渐变
线性渐变
属性:linear-gradient(开始位置 角度,起始颜色,终止颜色 )
- 开始位置:渐变开始的位置,属性值可以为百分比/长度/left、right、top\bottom(可组合使用)
- 角度:渐变终止方向的角度,当开始位置为数值或百分比的时候可用
- 起始颜色
- 终止颜色
- 重复渐变:将属性修改为:repeating-linear-gradinet()
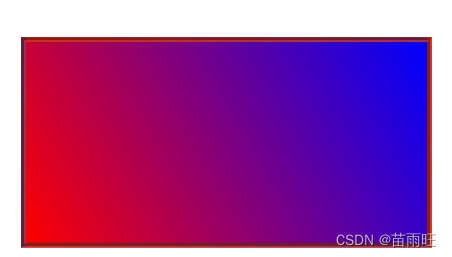
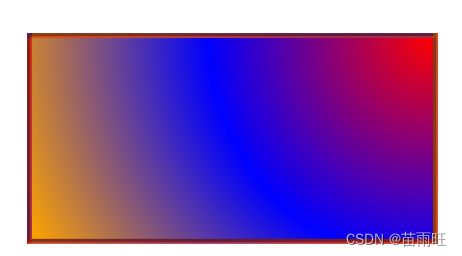
#div2{
background-image: linear-gradient(to left,red,blue);
}
效果图

#div4{
background-image: linear-gradient(60deg,red,blue);
}

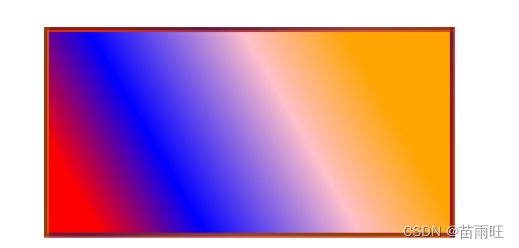
#div6{
background-image: linear-gradient(60deg,red 10%,blue 30%,pink 60%,orange 80%);
}

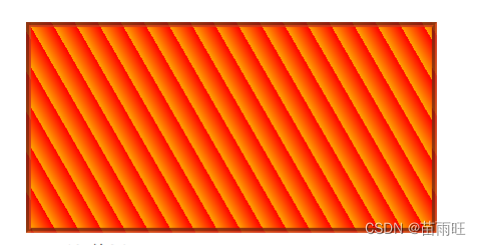
#div8{
background: repeating-linear-gradient(60deg,orange 20px,red 40px);
}

径向渐变
- 属性:radial-gradient(形状、发散方向、起始颜色、终止颜色)
- 形状:ellipse(椭圆)/ circle(圆形)
- 发散方向:属性值可以是left、right、top、bottom、center(可组合使用)
- 大小(半径):属性值可用像素或关键字表示
- closest-side:圆心到距离最近的边
- farthest-side:圆心到距离最远的边
- closest-corner:圆心到距离最近的角
- farthest-corner:圆心到距离最远的角
- 起始颜色
- 终止颜色
- 重复的径向渐变:repeating-radial-gradinet()
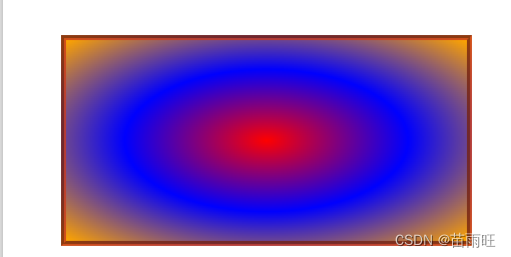
#div1{
background-image: radial-gradient(red,blue,orange)
}

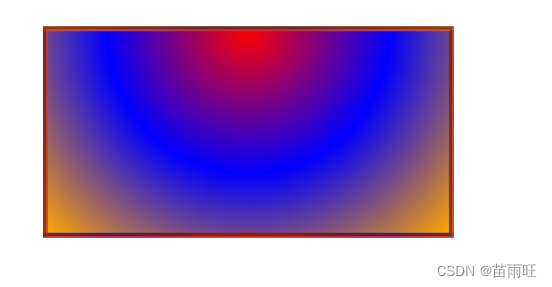
#div3{
background-image: radial-gradient(circle at top,red,blue,orange);
}

#div4{
background-image: radial-gradient(circle at right top,red,blue,orange); }

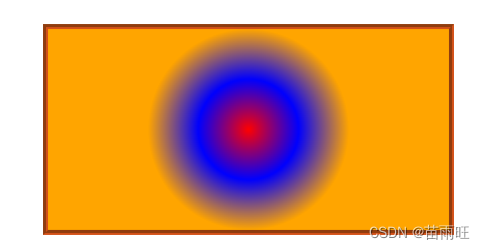
#div5{
background-image: radial-gradient(circle 50px,red,blue,orange);
}

动画效果
2D变形
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。转换方法:
translate()/rotate()/scale()/skew()/matrix()
-
none 定义不进行转换。
-
translate(x,y) 定义 2D 平移转换。
-
translateX(x) 定义转换,只是用 X 轴的值。
-
translateY(y) 定义转换,只是用 Y 轴的值。


