2023.11.16 完成第十五章 边框样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十五章 边框样式</title>
<style type="text/css">
div{
width:100px;
height: 30px;
}
#div1{
border-width: 1px;
border-style: dashed;
border-color: red;
}
#div2{border: 1px solid rgb(13, 0, 255);}
img{
border-width: 2px;
border-style: solid;
border-color: aqua;
}
#div3{border-top: 1px solid blueviolet;
border-bottom: 1px solid red;
border-right: 2px solid yellow;
border-left:0;}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<img src="../../素材/img/1.jpg" alt="图片">
<div id="div3"></div>
</body>
</html>
知识点:
-
整体样式:宽度、外观、颜色
-
简写形式
-
局部样式:上下左右边框及其属性
2023.11.16 完成第十六章 列表样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十六章 列表样式</title>
<style type="text/css">
ol{list-style-type: lower-roman;}
ul{list-style-type: circle;}
#olul{list-style-type: none;}
#ou1{list-style-image: url(../../素材/img/alibaba.jpg);}
</style>
</head>
<body>
<h3>有序列表</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<h3>无序列表</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol id="olul">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ul id="ou1">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
知识点:
-
定义、去除列表项符号
-
列表项图片
2023.11.16 完成第十七章 表格样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十七章 表格样式</title>
<style type="text/css">
table,th,td{border: 1px solid silver;}
#table1{border-collapse: collapse;}
#table2{border-spacing: 10px;}
table{caption-side: bottom;}
</style>
</head>
<body>
<table id="table1">
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
<hr>
<table id="table2">
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
</body>
</html>
知识点:
- 表格标题位置
- 表格边框合并
- 表格边框间距
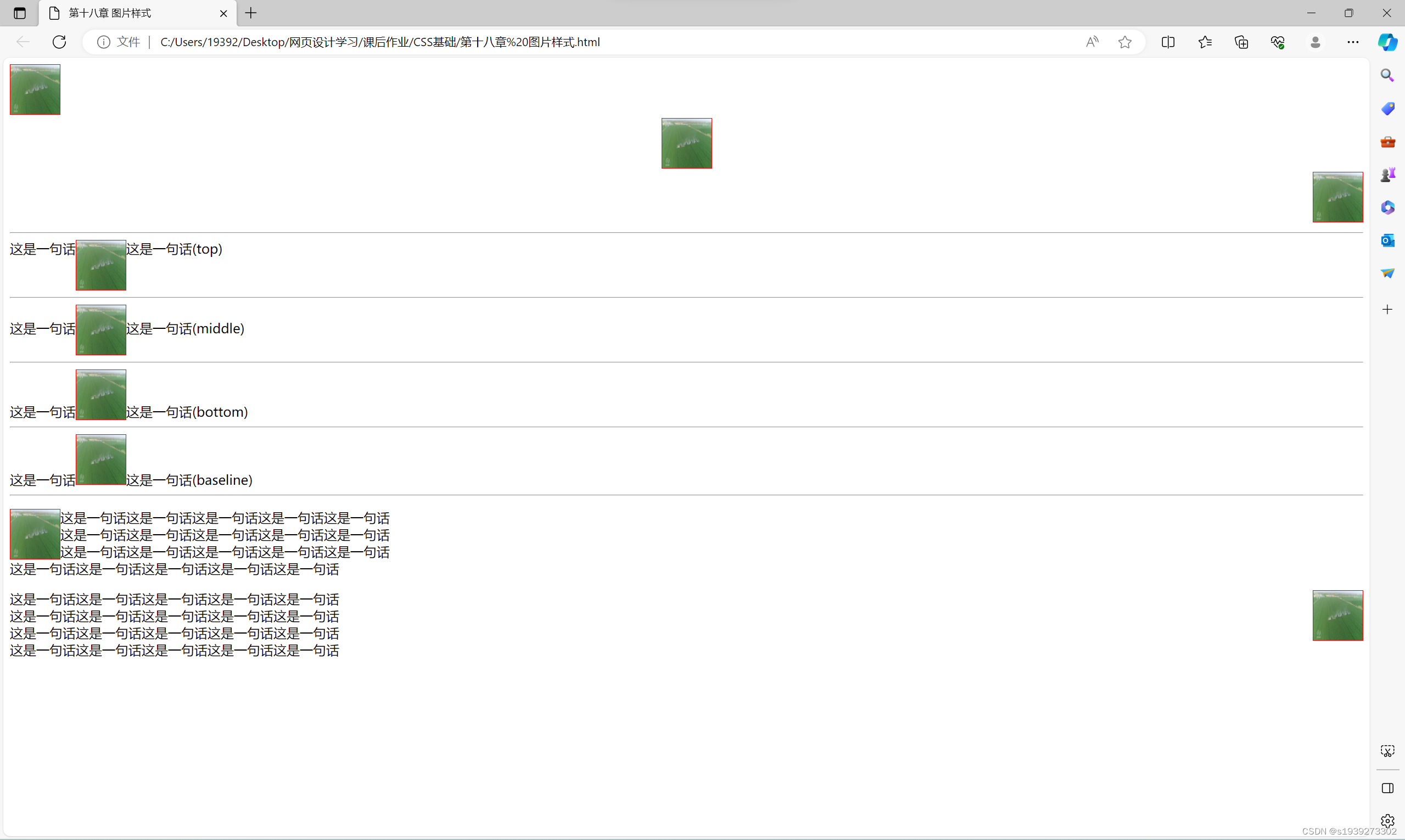
2023.11.16 完成第十八章 图片样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十八章 图片样式</title>
<style type="text/css">
img{
width:60px;
height: 60px;
border: 1px solid red;
}
.div1{text-align: left;}
.div2{text-align: center;}
.div3{text-align: right;}
#img1{vertical-align: top;}
#img2{vertical-align: middle;}
