vue
What is vue?
一个mvvm框架(库)、和angular类似 比较容易上手、小巧
Compare with Angular
- vue : 简单、易学 一片html代码配合上json,在new出来vue实例 适用于移动端项目,小巧
- Angular: 上手难 所有属性和方法都挂到$scope身上 适用于PC端的项目
vue基本雏形
引入vue包,在js代码中通过new实例化,在new中,配置相关的参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../vue.js"></script>
<title>vuejs</title>
</head>
<body>
<div id="box">
{{msg}}
</div>
<script>
var c = new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
});
</script>
</body>
</html>实例化vue的两种方法
- var 一个变量保存
var c = new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
}); 2.直接new出来
new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
});vue指令
v-text
官方描述:
奇葩描述:就是把vue里面的数据通过这个指令呈现上去
类 型: String
<p class="css">{{msg}}</p>
<p class="css" v-text="msg"></p>
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
}
});
</script>v-html
描述:就是讲一段html代码,以语义话的形式展现,而不是以代码的形式展现
<p class="css">{{{msg}}}</p>
<p class="css" v-html="msg"></p>
<script>
new Vue({
el : "body",
data : {
msg : "<strong>Hello world </strong>",
}
});
</script>v-if
描述:条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
v-if=“ ” 里面的值:
- 可以是数值,非0表示真,显示出来
- 可以是布尔值,true为真显示,false为假,不显示
- 也可以上字符串,这里的字符串表示在vue里面data中的数据。如果这个值在data中没有定义则直接false,不显示。如果有定义,则根据定义的值来决定显不显示
<div v-if="1">111</div>
<div v-if="0">000</div>
<div v-if="true">true</div>
<div v-if="aa">aaa</div>
<div v-if="bb">bbb</div>
<div v-if="cc">ccc</div>
<div v-if="dd">ddd</div>
<div v-if="ee">eee</div>
<div v-if="ff">fff</div>
<div v-if="gg">ggg</div>
<script>
new Vue({
el : "body",
data : {
msg : "<strong>Hello world </strong>",
aa: 'aa',
bb: '',
cc: true,
dd: false,
ee: 0,
ff: 1,
gg: -1,
}
});
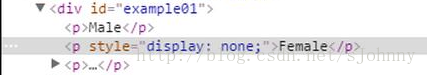
</script>v-show
描述:v-show 与v-if类似,根据表达式的值的真假切换元素的 display CSS 属性,如果有过渡将触发它。
v-else
描述:不需要表达式,必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素显示在页面上;
<div v-if="1">111</div>
<div v-if="bb">000</div>
<div v-else>这里的内容会显示,紧跟着v-else的值是false,所以这里会显示</div>
<script>
new Vue({
el : "body",
data : {
msg : "<strong>Hello world </strong>",
aa: 'aa',
bb: '',
}
});
</script>v-for
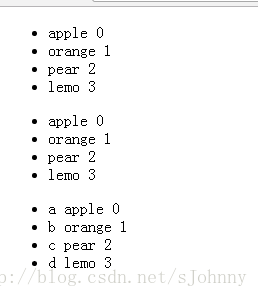
描述:类似JS的遍历,用法为 v-for=”item in items”, items是数组,item为数组中的数组元素。
接收类型: Array | Object | Number | String
<ul>
<li v-for="value in arr">
{{value}} {{$index}}
</li>
</ul>
<ul>
<li v-for="value in json">
{{value}} {{$index}}
</li>
</ul>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}}
</li>
</ul>
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
arr : ["apple","orange","pear","lemo"],
json : {a:"apple",b:"orange",c:"pear",d:"lemo"},
}
});
</script>效果图:
v-on
描述: 做时间处理的;(简写形式@)
v-on:click="函数"
v-on:click/mouseout/mouseover/dblclick/mousedown.....
简写形式: @click @mouseout @mouseover @dbclick .....
