网上例子太多了,官网的文档也很全,不过在这里阐述下,方便自己查询,官网速度太慢了,估计是自己网速原因了,小公司伤不起啊。
下拉刷新上拉加载更多,直接来代码,代码里都有说明:
<ion-view view-title="活动页">
<ion-content class="padding">
***<ion-refresher pulling-text="下拉刷新" on-refresh="vm.doRefresh()"></ion-refresher>***
<div class="message">
<ul>
<li class="brand" ng-repeat="item in list">
<a href="#">
<img src="{{ImgUrl+item.img}}" width="100%" height="160"/>
<div class="summary">
<span>[{{ item.ProductName }}]</span><span>{{item.Bname}}</span></span><span>{{item.ProductArea }}</span>
</div>
<div class="depreciate">
<p ng-bind-html="item.title"></p>
</div>
</a>
</li>
</ul>
</div>
<!-- ion-infinite-scroll 上拉加载数据指令 distance默认1% nf-if的值为false时,就禁止执行on-infinite -->
***<ion-infinite-scroll ng-if="vm.moredata" on-infinite="vm.loadMore()" distance="1%" ></ion-infinite-scroll>***
</ion-content>
</ion-view>第一下拉刷新,
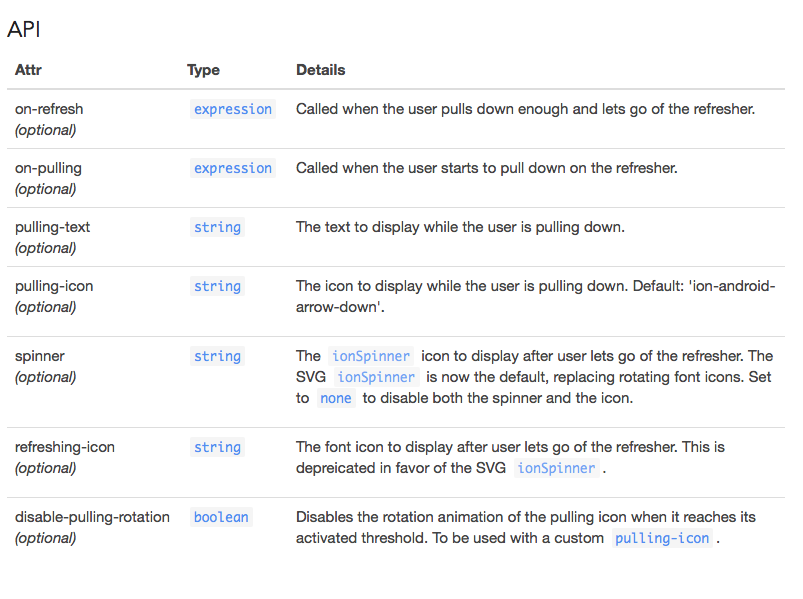
<ion-refresher pulling-text="下拉刷新" on-refresh="vm.doRefresh()"></ion-refresher>添加一个标签,设置显示的文字,另外刷新时调用的函数基本设置就完成了,如果想了解详细文档,请看官网,地址:官网地址
如果出现打不开现象,下面截图一份,这是他的详细api:
第二个上拉加载更多,
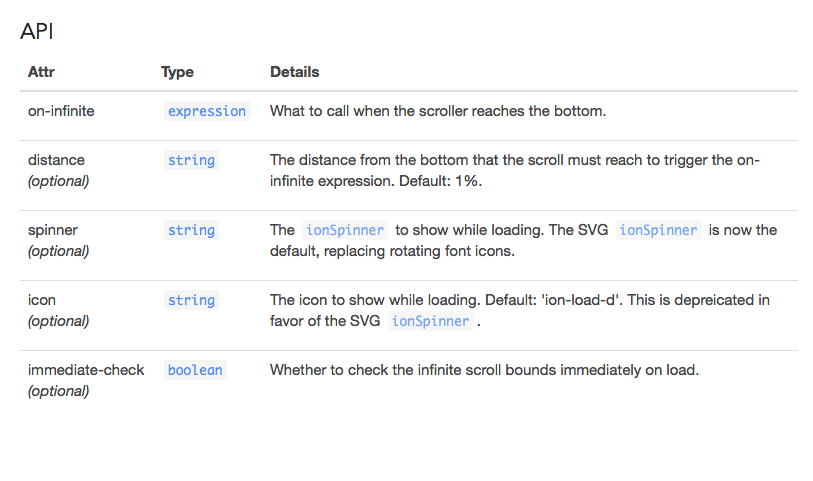
<ion-infinite-scroll ng-if="vm.moredata" on-infinite="vm.loadMore()" distance="1%" ></ion-infinite-scroll>
<!-- ion-infinite-scroll 上拉加载数据指令 distance默认1% nf-if的值为false时,就禁止执行on-infinite -->这是简单应用,注释也说明了参数情况,接着给出官网链接:官网地址
api图片:
最后一步,当动作加载完成生,需要把提示信息与加载动画隐藏掉,在这里就需要发送对应的广播:
on-refresh 下拉触发的函数 函数执行结束之前必须广播下该事件结束
$scope.$broadcast(‘scroll.refreshComplete‘);on-infinite 上拉触发的函数 同样需要广播事件结束
$scope.$broadcast(‘scroll.infiniteScrollComplete‘);下拉刷新与上拉加载更多就结束了,更详细文档请查询官方文档:地址如下:
官网docs
























 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








