margin负值的妙用
定义几个盒子,让每个盒子的margin向左移动-1px,正好压住相邻盒子的边框即可。
未使用margin负值的效果图:

ul li {
float: left;
list-style: none;
width: 80px;
height: 40px;
border: 1px solid green;
margin: 100px 0;
}
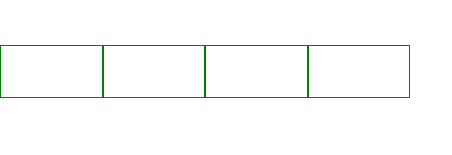
添加margin负值后的效果图:

ul li {
float: left;
list-style: none;
width: 80px;
height: 40px;
border: 1px solid green;
margin-top: 100px;
margin-left: -1px;
}
当鼠标经过时产生的变化:

当鼠标经过盒子时,提高盒子的层级即可。
即若盒子没有定位,给经过的盒子添加相对定位即可。若盒子有定位,则使用z-index提高盒子的等级即可。























 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










