【摘 要】随着计算机科学的发展,数据库技术在Internet中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。本文讲解了一个公司的网站的建设,它基于数据关联规则的公司个性化页面及动态数据生成案例,在网页方面,综合考虑了页面色彩、页面的构架,充分的利用了图片、文字、图层、表格等元素。网站内容明确,层次清楚,达到了预期的功能。
【关键词】网站 动态 ASP 数据库 ACCESS
1.2.网站实现功能
本网站给客户提供一个了解公司的平台,客户可以与公司及时地交换意见,产生互动,公司也可以及时对网站进行更新维护。
前台客户系统功能:
(1) 用户可以浏览公司的一些基本的信息。
(2) 用户可以浏览公司的新闻。
(3) 用户可以查看公司的联系方式。
(4) 用户可以浏览留言板的帖子。
(5) 用户可以随时发表自己的言论。
后台管理系统功能:
(1) 增加、修改、删除公司的新闻。
(2) 修改、删除留言板帖子。
(3) 浏览、删除最新产品信息。
2.3.网站总体设计
2.3.1.网站层次概况图
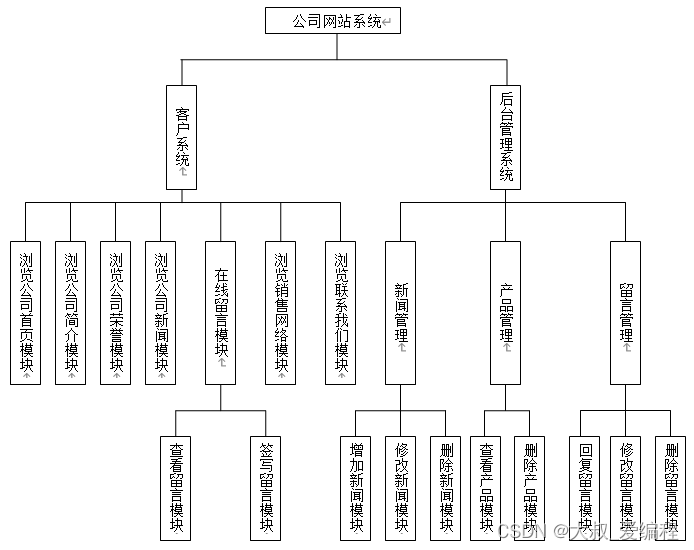
公司网站系统分为两个子系统:客户系统和后台系统,其功能如图-1所示。

2.3.2.系统模块设计
1、用户模块
(1) 浏览模块。包括浏览公司首页、公司简介、资格认证、公司新闻、留言板等内容。
(2) 发表留言。为用户提供发表留言的功能。
(3) 浏览新闻。为用户提供浏览信息新闻的功能。
2、管理模块
(1) 管理员登录。管理员要进行管理操作,必须先进行登录。
(2) 新闻管理。对新闻进行增加、删除、修改操作。
(3) 留言管理。对留言进行删除、修改操作。
(4) 产品管理。对产品进行查看、删除操作。
2.4.详细设计
2.4.1.网站整体设计

图—2网站整体框架
设计要点:
(1) 由于网站是在1024*768 分辨率环境下做出的,为了适应800*600分辨率,左右部分都留出了适当的距离。
(2)网站banner条和导航条是由Flash效果,是由Macromedia® Flash™ MX 2004做出的。
(3)网页布局进行整体规划,即使用HTML中的table标签
(4)背景颜色设置:<body topmargin="0" bgcolor="#808000">
2.4.2.新闻发布系统设计
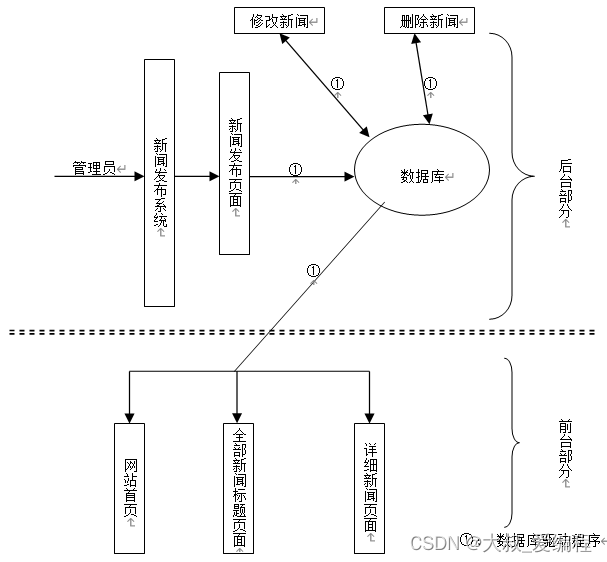
1、 新闻发布系统流程图

