在此记录下在使用react-native-swiper中踩的坑,此组件的github地址为:https://github.com/leecade/react-native-swiper,想了解的可以去这里了解下,在此不做使用介绍,只记录下浪费了我两个小时的踩坑经历,小伙伴们就别在踩了!
先介绍下我是使用环境,使用了react-native-tab-navigator来做底部导航栏,然后在首页又使用了react-native-scrollable-tab-view来做tab切换,然后在tab页使用了ListView组件来显示商品信息,ListView的第一行就使用了react-native-swiper来做图片轮播了,上个效果图看下,效果图你用别人的例子:
就这玩意儿,轮播图怎么也出不来,一开始认为react-native-swiper的bug,例子代码也是照着他抄的,就看了这个项目的issues,还真有人碰到了,不过没人把解决方法贴出来,我又单独跑了他们提供的demo,什么问题也没有,所以就排除了这个组件自身bug的问题。
接下来就想是不是react-native-scrollable-tab-view与react-native-swiper不兼容的问题,又看找了下react-native-scrollable-tab-view源码分析了,没发现问题,可能水平不够,又把他们两个组件组合使用了,功能很正常也很完美。然后接着就剩ListView与react-native-swiper的组合的问题了,到了这里,还有啥想的,打开官网,找到ListView文档,从头到尾再读一遍,直接忽略了他给的demo,demo上的属性也太少了,有问题也查不出来,然后就看到了这个属性:removeClippedSubviews,真是一万只草泥马从心中奔涌而过啊,咋就没早点去读官方的文档呢,每次看了demo就走……………………………………
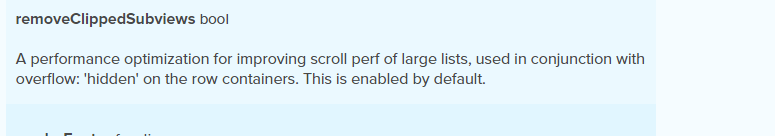
到这里了,还有啥说的,直接定位到ListView组件上,加上这个属性,removeClippedSubviews={false},一切正常。各位小伙伴自己看他的解释吧:
各位不伙伴们吸取我的教训,多看下官网的文档,别再踩坑了,如果有做react-native的多交流交流!








 在react-native项目中,使用react-native-swiper组件在ListView中展示轮播图时遇到显示问题。通过检查组件、阅读官方文档,发现是ListView的`removeClippedSubviews`属性导致的,设置为`false`后,轮播图正常显示。提醒开发者重视官方文档,避免类似问题。
在react-native项目中,使用react-native-swiper组件在ListView中展示轮播图时遇到显示问题。通过检查组件、阅读官方文档,发现是ListView的`removeClippedSubviews`属性导致的,设置为`false`后,轮播图正常显示。提醒开发者重视官方文档,避免类似问题。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