#img3{vertical-align: bottom;}
#img4{vertical-align: baseline;}
#img5{float: left;}
#img6{float: right;}
</style>
</head>
<body>
<div class="div1">
<img src="../../素材/img/1.jpg" alt="tupian">
</div>
<div class="div2">
<img src="../../素材/img/1.jpg" alt="tupian">
</div>
<div class="div3">
<img src="../../素材/img/1.jpg" alt="tupian">
</div>
<hr>
这是一句话<img id="img1" src="../../素材/img/1.jpg" alt="tupian">这是一句话(top)
<hr>
这是一句话<img id="img2" src="../../素材/img/1.jpg" alt="tupian">这是一句话(middle)
<hr>
这是一句话<img id="img3" src="../../素材/img/1.jpg" alt="tupian">这是一句话(bottom)
<hr>
这是一句话<img id="img4" src="../../素材/img/1.jpg" alt="tupian">这是一句话(baseline)
<hr>
<div>
<img id="img5" src="../../素材/img/1.jpg" alt="tupian"><p>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话</p>
</div>
<div>
<img id="img6" src="../../素材/img/1.jpg" alt="tupian"><p>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话<br>这是一句话这是一句话这是一句话这是一句话这是一句话</p>
</div>
</body>
</html>知识点:
- 图片大小
- 图片边框
- 图片对齐:水平对齐、垂直对齐
- 文字环绕