-
scale(x,y) 定义 2D 缩放转换。
-
scaleX(x) 通过设置 X 轴的值来定义缩放转换。
-
scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
-
rotate(angle) 定义 2D 旋转,在参数中规定角度。
- 补充 1.角度也可以使用弧度单位:rad
-
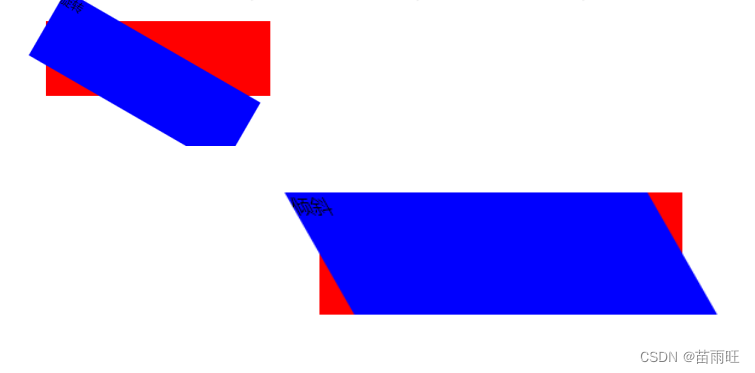
skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换
-
kewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
-
skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
-
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
-
transform-origin:改变元素变形的基准点
- 像素/百分比
- X 轴:left/right/center
- Y 轴:top/bottom/center/
3D变形
transform:3D 变形可以近似理解为沿着 Z 轴移动元素,使得元素更加靠近或者远离你,从而使元素看起来变得更大或更小。
transform:3D 变形函数
translate3d(x,y,z) 定义 3D 转换。
translateY(y) 定义转换,只是用 Y 轴的值。
translateX(x) 定义转换,只是用 X 轴的值。
translateZ(z) 定义 3D 转换,只是用 Z 轴的值
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
scaleX(x) 通过设置 X 轴的值来定义缩放转换。
scaleY(y) 通过设置 Y 轴的值来定义缩放转换
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D转换,使用 16 个值的 4x4 矩阵。
transform-origin 允许你改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其
Z 轴
perspective(n) 为 3D 转换元素定义透视视图。
transform-style 规定被嵌套元素如何在 3D 空间中显示。
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置
perspective-origin 规定 3D 元素的底部位置。
backface-visibility 定义元素在不面对屏幕时是否可见。
过度
过渡动画
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript的情况下,当元素从一种样式变换为另一种样式时为元
素添加效果。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:把效果添加到哪个
CSS 属性上/规定效果的时长。
过渡动画的属性
transform 简写属性,用于在一个属性中设置四个过渡属性。
transform-property 规定应用过渡的css属性的名称
none 没有属性会获得过渡效果。
all 所有属性都将获得过渡效果。
属性名称
transform-duration 定义过渡效果花费的时间,默认是0。单位是秒或毫秒。
transform-timing-function 规定过渡效果的时间曲线。默认是‘ease’。
linear 规定以相同速度开始至结束的过渡效果 (等于cubic-bezier(0,0,1,1)) 。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果 (cubic-bezier(0.25,0.1,0.25,1)) 。
ease-in 规定以慢速开始的过渡效果 (等于cubic-bezier(0.42,0,1,1)) 。
ease-out 规定以慢速结束的过渡效果 (等于 cubic-bezier(0,0,0.58,1)) 。
ease-in-out 规定以慢速开始和结束的过渡效果 (等于cubic-bezier(0.42,0,0.58,1)) 。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
transition-delay 规定过渡效果何时开始。默认是0。
关键帧动画
css3 动画属性
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
@keyframes 设定动画规则。可以近似理解为动画的剧本。
name:必需,定义动画的名称。
0-100%/from……to……:必需,动画时长的百分比。
需要变化的css样式属性:必需。
animation 所有动画属性的简写属性,用于设置六个动画属性:
animation-name/animation-duration/animation-timing-function/animation-delay/animation-iterationcount/animation-direction
animation-name 属性为 @keyframes 动画规定名称。若设置为none 则覆盖已有的动画效果。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是"ease"。
linear 规定以相同速度开始至结束的过渡效果 (等于cubic-bezier(0,0,1,1)) 。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果 (cubic-bezier(0.25,0.1,0.25,1)) 。
ease-in 规定以慢速开始的过渡效果 (等于cubic-bezier(0.42,0,1,1)) 。
ease-out 规定以慢速结束的过渡效果 (等于 cubic-bezier(0,0,0.58,1)) 。
ease-in-out 规定以慢速开始和结束的过渡效果 (等于cubic-bezier(0.42,0,0.58,1)) 。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值
animation-iteration-count 规定动画被播放的次数。默认是1。infinite 为无限次播放。
animation-direction 规定动画是否在下一周期逆向地播放。默认是 “normal 顺向播放”。/ alternate 动画应该轮流
反向播放。
animation-play-state 规定动画是否正在运行或暂停。默认是"running 规定动画正在播放。"。/paused 规定动画
暂停。
animation-fill-mode 规定对象动画时间之外的状态。
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值 (在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值 (在第一个关键帧中
定义)。
both 向前和向后填充模式都被应





















 9101
9101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