图—3新闻发布系统数据流程图
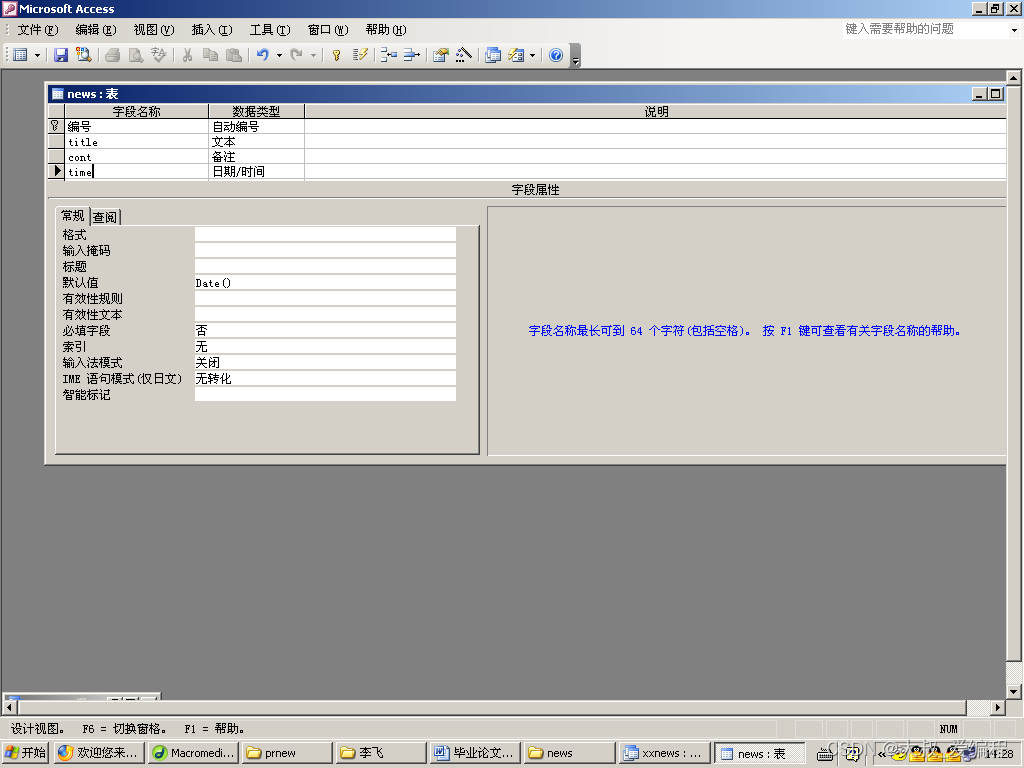
2、news表设计

图—4new表设计图
(1)cont 设计成备注类型的这样最多可以容纳65535个字符。
(2)time默认值要设成date(),如图:

图—5设置字段 time
3、 后台新闻页面设计
(1)addnews.asp

图—6新闻发布页面
①此页面用来添加新闻,当管理员登录后,点击导航栏中的发布新闻,就可以显示本页。这里用到了超链接和框架: <a href=news/addnews.asp target=mainFrame>发布新闻</a>;<a.</a>是超链接标签,target=mainframe表示所链接的网页在框架中显示。
②当管理员添加完新闻后,单击确定,通过数据库驱动程序新闻就添加到数据库中,并在显示页面中显示。
(2) editnews.asp

图—7编辑新闻页面
本页是用来确定对哪条新闻进行哪种操作。首先读取所有新闻,然后根据需要向删除(modify.asp)或修改(dellnews.asp)页面传递需要编辑的新闻的编号。
(3)modify.asp

