生命周期钩子函数
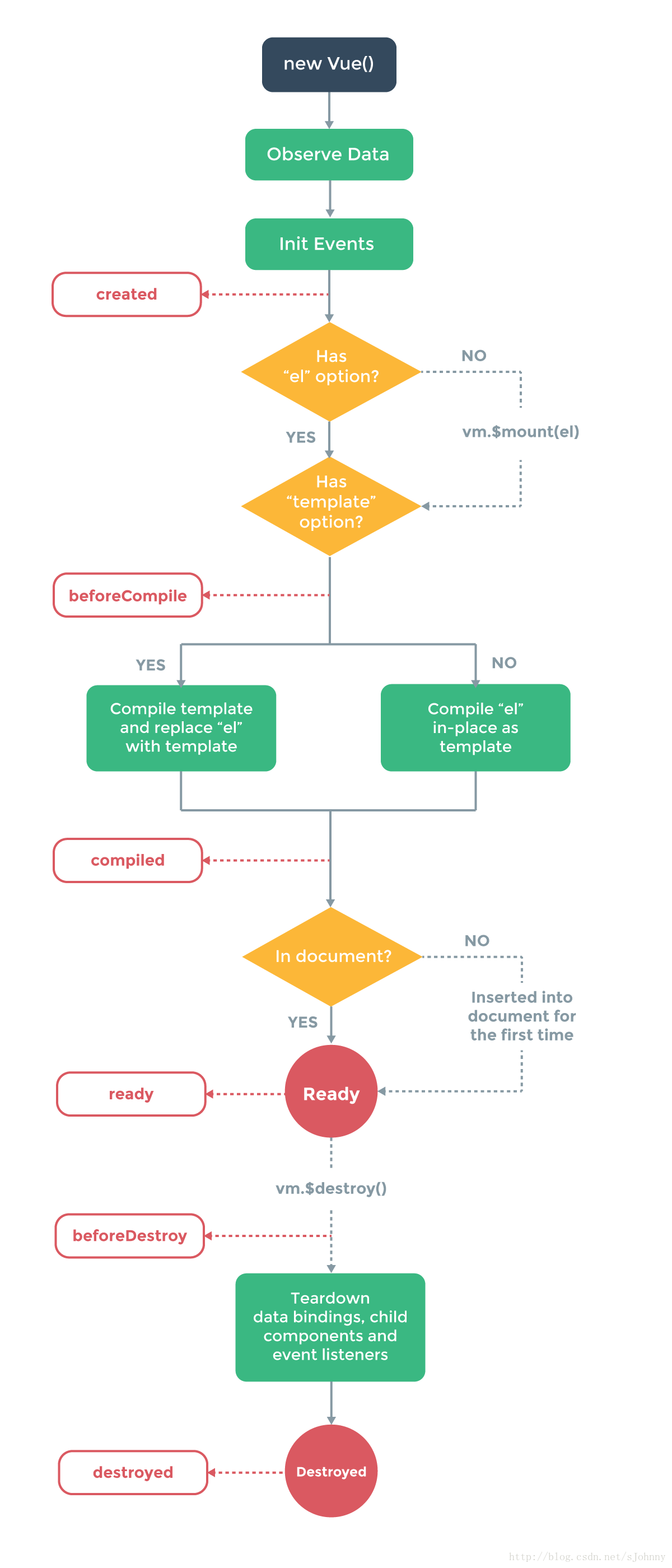
vue的生命周期图示
vue的几个钩子函数
直接代码展示:
<div id="box">
{{msg}}
</div>
<script>
var vm = new Vue({
el : "#box",
data : {
msg : "welcome vue",
},
// 在实例开始初始化时同步调用。此时数据观测、事件和 watcher 都尚未初始化。
init : function (){
alert("实例初始化")
},
//在实例创建之后同步调用。
//此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在。
created : function (){
alert("创建vue对象了")
},
//在编译开始前调用。
beforeCompile : function (){
alert("编译前....");
},
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
compiled : function (){
alert("编译完成...");
},
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。
//注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
ready : function (){
alert("插入到文档中...");
},
//在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function (){
alert("销毁前....");
},
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,所有的子实例也已经被销毁。
//如果有离开过渡,destroyed 钩子在过渡完成之后调用。
destroyed : function (){
alert("销毁了...");
}
});
document.onclick = function (){
vm.$destroy();
}
</script>结果显示是:
alert("实例初始化") —> alert("创建vue对象了") —> alert("编译前....") —>alert("编译完成...") —>alert("插入到文档中...")
判断用户是否点击了文档 是:alert("销毁前....")—>alert("销毁了...")
