- Quartz 2D是一个二维绘图引擎,Quartz 2D 的API是C语言, 来自于CoreGraphic框架, 没有面向对象的思想
- 1.作用:绘制图形 : 线段\三角形\矩形\圆\圆弧等
绘制文字
绘制\生成图片(图像)
读取\生成PDF
截图\裁剪图片
自定义UI控件 - 2.图形上下文 (Graphics Context) : 是一个CGContextRef类型的数据
作用 :
1.保存绘图信息,绘图状态
2.决定绘制的输出目标(绘制到什么地方去,输出目标可以是PDF文件,Bitmap或者显示器的窗口上)
- 1.作用:绘制图形 : 线段\三角形\矩形\圆\圆弧等
新建一个View,继承与UIView,在新View的.m文件里,把自带的注释去掉,就有一个自带的方法
- (void)drawRect:(CGRect)rect {
//在这里绘图
}//系统自动调用,视图显示在屏幕上的时候调用,且调用一次
- (void)drawRect:(CGRect)rect {
// drawline(); //画线
// drawR(); //画四边形
// drawTriangle(); //绘制三角形
// drawCircle(); //画圆形
// drawArc(); //画圆弧
// drawBezier(); //贝塞尔曲线
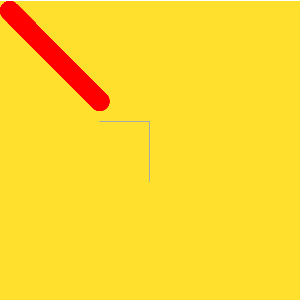
}//画线
void drawline(){
//1.获得图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//将上下文复制一份到栈中
CGContextSaveGState(context);
//2.绘制图形
//设置头尾部样式
CGContextSetLineCap(context, kCGLineCapRound);
//设置线段宽度
CGContextSetLineWidth(context, 20);
//设置颜色
CGContextSetRGBStrokeColor(context, 1, 0, 0, 1);
//设置起点
CGContextMoveToPoint(context, 10, 10);
//画线
CGContextAddLineToPoint(context, 100, 100);
//3.显示到View上
CGContextStrokePath(context);//空心画出
//将图形上下文出栈,替换当前的上下文
CGContextRestoreGState(context);
//2条线
[[UIColor lightGrayColor] set];
//设置头尾部样式
CGContextSetLineCap(context, kCGLineCapRound);
//设置线段转折点样式
CGContextSetLineJoin(context, kCGLineJoinRound);
//画线
CGContextMoveToPoint(context, 100, 120);
CGContextAddLineToPoint(context, 150, 120);
CGContextAddLineToPoint(context, 150, 180);
//3.显示到View上
CGContextStrokePath(context);
}//画四边形
void drawR(){
//1.获得图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//2.绘制四边形
CGContextAddRect(context, CGRectMake(10, 10, 120, 120));
//设置颜色
[[UIColor lightGrayColor] setFill];
//3.显示到View上
CGContextFillPath(context); //实心画出
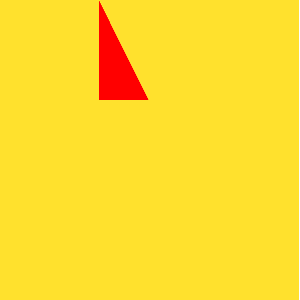
}//绘制三角形
void drawTriangle(){
//1.获得图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//2.绘制三角形
CGContextMoveToPoint(context, 100, 0);
CGContextAddLineToPoint(context, 100, 100);
CGContextAddLineToPoint(context, 150, 100);
//关闭路径 (连接起点和最后一个点)
CGContextClosePath(context);
[[UIColor redColor] set];
//3.显示到View上
CGContextFillPath(context);
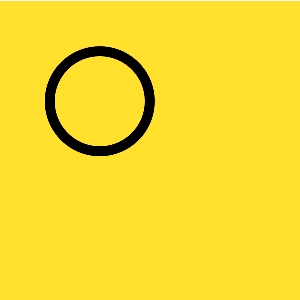
}//画圆形
void drawCircle(){
//1.获取图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//2.绘制图形
CGContextAddEllipseInRect(context, CGRectMake(50, 50, 100, 100)); //把宽高设不同,就变成椭圆了
//设置线段宽度
CGContextSetLineWidth(context, 10);
//3.显示在View上
CGContextStrokePath(context);
}//画圆弧
void drawArc(){
//1.获取图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//2.绘制图形
// x\y:圆心
// radius:半径
// startAngle : 开始角度
// endAngle : 结束角度
// clockwise : 圆弧的伸展方向(0 : 顺时针, 1 : 逆时针)
CGContextAddArc(context, 100, 100, 50, arc(90), arc(200), 1);
//3.显示在View上
CGContextStrokePath(context);
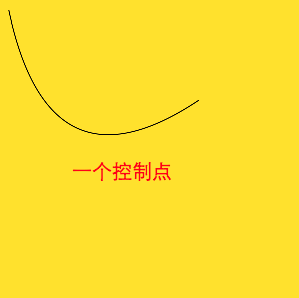
}//贝塞尔曲线
void drawBezier(){
//1.取得图形上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//起点
CGContextMoveToPoint(context, 10, 10);
//2个控制点
// CGContextAddCurveToPoint(context, 120, 150, 180, 50, 190, 190);
//1个控制点
CGContextAddQuadCurveToPoint(context, 50, 200, 200, 100);
//显示在View上
CGContextStrokePath(context);
}




























 6327
6327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








