783
3783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








