vue 封装自定义组件
tabal列表编辑单元格组件
<template>
<div class="editable-cell">
<div class="editable-cell-input-wrapper" v-if='editable'>
<el-input class="editInput" v-model="cellValue" placeholder="请输入内容" v-loading="editLoading" size="small"></el-input>
<el-button type="text"><i class="el-icon-check" @click='check'></i></el-button>
</div>
<div class="editable-cell-text-wrapper" v-else>
{{cellValue || ' '}}
<el-button type="text"><i class="el-icon-edit" @click='edit'></i></el-button>
</div>
</div>
</template>
<script>
import util from '../../common/js/util';
import $ from 'jquery';
import axios from './../../common/ajax/axios.js';
export default {
data() {
return {
cellValue:this.value,
editable:false,
editLoading:false,
};
},
props : [
'value'
],
methods: {
check(){
const self = this;
function callback(){
self.editLoading = false;
self.editable=false;
}
this.editLoading = true;
self.$emit('cellChange',self.cellValue,callback)
},
edit(){
this.editable = true;
}
}
};
</script>
<style lang="less" scoped>
.taskDetail{
margin-left: 10px;
margin-top:10px;
}
.editInput{
width: 200px;
height: 30px;
}
.el-icon-edit{
margin-left: 20px;
}
.el-icon-check{
margin-left: 20px;
}
</style>
<style>
.editInput .el-loading-spinner .circular{
width:20px;
}
</style>
解释一下:
props:父组件传递给子组件的值;
$emit(‘方法名’,数据) 返回父级数据,会触发父组件中调用子组件的方法;
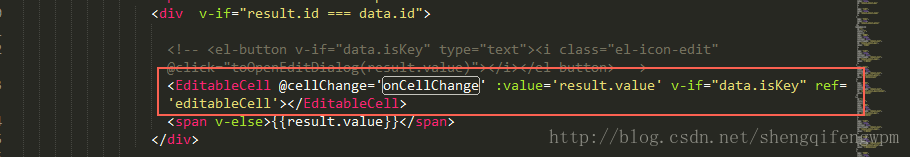
父组件中的使用方法:
1.先将组件import 进来;
2.然后将组件暴露出去,这样父组件就可以用了;



























 4177
4177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