计算属性的使用(computed)
<div id="box1">
<p>a => {{a}}</p>
<br>
<p>b => {{b}}</p>
<br>
</div>
<script>
var vm = new Vue({
el : "#box1",
data : {
a: 1,
},
computed : {
b : function (){
return this.a+1;
},
c : function (){
return 20;
}
}
});
document.onclick = function (){
vm.a=100;
}
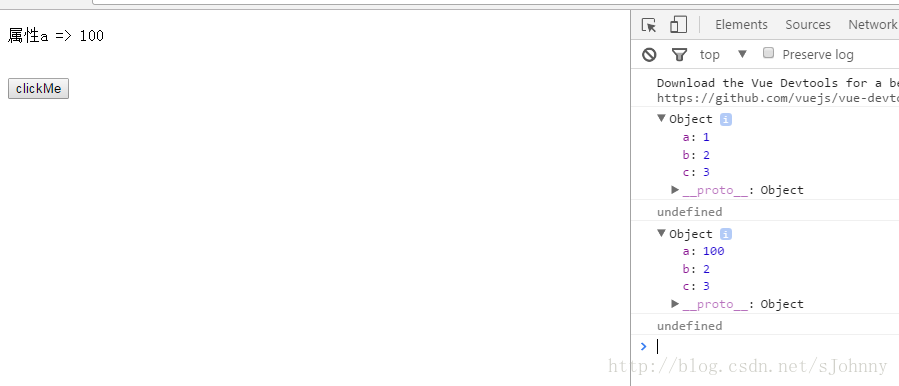
</script>效果:
增加get set
<div id="box1">
<p>a => {{a}}</p>
<br>
<p>b => {{b}}</p>
<br>
</div>
<script>
var vm = new Vue({
el : "#box1",
data : {
a: 1,
},
computed : {
b : {
get : function (){
return this.a+1;
},
set : function (val){
this.a=val;
}
}
}
});
document.onclick = function (){
vm.b=10;
}
</script>PS:computed里面可以放置一些业务逻辑代码,一定记得return
vue实例的简单方法
vm.$el -> 就是元素
vm.$data -> 就是data
vm.$mount -> 手动挂在vue程序
vm.$options -> 获取自定义属性
vm.$destroy -> 销毁对象
vm.$log(); -> 查看现在数据的状态
#
el, data
<div id="box1">
<p>a => {{a}}</p>
<br>
</div>
<script>
var vm = new Vue({
el : "#box1",
data : {
a: 1,
}
});
document.onclick = function (){
// 通过$el来获取到对应的元素
vm.$el.style.background="red";
}
console.log(vm.$data.a); // 通过$data来获取相对应的数据里面的某个值
console.log(vm.a); // 可以直接通过 对象.数据 来获取也ok
console.log(vm.$data.a===vm.a); // true 这两种方式获取的数据是一样的
</script>
$mount
<div id="box1">
<p>a => {{a}}</p>
<br>
</div>
<script>
// 之前是通过 el:;的形式来挂载vue程序,现在通过$mount的形式来实现挂载,
var vm = new Vue({
// el : "#box1", //这里手动挂载vue程序
data : {
a: 1,
}
}).$mount("#box1");
</script>options自定义属性 destroy 销毁对象
<div id="box1">
<p>属性a => {{a}}</p>
<br>
<p>自定义属性aa => {{vm.$options.aa}}</p>
<br>
<p>自定义属性bb => {{vm.$options.bb}}</p>
<br>
<p>自定义属cc => {{vm.$options.cc}}</p>
<br>
</div>
<script>
//
var vm = new Vue({
el : "#box1",
data : {
a: 1,
},
show : function (){
alert("This is options made by myself.")
