1、Create a new repository
设置域名:.github.io
设置.gitignore:Node

2、打印一个hello到html
git clone https://github.com/tobeprozy/tobeprozyRecord.github.io.git
cd .\tobeprozyRecord.github.io\
echo "Hello World" > index.html
git add --all
git commit -m "Initial commit"
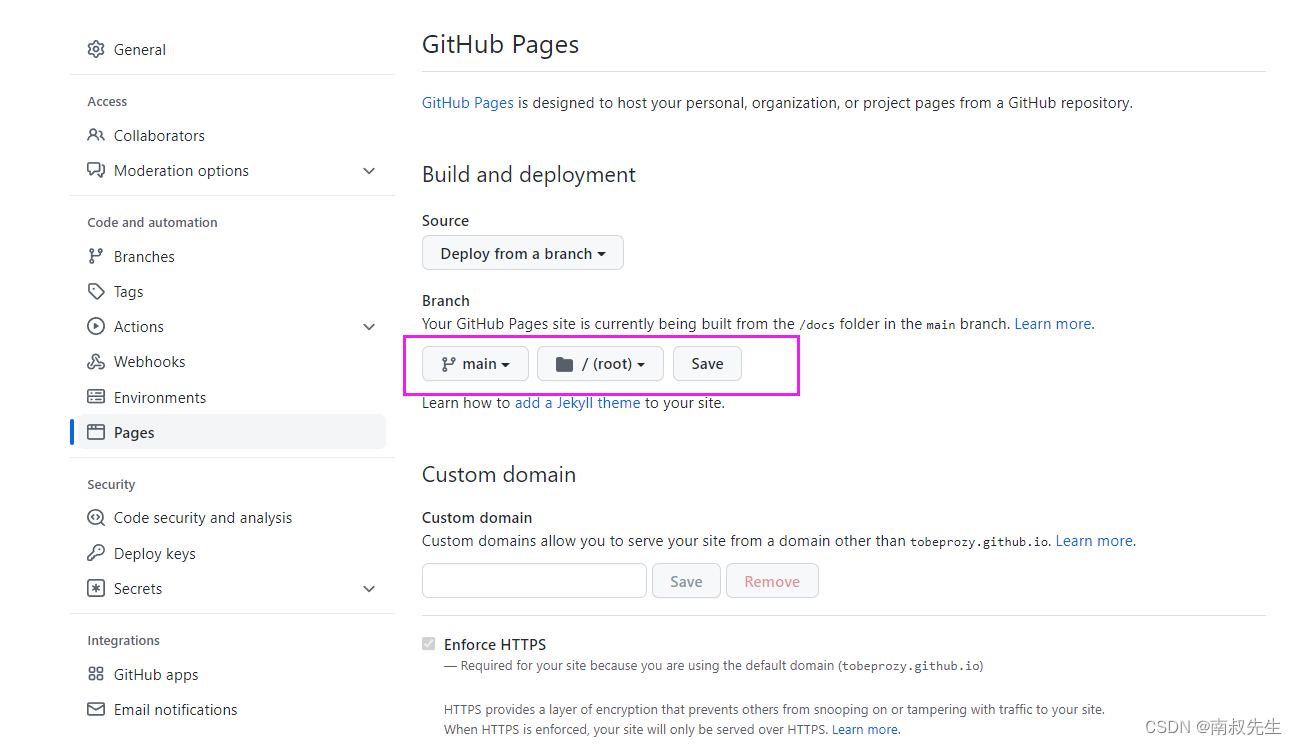
git push -u origin main3、Setting->pages->Branch


好像要过一会才会显示这个网址,自己玩会去

4、看效果

5、弄个模板看看
Complete List | Hugo Themes![]() https://themes.gohugo.io/Jekyll Themes
https://themes.gohugo.io/Jekyll Themes![]() http://jekyllthemes.org/page3/Themes | HexoHexo is a fast, simple & powerful blog framework powered by Node.js.
http://jekyllthemes.org/page3/Themes | HexoHexo is a fast, simple & powerful blog framework powered by Node.js.![]() https://hexo.io/themes/这个还不错
https://hexo.io/themes/这个还不错
HCZ Material![]() http://jekyllthemes.org/themes/hcz-jekyll-material/下载,拖进来
http://jekyllthemes.org/themes/hcz-jekyll-material/下载,拖进来

