1.颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
【语法】
color:rgba(R,G,B,A)- R、G、B三个参数,正整数值的取值范围为:0~255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
- A为透明度参数,取值在0~1之间,不可为负值。
【例如】
background-color:rgba(100,120,60,0.5);2.渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
【语法】
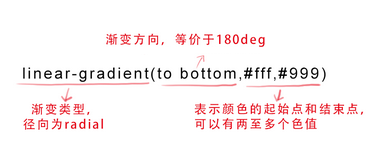
- 第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:(默认为“180deg”,等同于“to bottom”)
- 第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
【例如】
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);效果:
























 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








