博客地址:http://blog.csdn.net/shelleyliu0415
很多企业项目管理人喜欢用PWA来跟踪和follow项目进展情况,那么默认情况下SharePoint 2013现有的功能比较有限,于是IT Administrator就考虑到在SharePoint Server上部署一个ProjectServer,然后启用Project Web app Site的功能,那么如何启用Project Web App Site的功能以及如何在existing的Site Collection中创建和使用PWA site呢?本文将给大家带来系列介绍,具体如下:
前提条件:在SharePoint Server上部署ProjectServer,并重新Configuration。
那么如何在Project Server2013中启用Project WebApp的Site 功能呢?
- 创建Project Web App数据库,具体命令如下:
New-SPProjectDatabase -Name DatabaseName -ServiceApplication"ServiceApplicationName" -DatabaseServer SQLServerInstance -TagString
注意:若要将新数据库与要在其中启用 Project Web App site功能的Site Collection正确关联,则必须使用 Tag 参数将唯一字符串与此数据库关联。之后将在启用Site功能时使用该字符串。
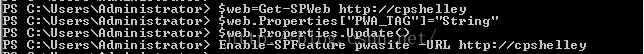
- 启用Project Web App Site Collection功能,使用以下 PowerShell命令 脚本设置 PWA_TAG 参数,然后启用 Project Web App Site Collection功能。
$web=Get-SPWebSiteCollectionURL
$web.Properties["PWA_TAG"]="String"
$web.Properties.Update()
Enable-SPFeature pwasite -URL SiteCollectionURL
创建完Project Web App数据库和启用启用Project Web App Site Collection功能之后,若要在现有网站集中创建 PWA 网站,若要在现有的Site Collection中创建一个 Project Web App site,需要运行以下两个命令。
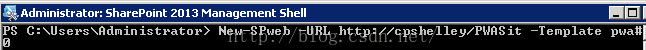
- New-SPweb -URL SiteCollectionURL/PWASiteName -Template pwa#0
- Upgrade-SPProjectWebInstance -Identity SiteCollectionURL -Confirm:$False
- 在创建 Project Web App 网站并运行 Upgrade-SPProjectWebInstance 之后,必须在服务器场中的每个应用程序服务器上运行 iisreset。若要运行 iisreset,请打开命令窗口并键入:iisreset /noforce
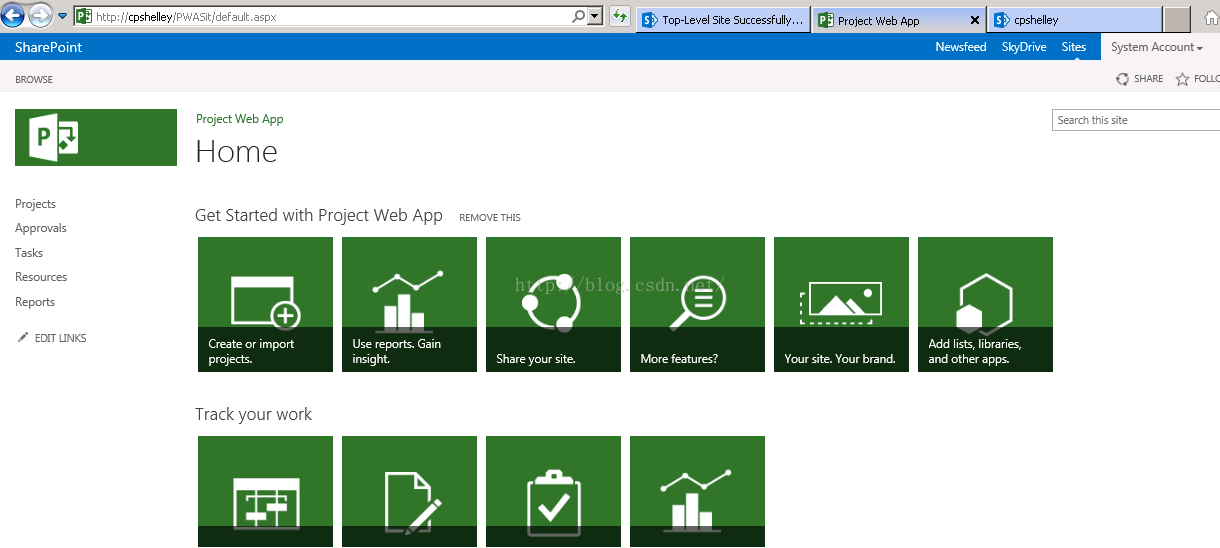
- Project Web App可以正常使用,如下图所示:
希望本篇文章能给大家提供帮助,谢谢阅读!




























 3471
3471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