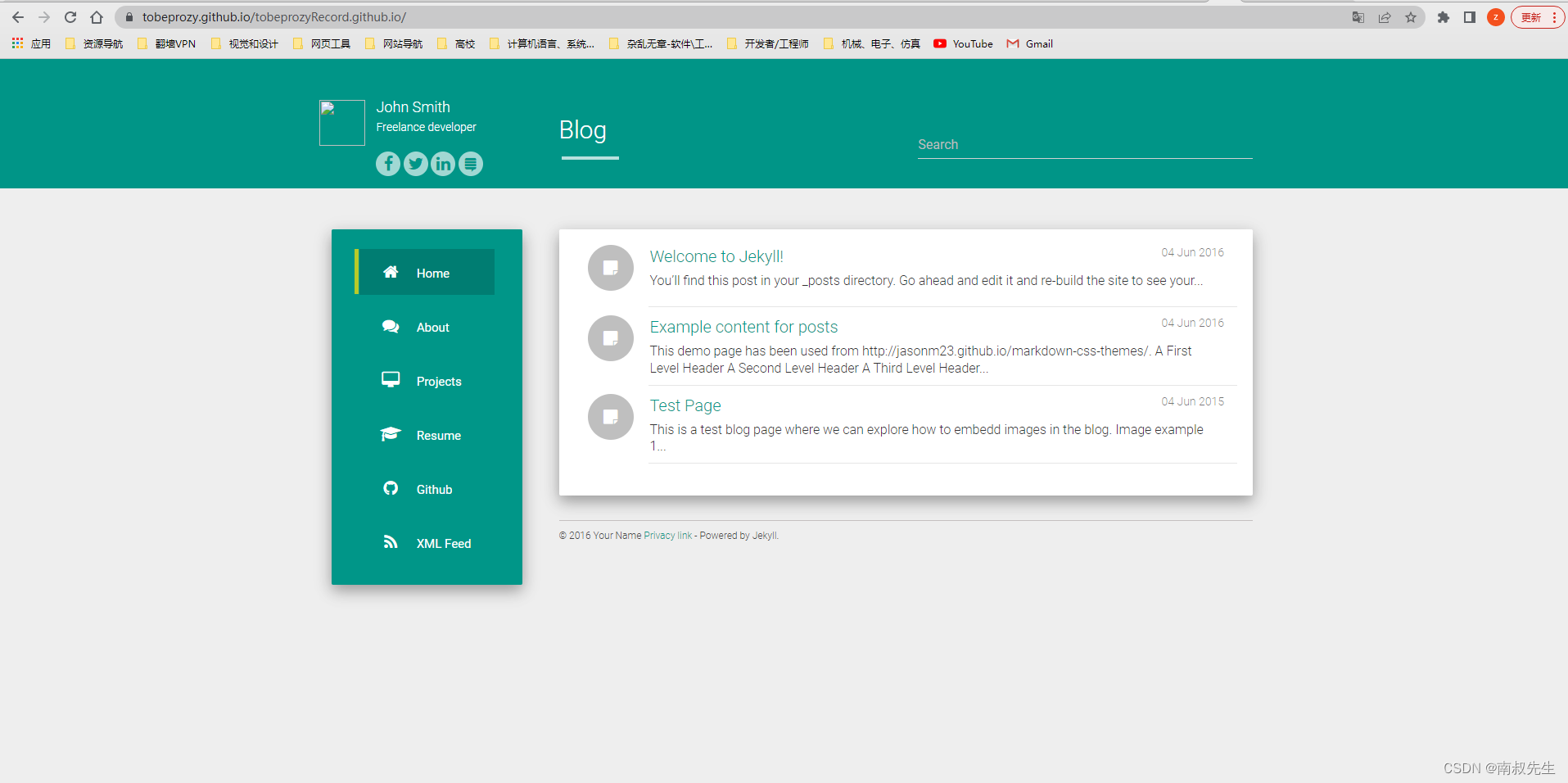
看效果
























 4087
4087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