2023.11.19 完成第十九章 背景样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十九章 背景样式</title>
<style type="text/css">
div{
width:100px;
height: 60px;
}
#div1{color: blue; background-color: hotpink;}
#div2{background-image: url(../../素材/img/1.jpg);}
#div3{width: 500px; height: 300px; border: 1px solid seagreen; background-image:url(../../素材/img/屏幕截图\ 2023-11-19\ 203751.png);}
.div4{background-repeat: repeat-x;}
.div5{background-repeat: repeat-y;}
.div6{background-repeat: no-repeat; background-position: 40px 20px;}
.div7{background-repeat: no-repeat; background-position:center right;}
</style>
</head>
<body>
<div id="div1">字体颜色为blue,背景颜色为hotpink</div>
<div id="div2">这句话有图片背景</div>
<div id="div3"></div>
<div id="div3" class="div4"></div>
<div id="div3" class="div5"></div>
<div id="div3" class="div6"></div>
<div id="div3" class="div7"></div>
</body>
</html>知识点:
- 背景颜色
- 背景图片样式
- 背景图片重复
- 背景图片位置
- 背景图片固定
2023.11.19 完成第二十章 超链接样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二十章 超链接样式</title>
<style type="text/css">
a{text-decoration: none;}
a:link{color: red;}
a:visited{color: purple;}
a:hover{color: yellow;}
a:active{color: blue;}
div{
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
color: white;
background-color: lightskyblue;
font-size: 14px;
}
div:hover{
background-color: hotpink;
}
#div_default{cursor:default ;}
#div_pointer{cursor: pointer;}
#zidingyi{cursor: url(../../素材/img/屏幕截图\ 2023-11-19\ 203751.png),default;}
</style>
</head>
<body>
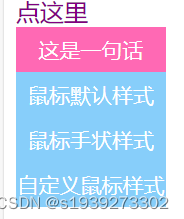
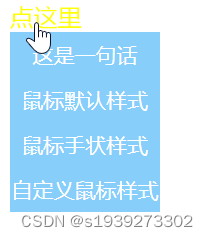
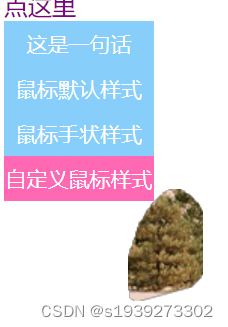
<a href="https://blog.csdn.net/s1939273302?type=blog" target="_blank">点这里</a>
<div>这是一句话</div>
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>
<div id="zidingyi">自定义鼠标样式</div>
</body>
</html> 




知识点:
- 超链接伪类
- 深入了解:hover
- 鼠标样式:浏览器鼠标样式、自定义鼠标样式
2023.11.20 完成第二十一章 盒子模型 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二十一章 盒子模型</title>
<style type="text/css">
.div1{
display: inline-block;
padding: 20px 40px 60px 80px;
margin: 40px 80px;
