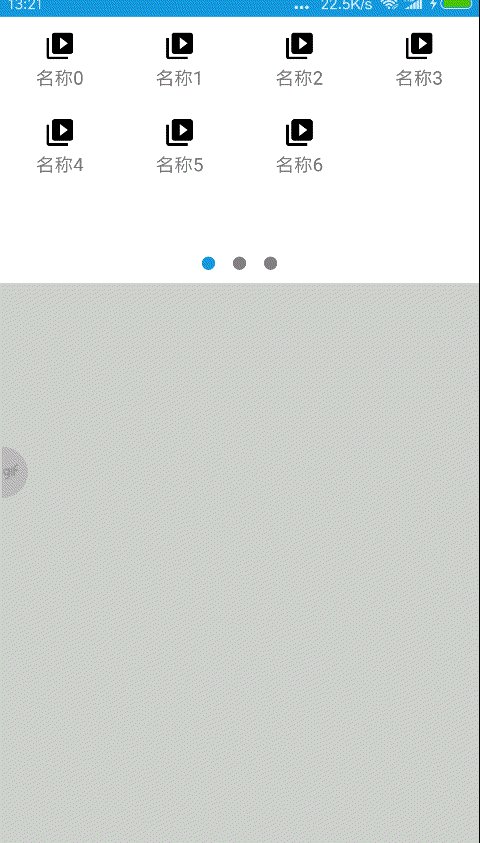
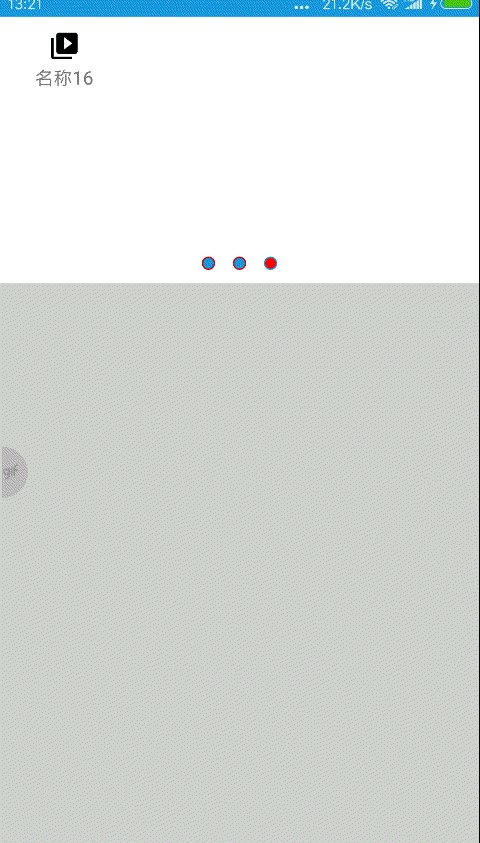
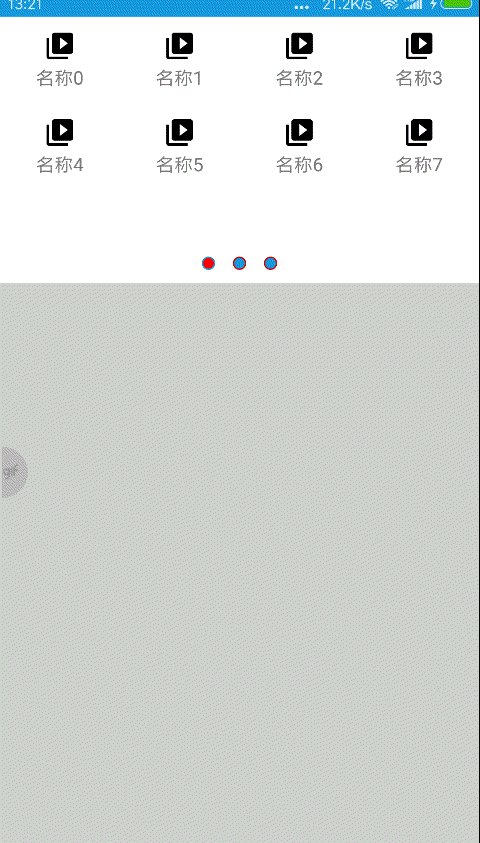
Android 仿美团GridView分页滑动,类似直播礼物列表效果,在GridView展示时添加了动画效果,希望看到这篇文章的你喜欢
(很抱歉,有很久没有看CSDN了,今天无意中看到Tom.wen询问问题,还有FrenkX72几个月前的询问,没能及时的回复,很抱歉。其实,我们遇到自己不会的或没有做过的功能,我们可以先去百度一下或者去相关的技术网站上搜索关键字,比如CSDN、GitHub等,最主要的是我们可以准确的命中自己需要的功能的关键字,从而搜索到自己满意的结果。就拿本篇博客来说,关键字可以是:仿美团GridView,然后去GitHub上搜索,可以找到自己的答案)
GitHub上搜索的案例:(GridView礼物列表、仿美团GridView、PageRecyelerViewDemo)
https://github.com/search?q=%E4%BB%BF%E7%BE%8E%E5%9B%A2GridView
https://github.com/HeyMouser/MeiTuan
https://github.com/hkq325800/GridViewPager
https://github.com/Skynet-Jacopo/FangMeiTuan
https://github.com/ziwenL/HorizontalGridView HorizontalGridView是一个仿照 直播间礼物列表/电商首页二级分类栏 实现横向滚动的自定view
https://github.com/shichaohui/PageRecyelerViewDemo
https://github.com/junlintian5233/PageRecyelerViewDemo
效果图: RecyclerView实现分页滑动效果

直接贴出所有代码:
1.GridViewActivity类:
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.LayoutAnimationController;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.yechaoa.materialdesign.R;
import com.yechaoa.materialdesign.activity.ToolbarActivity;
import com.yechaoa.materialdesign.activity.ToolbarActivity5;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
public class GridViewActivity extends ToolbarActivity5 implements ViewPager.OnPageChangeListener{
private ViewGroup points;//小圆点指示器
private ImageView[] ivPoints;//小圆点图片集合
private ViewPager viewPager;
private int totalPage;//总的页数
private int mPageSize = 8;//每页显示的最大数量
private List<ProductListBean> listDatas;//总的数据源
private List<View> viewPagerList;//GridView作为一个View对象添加到ViewPager集合中
private int currentPage;//当前页
private String[] proName = {"名称0","名称1","名称2","名称3","名称4","名称5",
"名称6","名称7","名称8","名称9","名称10","名称11","名称12","名称13",
"名称14","名称15","名称16","名称17","名称18","名称19"};
@Override
protected int getLayoutId() {
return R.layout.activity_gridview;
}
@Override
protected void setToolbar() {
}
@Override
protected void initView() {
//初始化控件
iniViews();
//模拟数据源
setDatas();
LayoutInflater inflater = LayoutInflater.from(this);
//总的页数,取整(这里有三种类型:Math.ceil(3.5)=4:向上取整,只要有小数都+1 Math.floor(3.5)=3:向下取整 Math.round(3.5)=4:四舍五入)
totalPage = (int) Math.ceil(listDatas.size() * 1.0 / mPageSize);
viewPagerList = new ArrayList<>();
for(int i=0;i<totalPage;i++){
//每个页面都是inflate出一个新实例
GridView gridView = (GridView) inflater.inflate(R.layout.gridview_layout,viewPager,false);
//
Animation myAnim = AnimationUtils.loadAnimation(this, R.anim.in_from_right);
myAnim.setFillAfter(true);//android动画结束后停在结束位置
AnimationSet set = new AnimationSet(false);
set.addAnimation(myAnim); //加入动画集合
