ionic不得不说官网的文档,真是最好的学习资源,不过有些功能没测试出来,遗憾,官网地址:点此跳转
要定制navigation和tabbar那就不得不提$ionicConfigProvider,
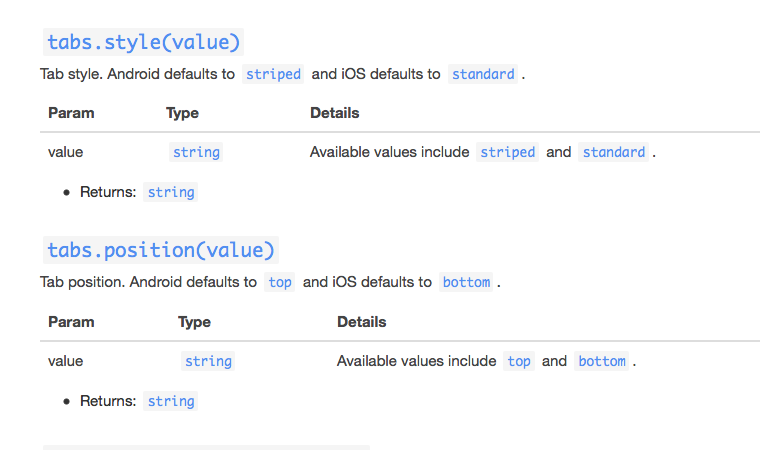
去官网,官网上都有详细说明不想做个翻译工了,说下一般的功能,设置tabbar的位置,在底部还是在顶部,iOS默认底部,android默认顶部,在这里就可以修改了:

使用方法可分平台如:
ionicConfigProvider.platform.ios/android.tabs.position(‘bottom′),共用一种直接:
ionicConfigProvider.tabs.position(‘bottom’)
另外还有个方法:

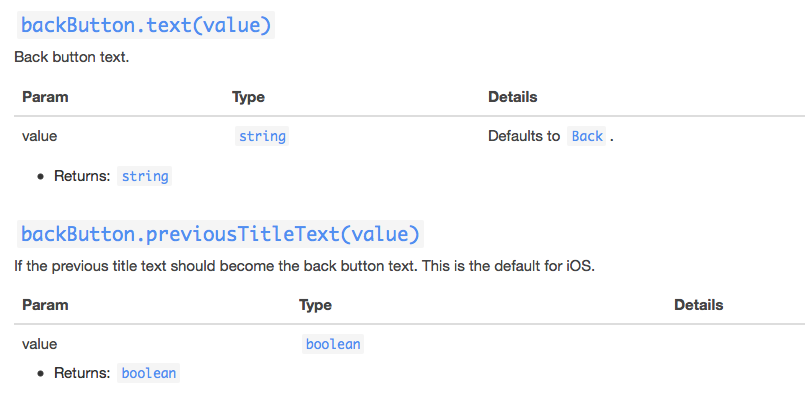
我以为是设置导航栏的返回按钮文字的,还有个backButton.icon以为是设置返回按钮的图标,不成想不是,解释也不清楚,没试出效果,有人知道望告知,看了导航栏的返回按钮文档才知道,设置导航栏返回按钮需要在这里设置,如:
<ion-nav-back-button class="button-clear">
<i class="ion-arrow-left-c"></i> Back
</ion-nav-back-button>
另外$ionicConfigProvider的其他方法文档上也有说明,就不介绍了,文档才是最新最好的学习资源。
接下来说下定制tabbar的图标,ionic已经有很多内置图标了,但是还是不能满足我们自己的应用,就要自己定制了,ionic的图标都是以字体的形式,然后用css来引入的,我们普通的图标不支持,麻烦的一件事,要制作我们自己的图标,还得制作出svg的矢量图,然后用ionic提供的转换工具制作字体文件和css样式,然后引入,网上已有有关这个的文章,这里就不介绍了,给个链接地址:
图标制件
感谢这位大牛的帖子
慢慢研究慢慢完成ionic的续集了!!!






















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