图—8修改新闻页面
通过editnews.asp传递来的新闻编号,显示需要修改的新闻内容。管理员可以对新闻标题和内容进行修改。
(4) dellnews.asp

图—9删除新闻页面
通过editnews.asp传递来的新闻编号,显示需要删除的新闻内容。单击确定实现新闻的删除。
4、显示页面设计
(1) index.asp
①为了保证首页的风格,新闻在首页的显示条目为8条,并且是以时间到续方式来读取的:"SELECT * FROM news ORDER BY 编号 DESC"
②单击新闻进入详细新闻界面:<A HREF="news/viewnews.asp?<%= Server.HTMLEncode(MM_keepNone) & MM_joinChar(MM_keepNone) & "编号=" & Recordset1.Fields.Item("编号").Value %>"><%=(Recordset1.Fields.Item("title").Value)%></A>
③向viewnews.asp页面传递新闻编号。
(2)allnews.asp
①显示公司的全部新闻标题
②用到了分页功能,根据页面的布局设置每页为18条
③向viewnews.asp页面传递新闻编号。
(3)viewnews.asp
图—10详细新闻显示页面
接收来自index和allnews页面传递来的新闻编号,显示具体新闻的详细内容。
2.4.3.在线报名系统设计
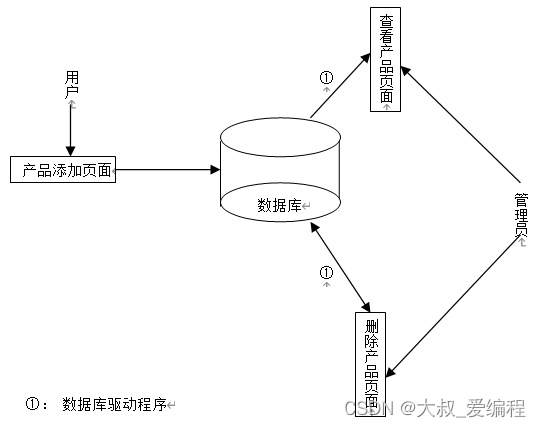
1、 报名系统数据流程图

图—11产品添加系统数据流程图
2、 报名系统表设计

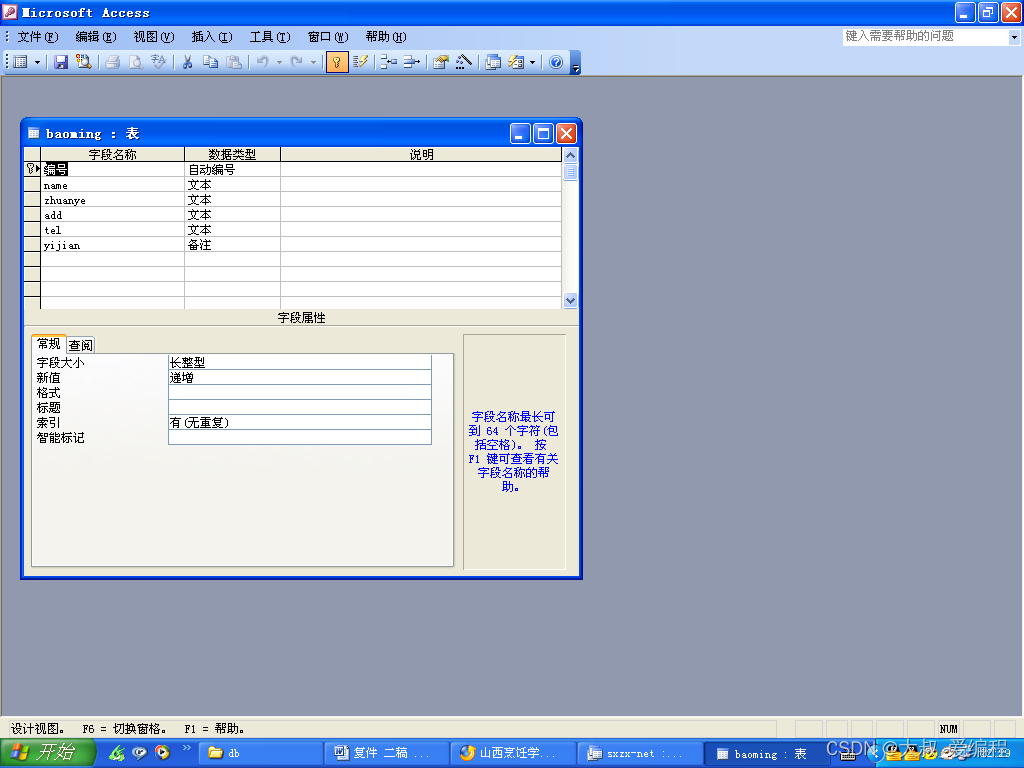
图—14在线报名系统数据表
3、 产品添加系统前台页面(zxjs.asp)