<input type="button" value="btnAdd" v-on:click="add()" />
<input type="button" value="btnShow" @click="show()" />
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
},
methods :{
show : function () {
alert(111)
},
add : function (){
this.arr.push("banana");
}
}
});
</script>在处理时间相关的方法中,有相关的其他修饰符,eg:阻止冒泡,默认行为…
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .capture - 添加事件侦听器时使用 capture 模式。
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .{keyCode | keyAlias} - 只在指定按键上触发回调。
代码解释:
<input type="button" value="show" @click ="show($event)" />
<script>
// 在methods里卖弄定义了一个show方法,点击button,调用show方法,改方法中有一个时间参数,只用参入$event就ok
new Vue({
el : "body",
data : {
},
methods : {
show : function (ev) {
alert(ev.clientX)
}
}
});
</script>事件冒泡:
// 点击里面的button,会触发show方法,此时会冒泡到id='box'的div上,同时触发他的show2方法
// 所以要对此做处理,有两种做法,一是通过源生的js,二是通过v-on的修饰符(推荐使用)
<div id="box" @click="show1()">
// 通过源生的方法
<input type="button" value="show" @click ="show2($event)" />
// v-on 自带的修饰符
<input type="button" value="show" @click.stop ="show3()" />
</div>
<script>
new Vue({
el : "body",
data : {
},
methods : {
show1 : function (){
alert(1);
},
show2 : function (ev) {
alert(2);
ev.cancelBubble = true;
},
show3 : function (){
alert(3);
}
}
});
</script>整合相关的行为
<!-- 方法处理器 -->
<button v-on:click="doThis"></button>
<!-- 内联语句 -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">键盘事件
<input @keydown="onEnter()"> //按住任意键触发
<input @keyup="onEnter()"> //按住任意键弹起后触发
<input @keyup.left ="left()"/> // 左键弹起的时候,触发
<input @keydown.right ="right()"/> //右键按下去的手机号触发
<input @keyup.32 ="enter()"/> //当按下去的键,键码是32的时候,弹起的时候触发
<input @keyup ="show($event)"> // 传进去 $index,可以从而获取到对应的键码
<script>
new Vue({
el : "body",
data : {
},
methods : {
show : function (ev){
if(ev.keyCode == 13) {
alert(" You press down the kongge.")
}else{
alert(ev.keyCode)
}
}
}
});
</script>v-bind
描述: 绑定属性
简写: :属性名 (v-bind:src == :src v-bind:class == :class)
动态地绑定一个或多个 attribute,或一个组件 prop 到表达式。
在绑定 class 或 style 时,支持其它类型的值,如数组或对象。
在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。
没有参数时,可以绑定到一个对象。注意此时 class 和 style 绑定不支持数组和对象。
test1:
ps:zheli yao zhuyi ,img 的src 直接{{url}}会报错
<img src="{{url}}" alt=""> //效果能出来,但是会报一个404错误
<img v-bind:src="url" alt=""> //效果可以出来,不会发404请求
<img :src="url" alt="" :width="w">
<script>
new Vue({
el : "body",
data : {
url : "https://www.baidu.com/img/baidu_jgylogo3.gif",
w: '400'
},
methods : {
}
});
</script>:class 和 :style
描述: 数据绑定一个常见需求是操作元素的 class 列表和它的内联样式。因为它们都是 attribute,我们可以用 v-bind 处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind 用于 class 和 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
绑定class :class**
尽管可以用 Mustache 标签绑定 class,比如 class="{{ className }}",但是我们不推荐这种写法和 v-bind:class 混用。两者只能选其一!