// Animation animation = new AlphaAnimation(0,1); //AlphaAnimation 控制渐变透明的动画效果
// animation.setDuration(500); //动画时间毫秒数
// set.addAnimation(animation); //加入动画集合
//
// animation = new TranslateAnimation(1, 13, 10, 50); //ScaleAnimation 控制尺寸伸缩的动画效果
// animation.setDuration(300);
// set.addAnimation(animation);
//
// animation = new RotateAnimation(30,10); //TranslateAnimation 控制画面平移的动画效果
// animation.setDuration(300);
// set.addAnimation(animation);
//
// animation = new ScaleAnimation(5,0,2,0); //RotateAnimation 控制画面角度变化的动画效果
// animation.setDuration(300);
// set.addAnimation(animation);
LayoutAnimationController controller = new LayoutAnimationController(set, 1);
//
gridView.setLayoutAnimation(controller);//GridView 设置动画效果
gridView.setAdapter(new MyGridViewAdapter(this,listDatas,i,mPageSize));
//添加item点击监听
/*gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
int pos = position + currentPage*mPageSize;
Log.i("TAG","position的值为:"+position + "-->pos的值为:"+pos);
Toast.makeText(MainActivity.this,"你点击了 "+listDatas.get(pos).getProName(),Toast.LENGTH_SHORT).show();
}
});*/
//每一个GridView作为一个View对象添加到ViewPager集合中
viewPagerList.add(gridView);
}
//设置ViewPager适配器
viewPager.setAdapter(new MyViewPagerAdapter(viewPagerList));
//小圆点指示器
ivPoints = new ImageView[totalPage];
for(int i=0;i<ivPoints.length;i++){
ImageView imageView = new ImageView(this);
//设置图片的宽高
imageView.setLayoutParams(new ViewGroup.LayoutParams(10,10));
if(i == 0){
imageView.setBackgroundResource(R.drawable.origin_gray3);
}else{
imageView.setBackgroundResource(R.drawable.origin_gray5);
}
ivPoints[i] = imageView;
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 20;//设置点点点view的左边距
layoutParams.rightMargin = 20;//设置点点点view的右边距
points.addView(imageView,layoutParams);
}
//设置ViewPager滑动监听
viewPager.addOnPageChangeListener(this);
}
private void iniViews() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
//初始化小圆点指示器
points = (ViewGroup) findViewById(R.id.points);
}
private void setDatas() {
listDatas = new ArrayList<>();
for(int i=0;i<proName.length;i++){
listDatas.add(new ProductListBean(proName[i], R.drawable.ic_menu_slideshow));
}
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int position) {
//改变小圆圈指示器的切换效果
setImageBackground(position);
currentPage = position;
}
@Override
public void onPageScrollStateChanged(int i) {
}
/**
* 改变点点点的切换效果
* @param selectItems
*/
private void setImageBackground(int selectItems) {
for (int i = 0; i < ivPoints.length; i++) {
if (i == selectItems) {
ivPoints[i].setBackgroundResource(R.drawable.origin_red);
} else {
ivPoints[i].setBackgroundResource(R.drawable.origin_gray);
