**
vue中的计算属性和侦听器
**
computed(计算属性)
在模板中放入太多的逻辑不但难以维护,就连作者自身在看到代码的时候可能都难以理解。vue开发了计算属性,计算属性是依赖于本身的响应式以来进行缓存的,只在响应式的依赖中发生改变时他们才重新求值,所从根本上大大减少了麻烦的逻辑和运算复杂度。
代码示例:
<template>
<div id="app">
<p>{{ reversedMessage }}</p>
<p>{{ reversedMessage }}</p>
<input type="text" v-model="message" />
<p>{{ getReversedMessage() }}</p>
<p>{{ getReversedMessage() }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: "Hello"
};
},
computed: {
reversedMessage() {
console.log("reversedMessage");
// 当message值改变时,触发更新
return this.message
.split("")
.reverse()
.join("");
}
},
methods: {
getReversedMessage() {
console.log("getReversedMessage");
return this.message
.split("")
.reverse()
.join("");
}
}
};
</script>

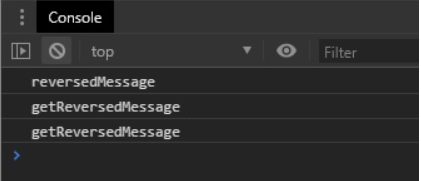
我们从上述的代码中可以看出来reversedMessage使用了两次,但是却只输出了一次“reversedMessage”。调用了两次getReversedMessage()方法,输出了两次“getReversedMessage”。
我们调用了两次方法在程序内部只进行了一次运算然后将数据做了缓存,而后就不再进行新的运算,直接从中获取即可,只有当messasge改变的时候才会重新计算。所以就算再复杂的运算逻辑只要message不变也就是数据的多次调用罢了。这样就很大程度上减小了开销不论是时间方面还是内存方面。
watch(侦听器)
这个方法一般用不到,但是当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
代码示例:
<template>
<div>
<p>data {{message}}</p>
<input type="text" v-model="data" />
</div>
</template>
<script>
export default {
data() {
return {
data: undefined,
message: ""
};
},
watch: {
data() {
this.getMessage();
}
},
methods: {
getMessage() {
setTimeout(() => {
let ms = "";
if (!isNaN(Number(this.data))) {
ms = "is number";
} else {
ms = "is string";
}
this.message = ms;
}, 300);
}
}
};
</script>
computed(计算属性)与watch(侦听器)的区别:
computed(计算属性):依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch(侦听器):更多的是「观察」的作用,无缓存性,类似于某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续操作。
使用场景:
需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed 的缓存特性,避免每次获取值时,都要重新计算。
























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