个人习惯于用 :class="" 来进行相关的样式操作,毕竟是在用vue来搭建项目。在传递值的时候,有两种方法。一种是对象语法传值,一种是数组语法传值;
对象语法
可以直接传给 v-bind:class 一个对象,以动态地切换 class。注意 v-bind:class 指令可以与普通的 class 特性共存:
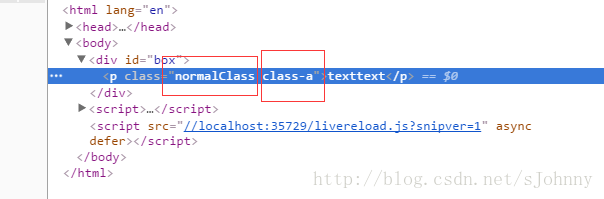
<div id="box">
<p :class="{'class-a':isA,'class-b':isB}" class="normalClass">
texttexttexttexttexttexttexttexttexttext
</p>
</div>
<style>
.class-a{
width: 200px;
height: 200px;
background-color: red;
}
.normalClass {
font-size: 36px;
color: #fff;
}
</style>
<script>
new Vue({
el : "body",
data : {
isA: true,
isB: false,
},
});
</script>当数据里面的isA 和 isB 改变的时候,对应的值也会跟着改变。例如当 isB的值为true的时候,最后class的值就是 "normal class-a class-b"
也可以直接绑定数据里的一个对象:
<div id="box">
<p :class="classObject" class="normalClass">testtest</p>
</div>
<script>
new Vue({
el : "body",
data : {
classObject: {
'class-a': true,
'class-b': true,
}
},
methods : {
}
});
</script>数组语法
可以把一个数组直接传给 :class ,得到一个class的值
<div id="box">
<p :class="[classA,classB]" class="normalClass">testtest</p>
</div>
<script>
new Vue({
el : "body",
data : {
classA: 'class-a',
classB: 'class-b',
}
});
</script> 还可以根据三元表达式来切换class
//只有在isB为真的时候,才会显示classB的属性
<div v-bind:class="[classA, isB ? classB : '']">当有多个条件 class 时这样写有些繁琐。在 1.0.19+ 中,可以在数组语法中使用对象语法:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">绑定style :style
和:class类似,也有两种传值的方法,
对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,其实它是一个 JavaScript 对象。CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case):
<div id="box">
<p :style="{color:whatColor,fontSize:ftSize,backgroundColor:bgColor}">testtest</p>
</div>
<script>
new Vue({
el : "body",
data : {
whatColor: 'red',
ftSize: '40px',
bgColor: '#eee'
},
methods : {
}
});
</script>直接绑定到一个样式对象通常更好,让模板更清晰:
<div id="box">
<p :style="styleObject">testtest</p>
</div>
<script>
new Vue({
el : "body",
data : {
styleObject: {
color: 'red',
fontSize: '36px',
backgroundColor: '#eee'
}
}
});
</script>- 数组语法
<div id="box">
<p :style="[styleA,styleB]">testtest</p>
</div>
<script>
new Vue({
el : "body",
data : {
styleA: {
color: 'red',
fontSize: '36px',
},
styleB: {
width: '100px',
height: '100px',
backgroundColor: '#eee'
}
}
});
</script>ps:当 v-bind:style 使用需要厂商前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
v-model
描述: 在表单控件上创建双向绑定。
v-model这个指令只能用在 <input> , <select> , <textarea>这些表单元素上,所谓双向绑定,指的就是在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据。这是通过设置属性访问器实现的
<div id="box">
<!-- text -->
<p>
<input type="text" v-model="msg">
{{msg}}
</p>
<!-- checkbox -->
<p>
<input type="checkbox" v-model="checked">
{{checked ? "yes" : "no"}}
</p>
<!-- radio buttons -->
<p>
<input type="radio" name="picked" value="one" v-model="picked">
<input type="radio" name="picked" value="two" v-model="picked">
{{picked}}
