继续上一篇开篇文章,在引补充一下第三库的,漏了一个第三库,图片的缓存异步加载:ImageLoaderSwift,github:[GOGOGO]https://github.com/hirohisa/ImageLoaderSwift
demo地址往后瞧
ios 广告图片无限滚动,网上有很多demo,不过多数为oc版的,swift版的很少,因此自己改写了一们大牛的demo,在此向原作者说声谢谢。
这里本人实现了两种思路,不过第一种有点小bug,因此本人用了第二种,这里一起上了,有需要的自己看下。
第一种思路,view复用,只需要三个uiimageview,在滚动结束后动态改变uiscrollview的contentOffSet,让人感觉无限滚动,本人在使用中,发现复用切换图片时有抖动现象,因此没有使用。
第二种思路,网上有大大已经提出来了,不过没去找是否实现了,自己把他实现了,(感觉找的时间会比自己实现的时间长哦),这适应图片数量少的情况,思想主要是:假设有五张图片[1,2,3,4,5],现在在首尾各添加一个元素,成为了:[5,1,2,3,4,5,1],在滚动时判断下标,然后更改uiscrollview的contentOffSet的值,给人也错觉,无限滚动,此版本没有切换图片,因此没有第一种抖动的现象
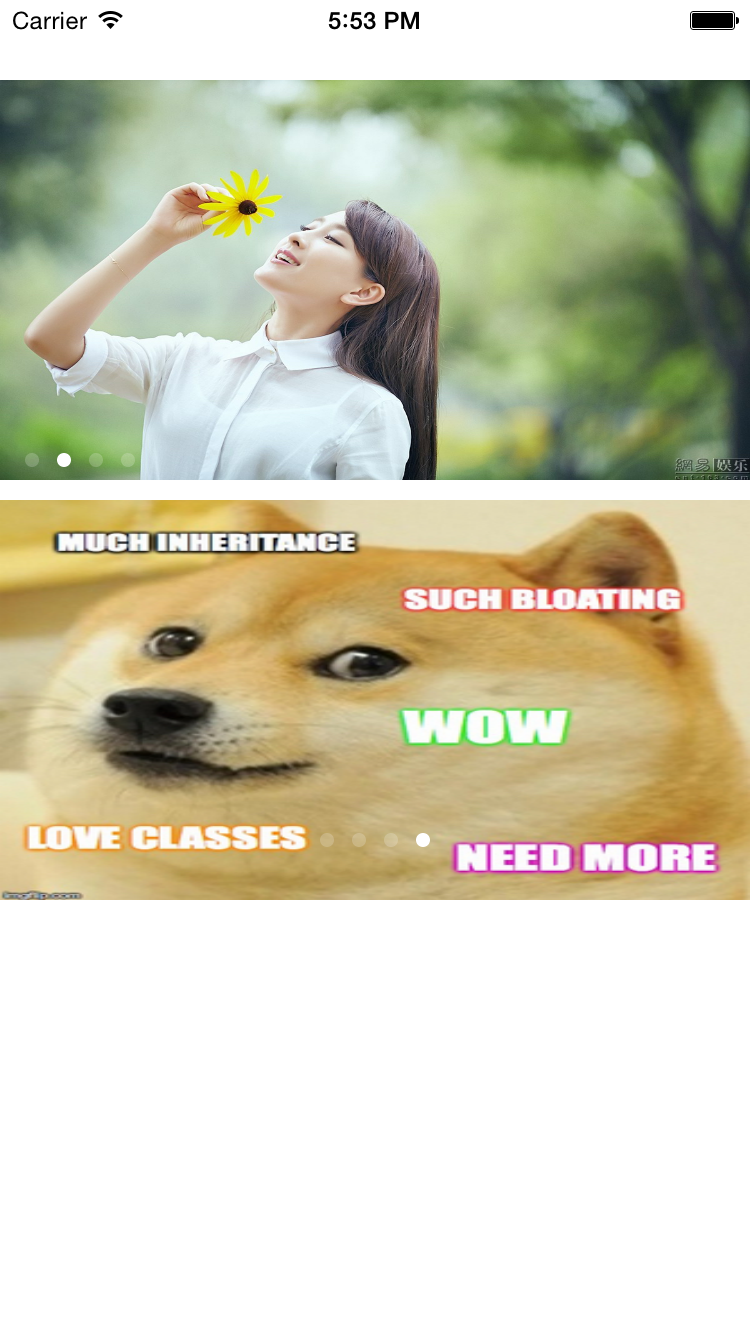
说了一下自己开发中遇到的问题,接下来就是上传demo,项目源码是不能外泄的,不过本人会抽出来做为demo上传,看下效果:
图片上传太吃力了,以后还是少发图片了,调用代码:
`override func viewDidLoad() {
super.viewDidLoad()
var frame = CGRectMake(0, 40, UIScreen.mainScreen().bounds.width, 200)
var urls = String
urls.append(“http://cc.cocimg.com/api/uploads/20150803/1438584968370799.jpg“)
urls.append(“http://img3.cache.netease.com/photo/0003/2015-06-30/ATCDPPU800AJ0003.jpg“)
urls.append(“http://www.sinaimg.cn/dy/slidenews/4_img/2015_11/704_1575962_849639.jpg“)
urls.append(“http://cc.cocimg.com/api/uploads/20150803/1438584353419212.png“)
//三个uiimageview实现的方式
var child = ADScrollerView.adScrollViewWithFrame(frame, imageLinkUrl: urls, pageControlShowStyle: UIPageControlShowStyle.UIPageControlShowStyleLeft)
child!.backgroundColor = UIColor.redColor()
self.view.addSubview(child!)
//适应图片数量少的
var adScrollerView = ADView.adScrollViewWithFrame(CGRectMake(0, 250, UIScreen.mainScreen().bounds.width, 200),imageLinkUrl:urls,placeHoderImageName:"placeHolder.jpg" ,pageControlShowStyle:UIPageControlShowStyle.UIPageControlShowStyleCenter)!
self.view.addSubview(adScrollerView)
}
`
demo github:https://github.com/glustful/ADScrollView























 6012
6012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