图—15产品添加页面
想通过网站报名的用户用此页面来填写自己的基本资料,填写好的数据将写入数据库。并在后页面(jieguo.asp)中显示供管理员来查看。
4、 产品添加系统后台管理页面
(1)查看产品页面(jieguo.asp)

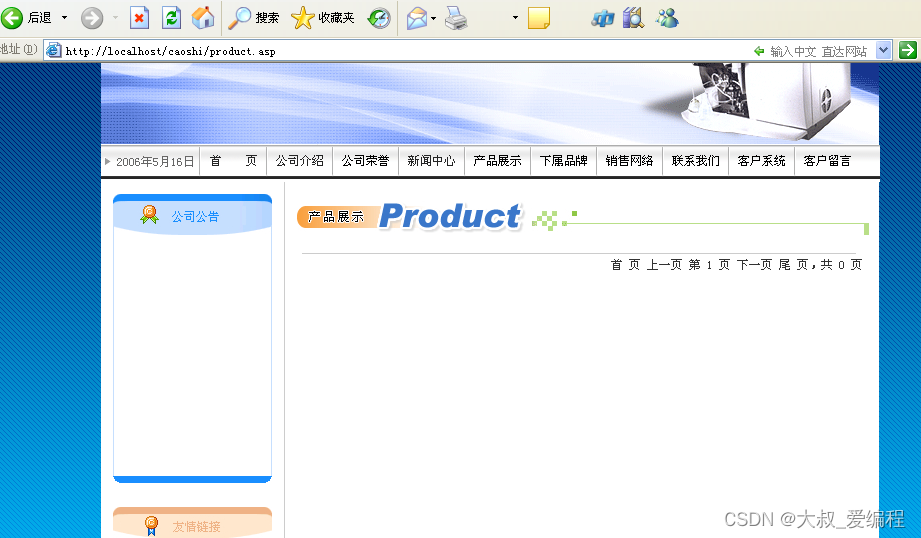
图—16前台查看页面
① 分页显示报名者的记录
② 向jieguodell.asp页面传递要删除的报名记录的编号
(2)删除报名页面

图—17后台删除页面
显示通过jieguo.asp传递来的报名编号的报名者的资料,可以对这条记录进行删除。
2.4.4.在线留言系统设计
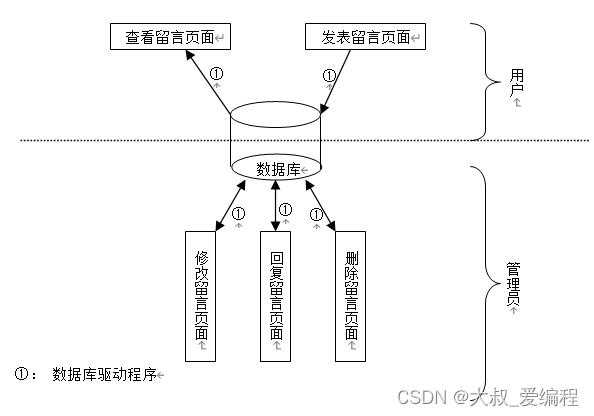
1、 留言系统数据流程图

2、留言系统数据表设计

图—19留言系统数据表
3、显示留言页面(chat/index.asp)

