前提:
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
实现原理:
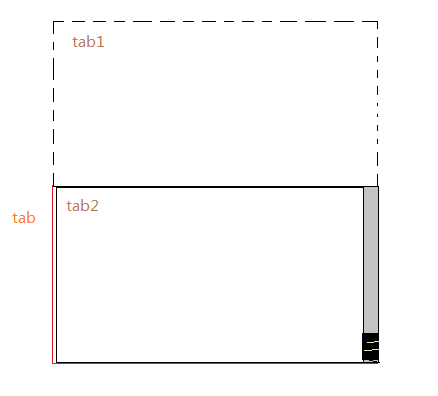
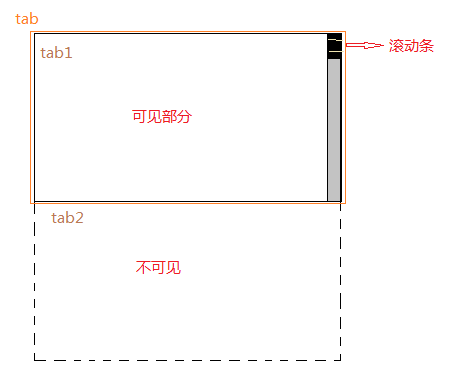
tab1与tab2是tab块里两个完全相同的子块,自然当tab高度无法容纳这两个块时,就会出现滚动条。
而我们要做的事情就是让滚动条自己移动。
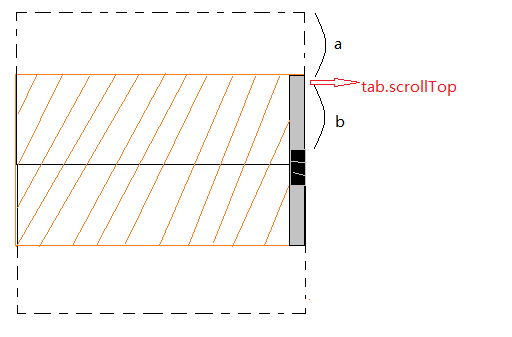
如图 滚动条往下 ,tab1一部分移出,tab2一部分移入,移出的a等于滚动条移动的距离b,这就是tab.scrollTop的值。可通过console.log(tab.scrollTop);查看。
同样建议用console.log(); 查看 .offsetTop / .offsetHeight 等。

当滚动条移动到底时,显然我没要吧滚动条置为最开始的位置!
// tab.scrollTop = tab1.offsetHeight;
//tab.scrollTop = 0;这两条语句都可管用 (#smile#)
最后setInterval()让函数一直循环,效果就出来了。
当然也可以加上一些mouseover滚动停止 ,mouseout滚动继续的效果。
详细代码:
这是向上滚动的例子,








 本文介绍了无缝滚动的实现原理,涉及到关键属性如scrollHeight、scrollTop等,并提供了一个向上滚动的代码示例,同时提到了向下、向左、向右滚动的变动点。通过循环滚动并监听鼠标事件,可以实现平滑的滚动效果。
本文介绍了无缝滚动的实现原理,涉及到关键属性如scrollHeight、scrollTop等,并提供了一个向上滚动的代码示例,同时提到了向下、向左、向右滚动的变动点。通过循环滚动并监听鼠标事件,可以实现平滑的滚动效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








