v-bind用于动态设置html的标签属性,如src、url、title等,因为插值表达式{{}}没有办法用在标签属性上,需要用到其他工具。
比如前端要根据后端传来的参数,动态的显示图片,就需要把图片的src属性绑定到Vue实例的一个变量上。语法为
v-bind:属性名="表达式"
在没有v-bind的情况下,我们只能以如下形式为标签添加超链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<!-- <a v-bind:href="url" v-bind:title="title">ShadyPi's Blog</a> -->
<a href="https://blog.csdn.net/shadypi/category_7611296.html" title="23">ShadyPi's Blog</a>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
url: "https://blog.csdn.net/shadypi/category_7611296.html",
title: "front-end"
}
})
</script>
</body>
</html>
但很显然,a中的href属性已经定死了,无法进行灵活的更,而v-bind就能解决这个问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<a v-bind:href="url" v-bind:title="title">ShadyPi's Blog</a>
<!-- <a href="https://blog.csdn.net/shadypi/category_7611296.html" title="23">ShadyPi's Blog</a> -->
</div>
<script>
const app = new Vue({
el: "#app",
data: {
url: "https://blog.csdn.net/shadypi/category_7611296.html",
title: "front-end"
}
})
</script>
</body>
</html>

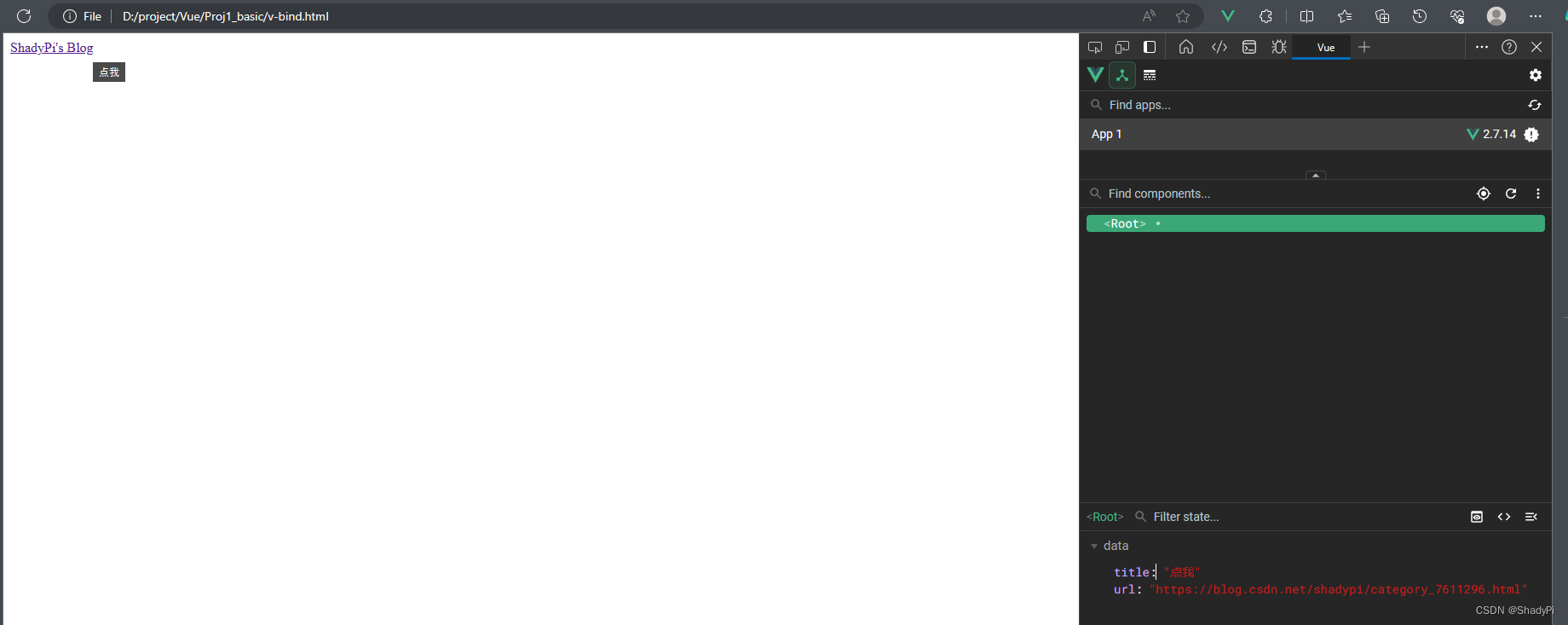
渲染出来的网页超链接和title(鼠标悬停时显示的文字)都可以根据data中的变量随之改变。如下图,title通过编辑被修改成了“点我”。

另外,由于v-bind语句经常被使用,在Vue的语法中设计了可以省略v-bind的写法,即直接使用:属性名="表达式"的办法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<a :href="url" :title="title+1">ShadyPi's Blog</a>
<!-- <a href="https://blog.csdn.net/shadypi/category_7611296.html" title="23">ShadyPi's Blog</a> -->
</div>
<script>
const app = new Vue({
el: "#app",
data: {
url: "https://blog.csdn.net/shadypi/category_7611296.html",
title: 99
}
})
</script>
</body>
</html>
效果跟显式地使用v-bind是一样的。
























 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