}
}
}
}
2.GridView加载数据的适配器:
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.yechaoa.materialdesign.R;
import java.util.List;
/**
* GridView加载数据adapter
*/
public class MyGridViewAdapter extends BaseAdapter {
private List<ProductListBean> listData;
private LayoutInflater inflater;
private Context context;
private int mIndex;//页数下标,表示第几页,从0开始
private int mPagerSize;//每页显示的最大数量
public MyGridViewAdapter(Context context,List<ProductListBean> listData,int mIndex,int mPagerSize) {
this.context = context;
this.listData = listData;
this.mIndex = mIndex;
this.mPagerSize = mPagerSize;
inflater = LayoutInflater.from(context);
}
/**
* 先判断数据集的大小是否足够显示满本页?listData.size() > (mIndex + 1)*mPagerSize
* 如果满足,则此页就显示最大数量mPagerSize的个数
* 如果不够显示每页的最大数量,那么剩下几个就显示几个 (listData.size() - mIndex*mPagerSize)
*/
@Override
public int getCount() {
return listData.size() > (mIndex + 1)*mPagerSize ? mPagerSize : (listData.size() - mIndex*mPagerSize);
}
@Override
public Object getItem(int position) {
return listData.get(position + mIndex * mPagerSize);
}
@Override
public long getItemId(int position) {
return position + mIndex * mPagerSize;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if(convertView == null){
convertView = inflater.inflate(R.layout.item_gridview,parent,false);
holder = new ViewHolder();
holder.proName = (TextView) convertView.findViewById(R.id.proName);
holder.imgUrl = (ImageView) convertView.findViewById(R.id.imgUrl);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
//重新确定position(因为拿到的是总的数据源,数据源是分页加载到每页的GridView上的,为了确保能正确的点对不同页上的item)
final int pos = position + mIndex*mPagerSize;//假设mPagerSize=8,假如点击的是第二页(即mIndex=1)上的第二个位置item(position=1),那么这个item的实际位置就是pos=9
ProductListBean bean = listData.get(pos);
holder.proName.setText(bean.getProName());
holder.imgUrl.setImageResource(bean.getImgUrl());
//添加item监听
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"你点击了 "+listData.get(pos).getProName(),Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
class ViewHolder{
private TextView proName;
private ImageView imgUrl;
}
}
3.ViewPager适配器:
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
*ViewPager的adapter
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List<View> viewLists;//View就是GridView
public MyViewPagerAdapter(List<View> viewLists) {
this.viewLists = viewLists;
}
/**
*这个方法,是从ViewGroup中移出当前View
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
/**
* 将当前View添加到ViewGroup容器中
* 这个方法,return一个对象,这个对象表明了PagerAdapter适配器选择哪个对象放在当前的ViewPager中
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
/**
*这个方法,是获取当前窗体界面数
*/
@Override
public int getCount() {