</p>
<!-- select -->
<p>
<select v-model="selected">
<option>one</option>
<option>two</option>
</select>
{{selected}}
</p>
<!-- multiple select -->
<p>
<select v-model="multiSelect" multiple>
<option>one</option>
<option>two</option>
<option>three</option>
</select>
{{multiSelect}}
</p>
</div>
<script>
new Vue({
el : "body",
data : {
msg: 'hello world',
checked: true,
picked: 'two',
selected: 'two',
multiSelect: ['one','three']
}
});
</script>v-model这个指令还有几个可选的参数:lazy,number,options,debounce
- 使用lazy参数是将双向数据同步的时间节点从input触发改为了change触发,调用方式如下
<input v-model="msg" lazy>- 使用number参数是通知v-model绑定的dom元素把用户输入值默认当成数字来处理,调用如下:
<input v-model="age" number>- 使用options参数是用于渲染一个select项的列表,调用方式如下:
- 使用debounce参数是指定一个延迟时间,延迟从按键触发到数据更新同步之间的时间,当我们的更新操作比较耗时时这个属性十分有用,例如搜索引擎在我们键入字符时发送ajax请求完成自动补全提示,调用如下:
<input v-model="msg" debounce="500">
参考链接:详情参考
v-clock
描述:防止vuejs在解析时出现闪烁
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
原理:
带有v-clock的的元素设置为display:none,隐藏掉,在等到vue解析到带有v-clock的节点时候,会把attribute和class同时remove掉,这样就可以实现防止节点的闪烁。
//example1:
<span>{{price}}</span>
//example2:
<span v-bind="price"></span>
//example3:
<span v-cloak>{{price}}</span>上例子2和例子3实现的效果是一样的,而例子1在vuejs解析{{price}}之前,用户是可以看到”{{price}}”这个字符串的。而例子2和例子3不会有这种闪烁的情况
v-pre
描述:类似于html里面“pre”标签。v-pre的元素和子元素都将不会被编译,按照原有的形式显示
用法: 跳过编译这个元素和它的子元素。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
<div id="box">
<p v-pre>
{{msg}} <br>
<span>{{age}}</span>
</p>
</div>
<script>
new Vue({
el : "body",
data : {
msg: 'hello world',
age: '112s',
}
});
</script>效果:
v-el
用法:为 DOM 元素注册一个索引,方便通过所属实例的 $els 访问这个元素。
<div id="box">
<p>
<span v-el:msg>This is msg</span>
<span v-el:other-msg>This is anoter msg</span>
</p>
<button @click="show()">clickMe</button>
</div>
<script>
new Vue({
el : "body",
data : {
},
methods: {
show(){
alert(this.$els.msg.textContent);
alert(this.$els.otherMsg.textContent);
}
}
});
</script>v-ref
用法:在父组件上注册一个子组件的索引,便于直接访问。不需要表达式。必须提供参数 id。可以通过父组件的 $refs 对象访问子组件。在和 v-for 一起用时,注册的值将是一个数组,包含所有的子组件,对应于绑定数组。如果 v-for 用在一个对象上,注册的值将是一个对象,包含所有的子组件,对应于绑定对象。
PS:因为 HTML 不区分大小写,camelCase 名字比如 v-ref:someRef 将全转为小写。可以用 v-ref:some-ref 设置 this.$els.someRef。
(具体在组件里面)
过滤器
capitalize
描述: 首字母大写
{{ msg | capitalize}}
// 'abc' => 'Abc'uppercase
描述: 英文下,小写转大写
{{ msg | uppercase}}
// 'abc' => 'ABC'lowercase
描述:英文下,大写转小写
{{ msg | lowercase}}
// 'ABC' => 'abc'多个过滤器共同使用
{{"HELLO" | lowercase|capitalize}}
//输出的结果: Hellocurrency
描述:货币相关操作
参数:
- {String} [货币符号] - 默认值: ‘$’
- 1.0.22+ {Number} [小数位] - 默认值: 2
<p>
<span>{{price}}</span> <br/>
<span>{{price | currency}}</span> <br/>
<span>{{price | currency '¥'}}</span> <br/>
</p>pluralize
用法:如果只有一个参数,复数形式只是简单地在末尾添加一个 “s”。如果有多个参数,参数被当作一个字符串数组,对应一个、两个、三个…复数词。如果值的个数多于参数的个数,多出的使用最后一个参数。
