Masonry 源码:https://github.com/Masonry/Masonry
也可以使用CocoaPods直接下载Masonry
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X。
我通过3个小例子简单介绍一下Masonry的使用方法
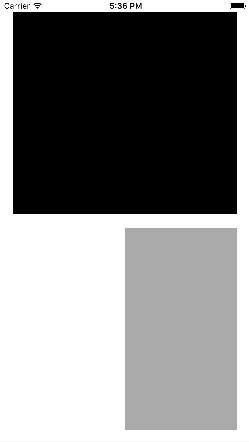
实例1:
UIView *blackView = [[UIView alloc] init];
blackView.backgroundColor = [UIColor blackColor];
//使用masonry,要把视图先添加在父视图上才能再约束,不然会crash
[self.view addSubview:blackView];
UIView *grayView = [[UIView alloc] init];
grayView.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:grayView];
[blackView mas_makeConstraints:^(MASConstraintMaker *make) {
//黑View顶边距为20
make.top.and.left.mas_equalTo(20);
//黑View右边距20
make.right.mas_equalTo(-20);
}];
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
//灰View的右边距和底边距为20
make.right.and.bottom.mas_equalTo(-20);
//灰View高度 == 黑View
make.height.equalTo(blackView);
//添加上边距约束 (上边距==黑色View的下边框 + 偏移量20)
make.top.equalTo(blackView.mas_bottom).offset(20);
//添加左边距 (左边距 == 父视图纵轴中心 + 偏移量0)
make.left.equalTo(self.view.mas_centerX).offset(0);
}];
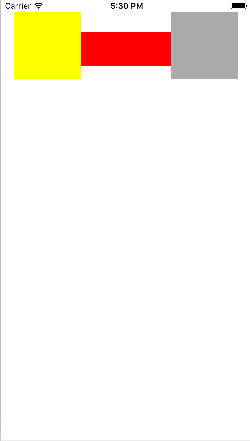
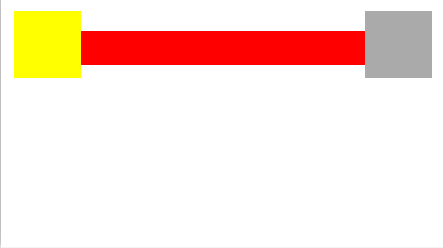
实例2:
UIView *aView = [[UIView alloc] init];
aView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:aView];
[aView mas_makeConstraints:^(MASConstraintMaker *make) {
//aView的size
make.size.mas_equalTo(CGSizeMake(100, 100));
//aView的左边距和顶边距为20
make.left.and.top.mas_equalTo(20);
}];
UIView *bView = [[UIView alloc] init];
bView.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:bView];
[bView mas_makeConstraints:^(MASConstraintMaker *make) {
//bView的size和top与aView的设置一样
make.size.and.top.mas_equalTo(aView);
//bView右边距20
make.right.mas_equalTo(-20);
}];
UIView *cView = [[UIView alloc] init];
cView.backgroundColor = [UIColor redColor];
[self.view addSubview:cView];
[cView mas_makeConstraints:^(MASConstraintMaker *make) {
//cView左边和aView的右边距离为0
make.left.equalTo(aView.mas_right).offset(0);
//cView右边和bView的左边距离为0
make.right.equalTo(bView.mas_left).offset(0);
make.top.mas_equalTo(50);
make.height.mas_equalTo(50);
}];
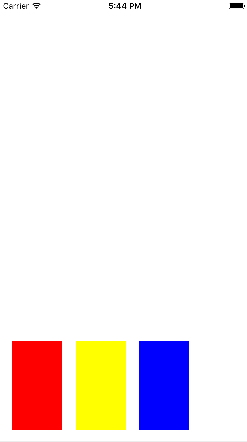
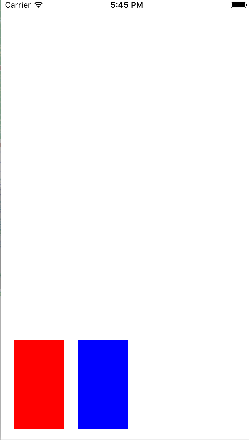
实例3:
UIView *aView = [[UIView alloc] init];
aView.backgroundColor = [UIColor redColor];
[self.view addSubview:aView];
_bView = [[UIView alloc] init];
_bView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:_bView];
UIView *cView = [[UIView alloc] init];
cView.backgroundColor = [UIColor blueColor];
[self.view addSubview:cView];
[aView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view.mas_left).offset(20);
make.bottom.equalTo(self.view.mas_bottom).offset(-20);
//self.view宽度的0.2倍
make.width.equalTo(self.view.mas_width).multipliedBy(0.2);
//self.view高度的0.2倍
make.height.equalTo(self.view.mas_height).multipliedBy(0.2);
}];
[_bView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(aView.mas_right).offset(20);
make.width.equalTo(aView.mas_width);
make.height.equalTo(aView.mas_height);
make.bottom.equalTo(self.view.mas_bottom).offset(-20);
}];
[cView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_bView.mas_right).offset(20);
make.bottom.equalTo(aView.mas_bottom);
make.width.equalTo(aView.mas_width);
make.height.equalTo(aView.mas_height);
//priority优先级 : 数值越高越优先,默认值为999
make.left.equalTo(aView.mas_right).offset(20).priority(200);
}];
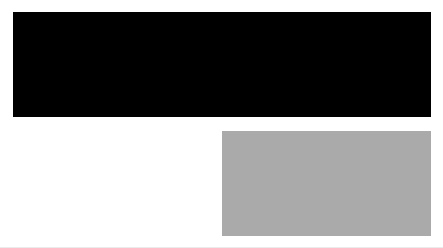
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(TapAction)];
[_bView addGestureRecognizer:tap];- (void)TapAction{
//删除bView
//cView的约束这句话开始有效果:make.left.equalTo(aView.mas_right).offset(20).priority(200);
[self.bView removeFromSuperview];
[UIView animateWithDuration:1.0 animations:^{
[self.view layoutIfNeeded];
}];
}

























 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