border: 2px solid red;
background-color: #FFDEAD;
}
.div2{
width: 100px;
height: 40px;
border: 1px solid blue;
}
</style>
</head>
<body>
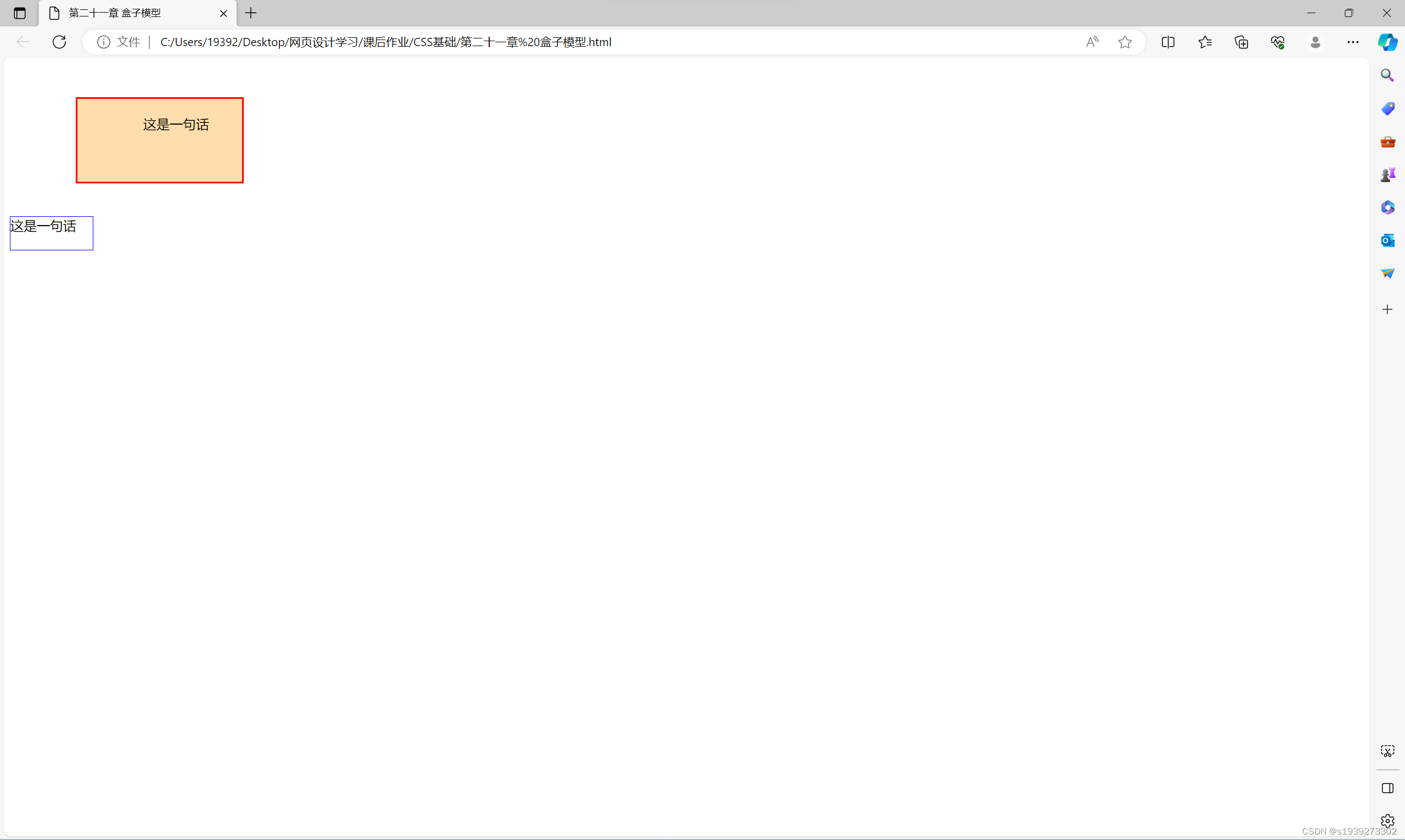
<div class="div1">这是一句话</div>
<div class="div2">这是一句话</div>
</body>
</html>
知识点:
- CSS盒子模型:宽高、边框、内边距、外边距
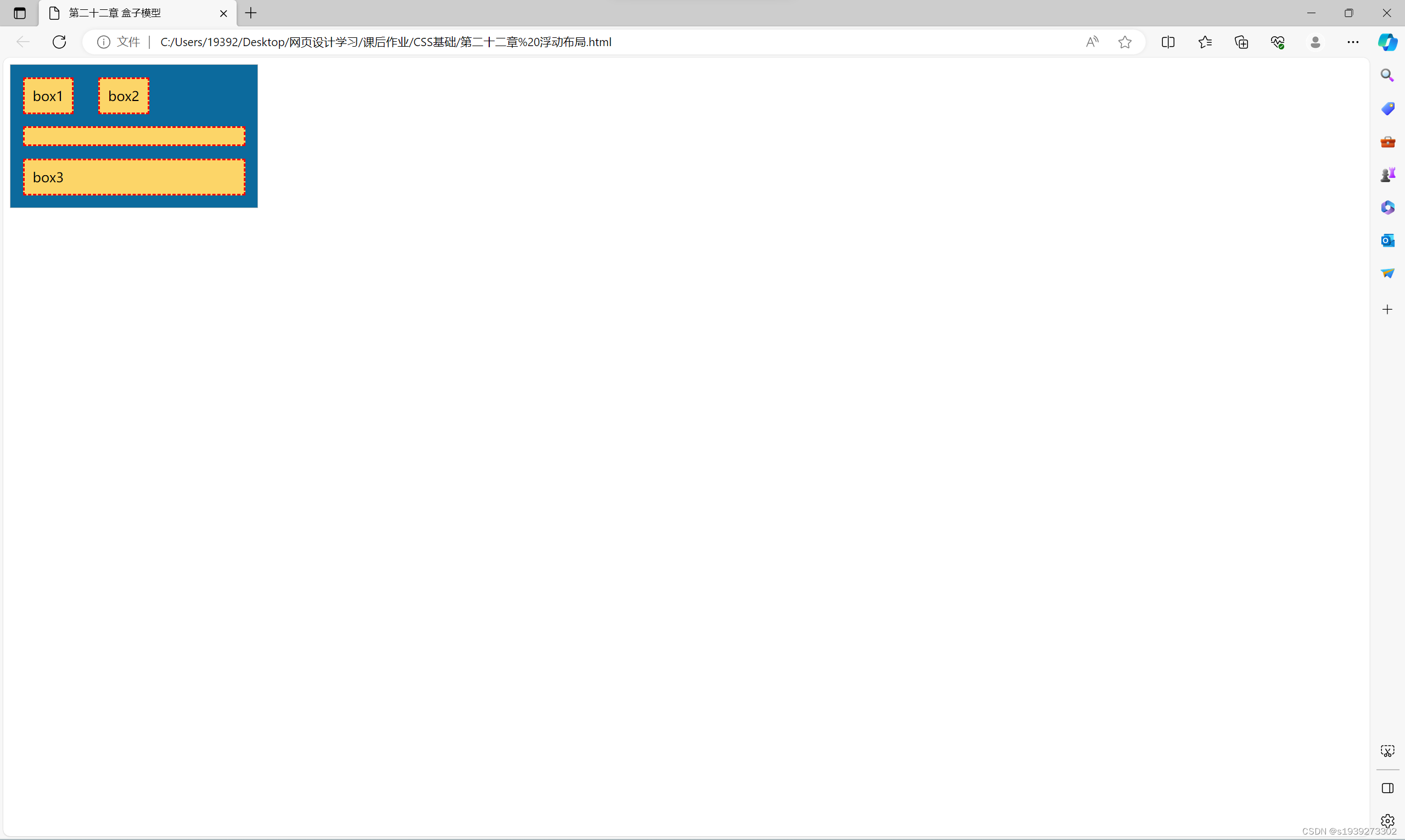
2023.11.20 完成第二十二章 浮动布局 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二十二章 浮动布局</title>
<style type="text/css">
/*定义父元素样式*/
#father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/*定义子元素样式*/
#father div{
padding: 10px;
margin: 15px;
border: 2px dashed red;
background-color: #fcd568;
}
#son1{
background-color: hotpink;
float: left;
}
#son2{
background-color: #fcd568;
float: left;
}
.clear{clear:both}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div class="clear"></div>
<div id="son3">box3</div>
</div>
</body>
</html>
知识点:
-
正常文本流、脱离文本流
-
浮动
-
清楚浮动
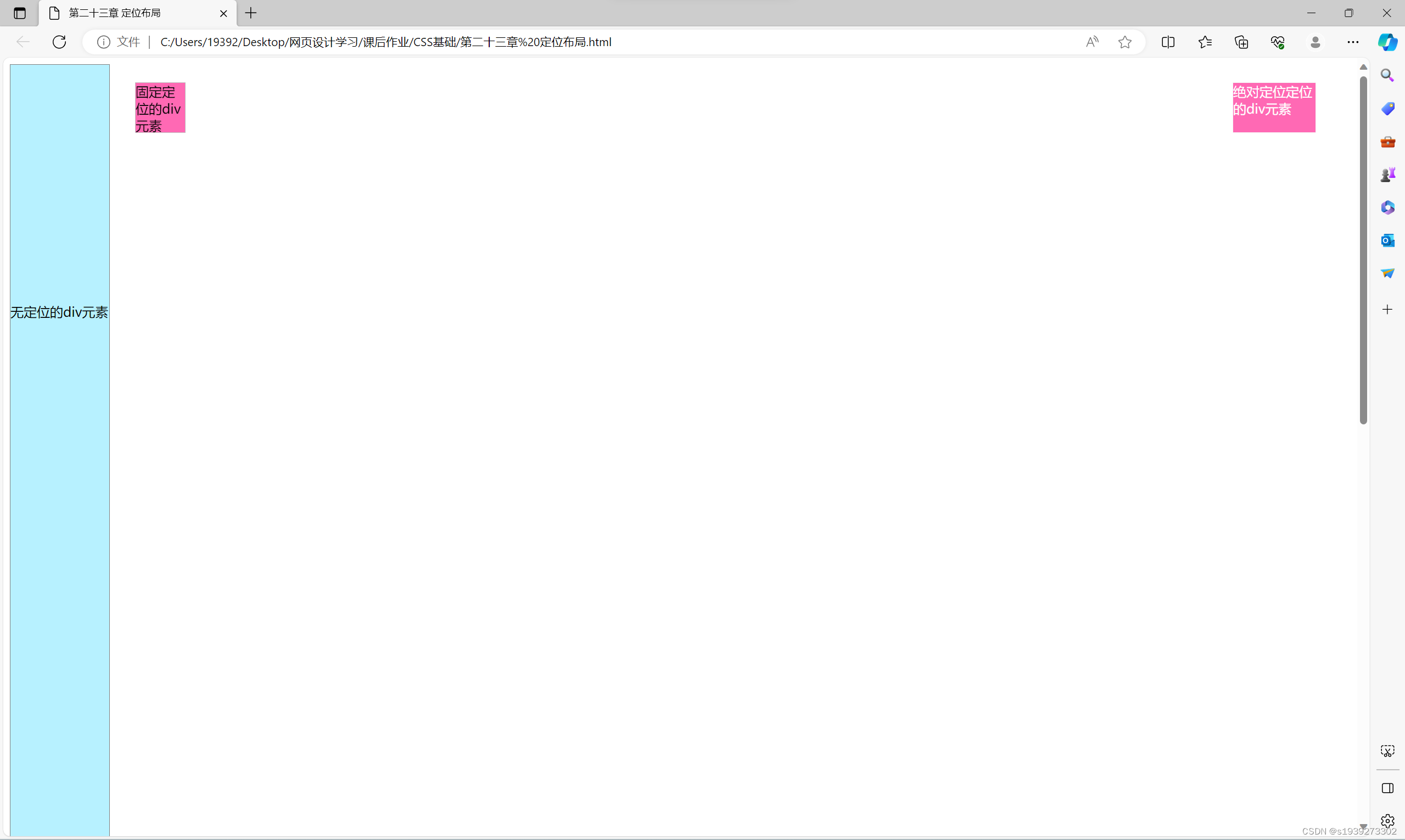
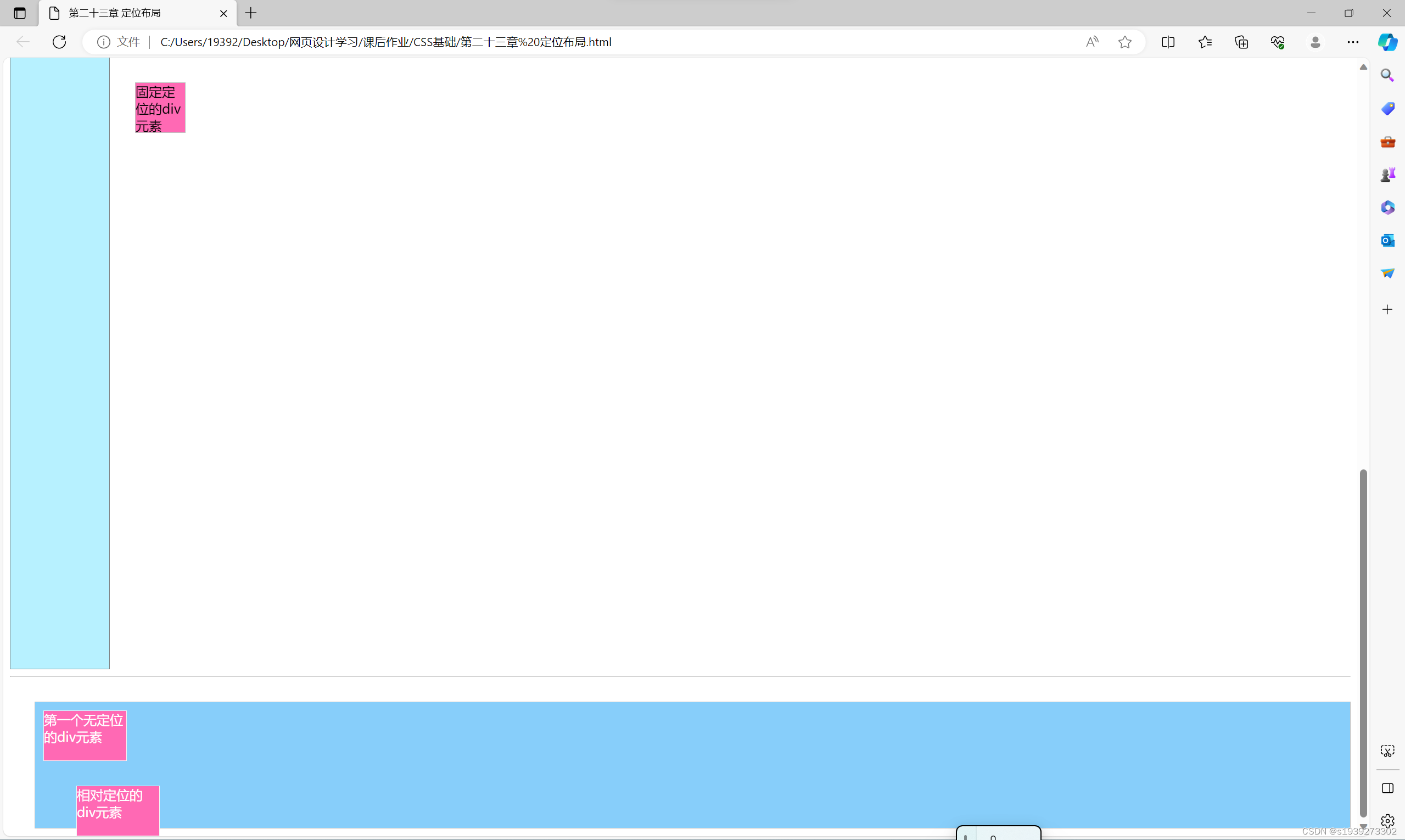
2023.11.21 完成第二十三章 定位布局 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二十三章 定位布局</title>
<style type="text/css">
#first{
width: 120px;
height: 1800px;
border: 1px solid gray;
line-height: 600px;
background-color: #b7f1ff;
}
#second{
position: fixed;
top: 30px;
left: 160px;
width: 60px;
height: 60px;
border: 1px solid silver;
background-color: hotpink;
}
#father{
margin-top: 30px;
margin-left: 30px;
border: 1px solid silver;
background-color: lightskyblue;
}
#father div{
width: 100px;
height: 60px;
margin: 10px;
background-color: hotpink;
color: white;
border: 1px solid whitesmoke;
}
#son2{
position: relative;
top: 20px;
left: 40px;
}
#son3{
position: absolute;
top:20px;
right: 40px;
}
</style>
</head>
<body>
<div id="first">无定位的div元素</div>
<div id="second">固定定位的div元素</div>
<hr>
<div id="father">
<div id="son1">第一个无定位的div元素</div>
<div id="son2">相对定位的div元素</div>
<div id="son3">绝对定位定位的div元素</div>
</div>
</body>
</html> 

知识点:
-
定位布局:固定定位、相对定位、绝对定位、静态定位























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