图—20留言系统留言显示页面
①分页显示用户的留言
②链接其它页面
此页面是用户用来发表留言的,在用户填写好留言后,数据将会写入数据库,并在chat/index.asp中显示。
5、留言管理页面
(1) 回复留言页面
管理员可以用此页面对客户提出的问题进行回复。
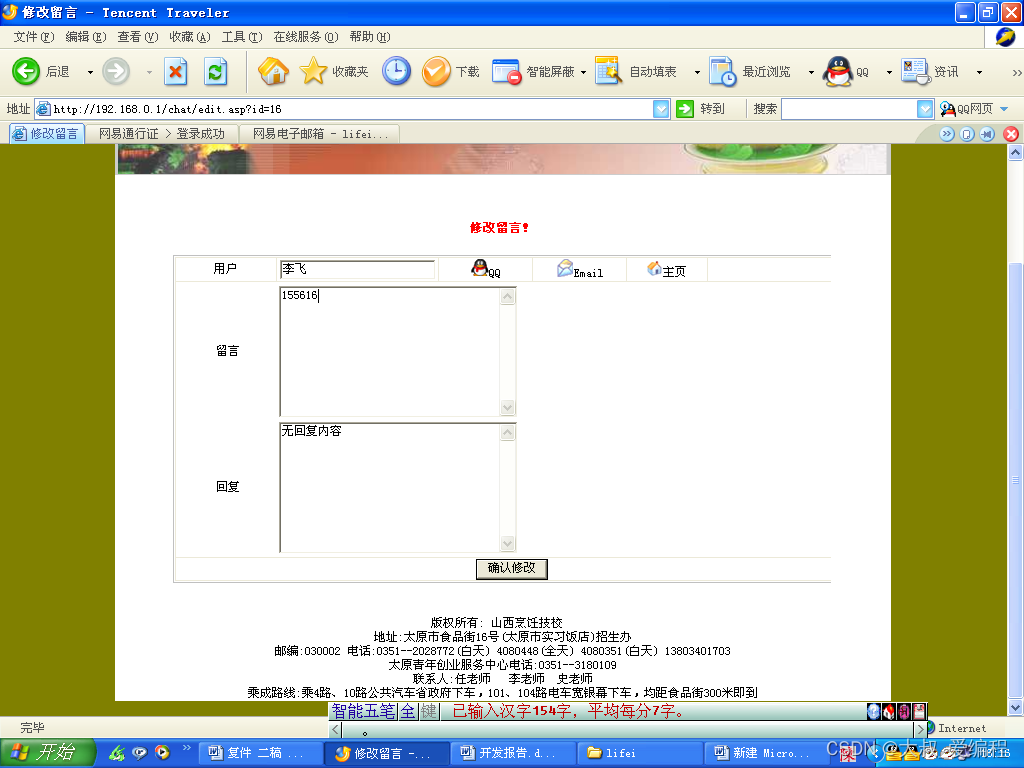
(2) 修改留言页面(edit.asp)