},
aa : 123,
bb : 'abc',
cc : true,
});
//获取自定义属性
console.log(vm.$options.aa)
console.log(vm.$options.bb)
console.log(vm.$options.cc)
vm.$options.show();
document.onclick = function (){
alert(vm)
// 销毁对象
vm.$destroy();
alert(vm)
}
document.ondbclick = function (){
console.log(vm);
}
</script>
$log 获取当前的数据状态
<div id="box1">
<p>属性a => {{a}}</p>
<br>
<button @click="show()">clickMe</button>
</div>
<script>
//
var vm = new Vue({
el : "#box1",
data : {
a: 1,
b:2,
c:3
},
methods: {
show : function (){
this.a=100
},
},
aa : 123,
bb : 'abc',
cc : true,
});
document.onclick = function (){
console.log(vm.$log());
}
</script>循环补充
<div id="box1">
<input type="button" value="add" @click='add()' />
<ul>
<li v-for="val in arr">{{val}}</li>
</ul>
</div>
<script>
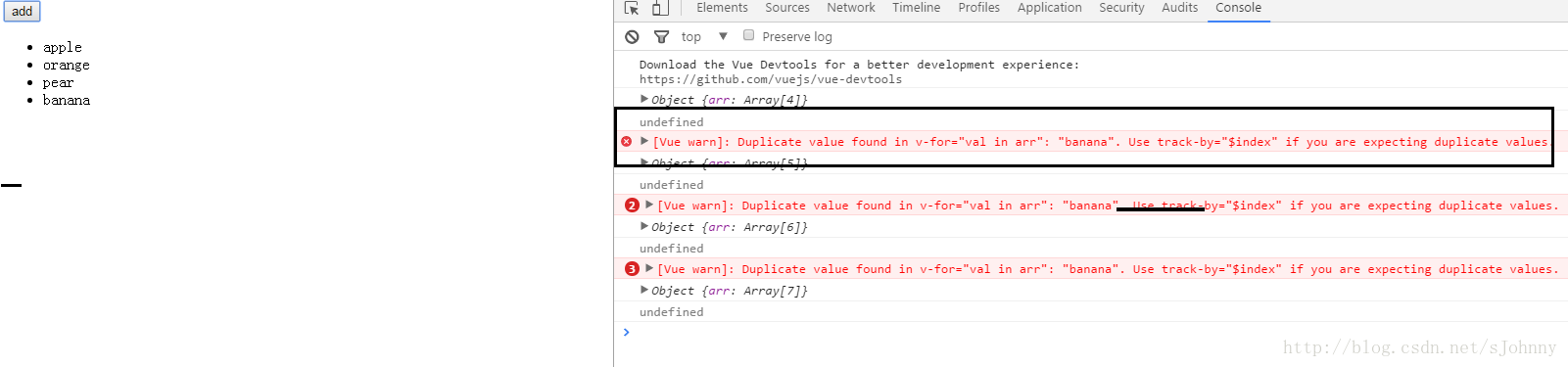
// 此时点击btn 控制台会报错 数据重复的问题
var vm = new Vue({
el : "#box1",
data : {
arr: ['apple','orange','pear'],
},
methods : {
add : function (){
this.arr.push('banana');
}
}
});
</script>调试:加上 track-by
track-by='索引' 提高循环性能
track-by='$index/uid'
<div id="box1">
<input type="button" value="add" @click='add()' />
<ul>
<li v-for="val in arr" track-by='$index'>{{val}}</li>
</ul>
</div>
<script>
// 此时点击btn 控制台会报错 数据重复的问题
// 加上 track-by 避免了之前的问题
var vm = new Vue({
el : "#box1",
data : {
arr: ['apple','orange','pear'],
},
methods : {
add : function (){
this.arr.push('banana');
}
}
});
</script>自定义过滤器
格式:
当有多个参数的情况下,用空格隔开就好
Vue.filter(filterName ,function(input){
// fn
});
调用: {{msg | filterName ‘c1’ ‘c2’}}
<div id="box1">
{{aa}}
<br>
{{sum | addZero}}
<br>
{{date| toDate}}
<br>
{{msg | filterHtml}}
</div>
<script>
Vue.filter('addZero',function (val){
return val<10?'0'+val:val;
})
// Vue 自定义过滤器方式2 带有多个参数的
// Vue.filter(filterName,fn)
Vue.filter('addZero',function (val,c1,c2){
if (c1 || c2) alert(c1+'----'+c2)
return val<10?'0'+val:val;
})
//日期格式
Vue.filter('toDate',function (val){
var oDate = new Date(val);
return oDate.getFullYear()+'/'+(oDate.getMonth()+1)+'/'+oDate.getDate()+' '+ oDate.getHours()+':'+oDate.getMinutes()+':'+oDate.getSeconds()
})
//过滤html
Vue.filter('filterHtml',function (val){
return val.replace(/<[^<]+>/g,'');
})
var vm = new Vue({
el : "#box1",
data : {
arr: ['apple','orange','pear','banana','age'],
sum: 20,
date : Date.now(),
msg : '<strong>welcome</strong>'
},
methods : {
add : function (){
alert(111)
}
}
});
</script>
自定义指令
自定义属性指令
Vue.directive('name',function (){
fn
})
在调用自定义属性指令的情况下,要加上 ‘v-’
<div v-directName></div>
<div v-directName="canshu"></div>
democode
<div id="box1">
<p v-read>{{data}}</p>
<p v-blue="'green'">{{data}}</p>
<p v-blue="green">{{data}}</p>
<p v-blue="color">{{data}}</p>
// 参数不止一个的情况下
<p v-read="{bgColor:'blue',fontColor:'#fff'}">{{data}}</p>
</div>
<script>
// 参数传递,参数个数是零个的时候————直接把指令写上去
// 参数传递,参数个数是一个的时候————v-blue=" '参数' " 参数可以是字符串,也可以是vue里的数据
// 注意区分 参数是多个的情况,看下一个demo
Vue.directive('read',function (){
this.el.style.background="red";
})
Vue.directive('blue',function (c1){
this.el.style.background=c1;
})
// 传参 的问题???
