具体叫什么名称来着给忘了,在这里使用的是第三方的。应为我是用来做导航栏右侧按钮的下拉菜单按钮,多以就这么叫了。
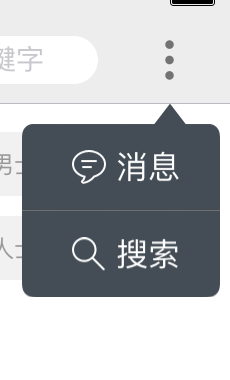
先看一下效果图:
既然是第三方,首先是要导入库
pod 'YCXMenu', '~> 0.0.3'关联头文件
#import "YCXMenuItem.h"
#import "YCXMenu.h"设置一下导航栏右侧按钮,然后设置响应方法。
-(void)addMenuBtn
{
self.navigationItem.rightBarButtonItem= [self createRightBarBtnItem:@"icon_menu.png" hightedImage:@"icon_menu_h.png" action:@selector(clickMenu:)];
}在button的方法中设置响应事件。
菜单栏两个按钮的名称,前边的图片
- (void)showMenu:(UIButton *)btn
{
WS(ws)
[YCXMenu showMenuInView:self.view fromRect:CGRectMake(btn.frame.origin.x,_isNavgationBarHidden ? 34:-30, btn.frame.size.width, btn.frame.size.height) menuItems:_menuArray selected:^(NSInteger index, YCXMenuItem *item) {
switch (index) {
case 0:
{
//
[ws jumpToNotification];
}
break;
case 1:
{
NewSearchViewController * searchVC = [[NewSearchViewController alloc] init];
searchVC.hidesBottomBarWhenPushed = YES;
// searchVC.searchStr = self.searchString;
[self.navigationController pushViewController:searchVC animated:YES];
}
break;
default:
break;
}
}];
}
-(void)clickMenu:(id)sender
{
UIButton *btn = (UIButton *)sender;
//set title
if (_menuArray) {
if ([YCXMenu isShow]) {
[YCXMenu dismissMenu];
}else{
[self showMenu:btn];
}
}else{
_menuArray= @[[YCXMenuItem menuItem:@"消息"
image:GetImage(@"icon_top_message")
tag:100
userInfo:nil],
[YCXMenuItem menuItem:@"搜索"
image:GetImage(@"icon_top_search")
tag:102
userInfo:nil],
];
[self showMenu:btn];
}
}默认情况下背景色是黑色、字体是白色,如果想修改默认的话在第三方库的
YCXMen.h 文件中
第19行是默认背景色的宏,20行是选中时背景色的宏。
第470行是设置字体颜色的。
第300行是修改透明度的。






















 4801
4801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