<div id="box">
<p>
<span>{{num}} {{num | pluralize 'item'}}</span><br/>
</p>
<ul v-for="val in list">
<li>{{val}} {{val | pluralize 'item'}}</li>
</ul>
<ul v-for="val in count">
<li>{{val}} {{val | pluralize 'st' 'nd' 'rd' 'th'}}</li>
</ul>
</div>
<script>
new Vue({
el : "body",
data : {
num: 1,
list: [1,2],
count: {
n1 : 1,
n2 : 2,
n3 : 3,
n4 : 4,
n5 : 5,
n6 : 6
}
}
});
</script>效果:
json
用法:输出经 JSON.stringify() 处理后的结果,而不是输出 toString() 的结果(如 [object Object])。
参数:{Number} [indent] - 默认值:2
<div id="box">
<pre>
{{jsonMsg | json 4}}
</pre>
</div>
<script>
new Vue({
el : "body",
data : {
jsonMsg:{
'name':'johnny',
'age':12,
'sex':'male'
}
},
methods: {
show(){
alert(this.$els.msg.textContent);
alert(this.$els.otherMsg.textContent);
}
}
});
</script>
效果:

**debounce**
用法:包装处理器,让它延迟执行 x ms, 默认延迟 300ms。包装后的处理器在调用之后至少将延迟 x ms, 如果在延迟结束前再次调用,延迟时长重置为 x ms。
参数:{Number} [wait] - 默认值: 300
PS: 指令的值须是函数,如 v-on;
<div id="box">
<button @click="show() | debounce 1000">clickMe</button>
</div>
<script>
new Vue({
el : "body",
data : {
},
methods: {
show(){
alert("Hello world!");
}
}
});
</script>
**limitBy**
用法:限制数组为开始 N 个元素,N 由第一个参数指定。第二个参数是可选的,指定开始的偏移量。
PS : 指令的值须是数组
参数:
- {Number} limit
- {Number} [offset]
<div id="box">
<ul v-for="val in fruits | limitBy 4">
<li>{{ val}}</li>
</ul>
<hr>
<ul v-for="val in fruits | limitBy 5 4">
<li>{{ val}}</li>
</ul>
</div>
<script>
new Vue({
el : "body",
data : {
fruits:['banana','apple','orange','pear','香蕉','苹果','橘子','梨','哈密瓜','火龙果']
},
methods: {
}
});
</script>
效果:

**filterBy**
用法:返回过滤后的数组。第一个参数可以是字符串或函数。
- 不使用in关键字
<div id="box">
<ul v-for="val in fruits | filterBy 'an'">
<li>{{ val}}</li>
</ul>
</div>
<script>
new Vue({
el : "body",
data : {
fruits:['banana','apple','orange','pear','香蕉','苹果','橘子','梨','哈密瓜','火龙果']
},
methods: {
}
});
</script>
效果:

-
- 使用in关键字
为了更好的性能,最好始终限制搜索范围,当然可以使用动态参数作为搜索目标或搜索字段。配合 v-model 我们可以轻松实现输入提示效果:<div id="box">
<input v-model="name" />
<ul>
<li v-for="user in users | filterBy name in 'name'">
{{ user.name }}
</li>
</ul>
</div>
<script>
new Vue({
el : "body",
data : {
name: '',
users: [
{ name: 'Bruce' },
{ name: 'Chuck' },
{ name: 'Jackie' }
],
}
});
</script>
**多搜索字段:**
<li v-for="user in users | filterBy searchText in 'name' 'phone'"></li>
**多搜索字段为一个动态数组:**<!-- fields = ['fieldA', 'fieldB'] -->
<div v-for="user in users | filterBy searchText in fields">
**使用自定义过滤函数:**
<div v-for="user in users | filterBy myCustomFilterFunction">
“`
orderBy
用法:返回排序后的数组。你可以传入多个键名。你也可以传入一个数组,此数组包含排序的键名。如果你想使用自己的排序策略,可以传入一个函数。可选参数 order 决定结果升序(order >= 0)或降序(order < 0)。对于原始类型数组,可以忽略 sortKey ,只提供排序,例如 orderBy 1。




























 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








