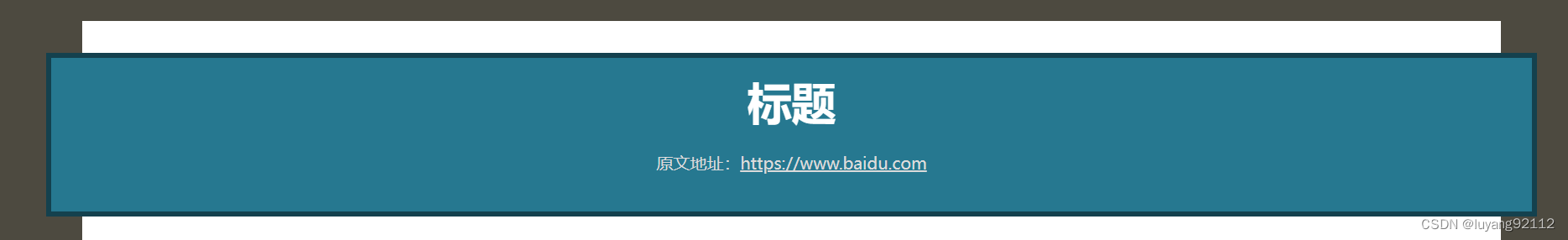
做一个类似于下图
html
<article class="container">
<header>
<h2>标题</h2>
<div class="dizhi">原文地址:<a href="https://www.baidu.com">https://www.baidu.com</a></div>
</header>
css
.container{
background: white;
width: 90%;
margin: 20px auto;
padding: 30px 0;/*蓝色部分与白色部分最上面相差30px*/
}
.container header{
background: #267890;
margin: 0 -34px;
border: 5px solid #14414e;
text-align: center;
}
.container header h2{
color: #fff;
font-size: 42px;
margin: 0;
}
.container header .dizhi{
color: #DBDBDB;
margin-bottom: 30px;
}
.container header .dizhi a{
color: #DBDBDB;
}
.container header .dizhi a:hover{
color: #fff;/*鼠标放上去变色*/
}





















 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