// 当参数不止一个的时候,把参数以json的形式写进去,然后在方法中进行操作调用
Vue.directive('read',function (c1){
this.el.style.background=c1.bgColor;
this.el.style.color=c1.fontColor;
console.log(c1)
})
var vm = new Vue({
el : "#box1",
data : {
data : 'new data',
color: '#eee',
green: 'pink'
},
methods : {
//
}
});自定义指令还有另外一种方式,通过在fn里面定义 bind unbind
<div id="box1">
<p v-read>{{data}}</p>
</div>
<script>
Vue.directive('read',{
bind: function () {
this.el.style.background="red";
},
unbind:function(){
//
}
})
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
}
});
</script>自定义元素指令
(用处不是太大)
Vue.elementDirective('zns-red',{
bind:function(){
this.el.style.background='red';
}
});
PS: 自定义元素指令要用bind来书写,尝试过用普通指令的形式书写,不能有效
<div id="box1">
<ele-red>qqq</ele-red>
</div>
<script>
Vue.elementDirective('ele-red',{
bind : function (){
this.el.style.background="red";
}
})
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
//
}
});
</script>自定义指令完成拖拽实现
<div id="box1" >
<div class="ele1" v-drag></div>
</div>
<script>
// 自定义元素指令要用bind来书写,尝试过用普通指令的形式书写,不能有效
Vue.directive('drag',{
bind : function (){
var oDiv = this.el;
oDiv.onmousedown = function (ev){
/*var e = ev || window.event;
var disX = ev.clientX-obj.offsetLeft;
var disY = ev.clientY-obj.offsetTop;
document.onmousemove = function (){
var x = ev.clientX-disX;
var y = ev.clientY-disY;
obj.style.left=x+'px';
obj.style.top=y+'px';
}*/
var disX=ev.clientX-oDiv.offsetLeft;
var disY=ev.clientY-oDiv.offsetTop;
document.onmousemove=function(ev){
var l=ev.clientX-disX;
var t=ev.clientY-disY;
oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup = function (){
document.onmousemove = null;
document.onmousedown = null;
}
}
}
})
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
//
}
});
</script>自定义键盘信息
@keydown.up
@keydown.enter
@keydown.a/b/c....
自定义键盘信息:
Vue.directive('on').keyCodes.ctrl=17;
Vue.directive('on').keyCodes.myenter=13;
之前的做法:
<div id="box1" >
<input type="text" @keydown.c='show'><br>
<input type="text" @keydown.a='show'><br>
<input type="text" @keydown.b='show'><br>
<input type="text" @keydown.65='show'><br>
<input type="text" @keydown='code'>
</div>
<script>
// keyCode 可以接一个字母,也可以接一个数字(对应的键码来进行相关操作)
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
show : function (){
alert(1111);
},
code: function (ev){
alert(ev.keyCode);// 打印键码
}
}
});
</script>使用自定义指令信息
<div id="box1" >
<input type="text" @keydown.a='show'><br>
<input type="text" @keydown.ctrl='show'><br>
<input type="text" @keydown.enter1='show'><br>
<input type="text" @keydown='code'>
</div>
<script>
// keyCode 可以接一个字母,也可以接一个数字(对应的键码来进行相关操作)
// 65 => a
// 自定义键盘信息
//Vue.directive('on').keyCodes.a=65; // a
Vue.directive('on').keyCodes.ctrl=17; //点击Ctrl健,
Vue.directive('on').keyCodes.enter1=13; //enter
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
show : function (){
alert(1111);
},
code: function (ev){
alert(ev.keyCode);// 打印键码
}
}
});
</script>监听数据变化
vm.$el/$mount/$options/....
vm.$watch(name,fnCb); //浅度
vm.$watch(name,fnCb,{deep:true}); //深度监视
浅度监听:
<div id="box1" >
{{data}}
</div>
<script>
var vm = new Vue({
el : "#box1",
data : {
data : "new data"
},
methods : {
show : function (){
alert(1111);
}
}
});
document.onclick = function (){
vm.data = 'add new data'
}
vm.$watch('data',function (){
alert('data had changed.')
})
</script>深度监听:
<div id="box1" >
{{js}}
<br>
{{js | json}}
</div>
<script>
var vm = new Vue({
el : "#box1",
data : {
js : {
name:'Johnny',
age:20
}
},
methods : {
show : function (){
alert(1111);
}
}
});
document.onclick = function (){
vm.js.age = 25;
}
/*
vm.$watch('js',function (){
alert('data had changed.')
})
*/
// 并没有什么效果,因为需要深度监听
// 把以上代码替换
vm.$watch('js',function (){
alert('data had changed.')
},{deep:true})
</script>

























 1439
1439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