return viewLists != null ? viewLists.size() : 0;
}
/**
*用于判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;//官方文档要求这样写
}
}
4.实体类:
import java.io.Serializable;
/**
* 实体类
*/
public class ProductListBean implements Serializable {
private String proName;
private int imgUrl;
public ProductListBean(String proName, int imgUrl) {
this.proName = proName;
this.imgUrl = imgUrl;
}
public String getProName() {
return proName;
}
public void setProName(String proName) {
this.proName = proName;
}
public int getImgUrl() {
return imgUrl;
}
public void setImgUrl(int imgUrl) {
this.imgUrl = imgUrl;
}
}
5.所有布局:
a).activity_gridview
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.gridview.GridViewActivity">
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CDCDCD">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#FFFFFF">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/points"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:gravity="center"
android:orientation="horizontal" />
</RelativeLayout>
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
b).item_gridview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imgUrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/proName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="名称"/>
</LinearLayout>c).gridview_layout
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4">
</GridView>d).in_from_right 动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="100%p"
android:interpolator="@android:anim/overshoot_interpolator"
android:toXDelta="0%p" >
<!-- in_from_right.xml(从右边进入动画)-->
</translate>xml动画效果可以参考:https://blog.csdn.net/shenggaofei/article/details/51732517
e).原点:
origin_gray3
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="@color/colorAccent" />
<size
android:width="10dp"
android:height="10dp" />
</shape>origin_gray5
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="@color/gray" />
<size
android:width="10dp"
android:height="10dp" />
</shape>origin_red
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="@color/red" />
<stroke
android:width="1dp"
android:color="@color/colorAccent" />
<size
android:width="10dp"
android:height="10dp" />
</shape>
origin_gray
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false" >
<solid android:color="@color/red" />
<padding
android:left="2dp"
android:top="1dp"
android:right="2dp"
android:bottom="1dp" />
<solid
android:color="@color/colorAccent" />
<stroke
android:width="1dp"
android:color="@android:color/holo_red_dark" />
<size android:width="10dp"
android:height="10dp" />
</shape>
























 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