图—23留言系统修改留言页面
①修改编号为由index.asp(管理员)传递来的新闻
②管理员可以通过此页面对留言中存在的一些基本的错误进行修改。
(3)删除留言(del.asp)
①删除编号为由index.asp(管理员)传递来的新闻。
②删除过时留言或恶意留言内容。
2.4.5.网页关键代码:
1、数据库连接
使用ODBC驱动程序对数据库创建连接
<%
Dim MM_xxnew_STRING
MM_xxnew_STRING = "Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("db/xxnews.mdb")
%>
2、登录检验代码:
管理员登录后建立session变量
Session("admin")=username
权限的合法验证
<%
Function checkPermission()
If Session("admin")<>"" then
checkPermission=TRUE
Else
checkPermission=FALSE
End if
End Function
tmpadmin=checkPermission()
If tmpadmin<>TRUE then
response.redirect "login.asp? "/如果不能通过验证,转到页面longin.asp
End if
%>
3、创建记录集代码:
<%
Dim Recordset1
Dim Recordset1_numRows
Set Recordset1 = Server.CreateObject("ADODB.Recordset")
Recordset1.ActiveConnection = MM_xxnew_STRING
Recordset1.Source = "SELECT * FROM news ORDER BY id DESC"
Recordset1.CursorType = 0
Recordset1.CursorLocation = 2
Recordset1.LockType = 1
Recordset1.Open()
Recordset1_numRows = 0
%>
添加代码:
Recordset1.addnew
Recordset1 ("title")=title
Recordset1 ("content")=content
Recordset1.update
更新代码:
sql="update from Vote where ID="传递来的参数""
conn.Execute sql
删除代码:
sql="delete from Vote where ID="传递来的参数""
conn.Execute sql
4、关闭记录集
<%
Recordset1.Close()
Set Recordset1 = Nothing
%>
5、分页显示代码:
<%
Dim Repeat1__numRows
Dim Repeat1__index
Repeat1__numRows = 3
Repeat1__index = 0
Recordset1_numRows = Recordset1_numRows + Repeat1__numRows
%>
<% If Recordset1.EOF And Recordset1.BOF Then %>
<div align="center">暂时没有提交信息!</div>
<% End If %>
<% While ((Repeat1__numRows <> 0) AND (NOT Recordset1.EOF)) %>
<% If Not Recordset1.EOF Or Not Recordset1.BOF Then %>
要显示的内容部分………
<% End If%>
<%
Repeat1__index=Repeat1__index+1
Repeat1__numRows=Repeat1__numRows-1
Recordset1.MoveNext()
Wend
%>
<p>
目前共有<%=Recordset1.RecordCount%>条记录
从第<%=(Recordset1_first)%>条到第<%=(Recordset1_last)%>条
</p>
<p>
<A HREF="<%=MM_moveFirst%>">第一页</A>
<A HREF="<%=MM_movePrev%>">前一页</A>
<A HREF="<%=MM_moveNext%>">后一页</A>
<A HREF="<%=MM_moveLast%>">最后一页</A>
</p>
6、包含文件代码:
通过包含文件可以方便的对网页进行管理操作:
<!--#include file="文件路径" -->
7、空格输出问题的解决
在<head></head>中加入代码:
<SCRIPT RUNAT=SERVER LANGUAGE=VBSCRIPT>
function DoWhiteSpace(str)
DoWhiteSpace = Replace((Replace(str, vbCrlf, "<br>")), chr(32)&chr(32)," ")
End Function
</SCRIPT>
然后在要输出的地方加入代码:
<%=DoWhiteSpace(Server.HTMLEncode(要输出的变量)%>
8、转到详细页面:
<%
Dim MM_paramNam,MM_keepNone,MM_keepURL,MM_keepFormMM_keepBoth,MM_removeList,MM_item ,MM_nextItem
MM_removeList = "&index="
If (MM_paramName <> "") Then
MM_removeList = MM_removeList & "&" & MM_paramName & "="
End If
MM_keepURL=""
MM_keepForm=""
MM_keepBoth=""
MM_keepNone=""
For Each MM_item In Request.QueryString
MM_nextItem = "&" & MM_item & "="
If (InStr(1,MM_removeList,MM_nextItem,1) = 0) Then
MM_keepURL = MM_keepURL & MM_nextItem & Server.URLencode(Request.QueryString(MM_item))
End If
Next
For Each MM_item In Request.Form
MM_nextItem = "&" & MM_item & "="
If (InStr(1,MM_removeList,MM_nextItem,1) = 0) Then
MM_keepForm = MM_keepForm & MM_nextItem & Server.URLencode(Request.Form(MM_item))
End If
Next
MM_keepBoth = MM_keepURL & MM_keepForm
If (MM_keepBoth <> "") Then
MM_keepBoth = Right(MM_keepBoth, Len(MM_keepBoth) - 1)
End If
If (MM_keepURL <> "") Then
MM_keepURL = Right(MM_keepURL, Len(MM_keepURL) - 1)
End If
If (MM_keepForm <> "") Then
MM_keepForm = Right(MM_keepForm, Len(MM_keepForm) - 1)
End If
Function MM_joinChar(firstItem)
If (firstItem <> "") Then
MM_joinChar = "&"
Else
MM_joinChar = ""
End If
End Function
%>
<A HREF="页面路径?<%= Server.HTMLEncode(MM_keepNone) & MM_joinChar(MM_keepNone) & "id=" & Recordset1.Fields.Item("id").Value %>">转到详细页面的链接</A>
9、滚动字幕实现
<SCRIPT language=JavaScript>
<!--
var index = 13
text = new Array(13);
text[0] =''
text[1] ='文本内容 '
text[2] ='文本内容'
.
.
.
text[13] ='文本内容'
document.write("<marquee scrollAmount='1' scrollDelay= '6' direction='up' width='158' height='168' οnmοuseοver=this.stop() οnmοuseοut=this.start()>");
for (i=0;i<index;i++){
document.write (text[i] + "<br>");
}
document.write ("</marquee>")
10、CSS样式控制:
<link rel="stylesheet" href=" css文件路径" type=text/css>
A:link{TEXT-DECORATION:none ;Color:#000000}
A:active{TEXT-DECORATION:none ;}
A:visited{TEXT-DECORATION:none ;}
A:hover{Color:#4455aa}
td{font-size:9pt}
.jianju {
letter-spacing: 2px;
line-height: 200%;
}






















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








